
Для чего необходим сайт-визитка
Можно ли отказаться от круглосуточной рекламы? При этом он практически не требует финансовых вложений, доступен постоянно и охватывает широкую целевую аудиторию. Вот как работает сайт-визитка: это бесплатная реклама вашего бизнеса, привлекающая клиентов 24 часа в сутки. Все, что от вас требуется, это уделить внимание ее созданию, продвижению и наполнению.
Некоторые наши клиенты задают себе вопрос: «Зачем нам сайт-визитка, если есть страница в социальных сетях, откуда приходят заказы?».
Плюсы создания сайта-визитки
- Мой собственный босс. Вы не ограничены функционалом социальной сети или стороннего сервиса, который предлагает публиковать информацию о вашей компании и создавать разделы на сайте, которые вам нравятся: главная страница, контакты, история компании, блог, карта проезда, консультант онлайн, фотогалерея, обратный звонок и т.д.
- Простота использования. Если у вас удобная структура и навигация, пользователь без труда найдет нужную ему информацию на вашем сайте.
- Автоматизация. Вы можете принимать запросы клиентов автоматически. Они идут в CMS — систему управления контентом, их также можно продублировать в CRM — систему управления бизнесом.
- Аналитика. Легко подключается к сайту. Вы сможете проанализировать географию посетителей, динамику посещения, поведение на сайте, конверсию, а также выявить эффективных доноров трафика и отключить рекламу в неэффективных.
Бесплатный конструктор сайтов-визиток экономит финансовые средства
Используя платформу Tilda, вы не вносите никаких комиссий или платежей. Но если вы хотите, вы всегда можете перейти на платный план с большим количеством функций.
Сделать сайт визиткиМодульная системаБлагодаря богатой коллекции всевозможных блоков вы без труда подберете те, которые лучше всего подходят для вашего бизнеса. В каталоге около 200 готовых модулей, которые вы можете редактировать по своему усмотрению.
Адаптивный дизайн Конструктор Tilda позволяет не только бесплатно создать сайт-визитку, но и получить веб-ресурс с адаптивным дизайном. Это значит, что ваш сайт будет удобно просматривать покупателям с любого носителя: смартфона, ноутбука, планшета и т.д.простое редактирование
Управлять собственным сайтом будет легко и просто. Вы можете добавить нужные элементы и удалить ненужные. В течение 1 минуты вы сможете внести изменения, не прибегая к помощи системного администратора.

Поисковое продвижение
Tilda Publishing оптимизирует сайты, созданные на платформе. Создание сайта-визитки предусматривает наличие метаописаний и заголовков, хорошо влияющих на позиции ресурса в поисковой выдаче.
Общение с клиентами
Создав бесплатный сайт-визитку с помощью конструктора Tilda, вы сможете установить регистрационные формы. Посетители ресурса смогут оставить номер телефона или электронную почту, получать ваши письма в дальнейшем и быть в курсе последних новостей.

Преимущества сайта-визитки на конструкторе Weblium
01. Минимальные затраты на разработку.
02. Быстрый запуск сайта.
03. Компактность и лаконичность.
04. Масштабирование сайта в будущем.
05. Новый канал привлечения клиентов.
06. Сайт непрерывно доступен 24/7.
07. Возможность самостоятельно редактировать и обновлять сайт.
08. Возможность продвижения в поисковых системах.
09. Подходит всем: компаниям и отдельным специалистам.
Основные элементы сайта-визитки и структура
- Шапка или «шапка» сайта. Этот элемент является своеобразной панелью навигации по страницам или разделам сайта. Обычно содержит ссылки на разделы, например: «Обо мне» и/или «О проекте», «Продукты» и/или «Услуги», «Отзывы», «Контакты».
- Заголовок и основная информация и/или призыв к действию. Например: «Деревянный уют. Игрушки, которые окутают комфортом ваших детей. Если для вас важен сбор запросов с сайта, вы можете использовать кнопку «Утешить» в качестве призыва к действию. Когда посетитель сайта нажимает на кнопку, открывается форма заказа.
- Информация о вас и вашем проекте. Кратко, но емко расскажите читателю, кто вы и почему именно ваш проект должен его заинтересовать.
- Раздел «Товары» или «Услуги». Этот раздел должен содержать подробную информацию о том, что вы предлагаете клиентам. Его можно дополнить кнопками, которые помогут посетителю сайта совершить покупку или заказ, либо получить обратную связь.
- Нижний колонтитул или «подвал». Это заключительная часть страницы, которая обычно содержит:
- контакты;
- ссылки на социальные сети;
- дополнительная информация о компании, такая как ссылки на портфолио, блог и т.д.;
- авторские права (важно не забыть изменить год рядом с информацией об авторских правах).
Это не исчерпывающий список. Этот раздел сайта может содержать любую полезную информацию, которая поможет пользователям лучше узнать вас. Не думайте, что футер — это теневая часть сайта, до которой никто не доходит. Тоже читается. Так что вы можете добавить сюда еще что-то о себе, что не «уместилось» на основных экранах сайта, но было бы полезно знать вашим пользователям.
Вы также можете добавить другие элементы сайта-визитки, которые помогут привлечь и удержать внимание клиентов, например, «Отзывы».
Григорий Любачев, сооснователь и дизайнер CRM Pack
«Большинство современных сайтов представляют собой одностраничные или целевые страницы. Их отличает то, что они содержат ключевое действие. Поэтому такой сайт считается хорошим, если большая часть посетителей совершает ключевое действие: нажимает кнопку, оставляет письмо и т д.
Чтобы ключевое действие было легко и приятно выполнять, дизайнеры часто делают следующее:
- Они размещают призыв к действию вверху в виде заголовка с кнопкой.
- Повторяющиеся призывы к действию. Несколько раз на странице, поэтому вам не нужно прокручивать их.
- Добавьте мнения других клиентов, чтобы развеять сомнения.
Есть десятки других техник, но самое главное, что нужно понимать, это то, что все они должны служить одной цели: помочь посетителю совершить ключевое действие».
Как создать сайт-визитку с нуля самостоятельно
В таблице мы рассмотрим три способа, один из которых вы можете использовать для создания сайта-визитки самостоятельно.
Таблица 1. Три способа создания сайта-визитки
| Индикаторы | Способ 1. Заказать создание сайта визитки фрилансеру или веб-студии | Способ 2. Создать сайт визитку бесплатно самостоятельно на CMS | Способ 3. Используйте конструктор сайтов |
| Описание | Создается техническое задание, подписывается договор, на основании которого сторонние специалисты создают для вас сайт с нуля. | Вам необходимо освоить CMS — систему управления контентом, зарегистрировать доменное имя, оплатить и разместить сайт на хостинге (веб-сервере в Интернете). | Выберите конструктор сайтов, который прост в освоении. |
| Цена | Дорого. | Дешево (требуется регистрация доменного имени и оплата хостинга). CMS бывают платные и бесплатные. | Дешево или даже бесплатно. Функционал бесплатных планов очень ограничен. Цены на платные тарифы начинаются от 200 рублей в месяц |
| Преимущества | Быстро. Не нужно тратить время на изучение программирования и CMS — за вас все сделают специалисты. | Вы самостоятельно создадите сайт нужной вам структуры. Функционал: по вашему желанию. Вы получите новые знания. Вы познакомитесь со своим веб-проектом «изнутри». | Быстро. Не нужно изучать CMS и программирование, разбираться с настройкой хостинга. С задачей развития справится даже ребенок школьного возраста. |
| Риски | Неквалифицированные специалисты могут не справиться с поставленной задачей. Возможна некачественная работа: отсутствие SEO-блоков, неоптимизированные изображения, адаптивный дизайн и т д | Что-то может пойти не так с исследованием. Придется смотреть другие варианты. | Многие сайты, созданные строителями, плохо продвигаются в поисковых системах. Конструкторы имеют ограниченный функционал. Сложности в создании индивидуального макета сайта. |
Как сделать сайт визитку самому бесплатно: что еще нужно

Читайте также: Как установить Яндекс Метрику на сайт и как ее настроить пошаговые инструкции
Это, пожалуй, самая интересная часть статьи. Теперь у вас больше практики работы непосредственно с самими сайтами. Итак, как сделать сайт визитку самому бесплатно, чтобы он был функциональным и удобным.
Вам нужно будет сделать следующее:
- установить шаблон;
- установить счетчики посещаемости и определенный набор плагинов;
- сформировать нужные для вашего сайта страницы и наполнить их контентом;
- зарегистрировать сайт в каталогах.
Готовы создать? Итак, приступим!
Как сделать сайт визитку бесплатно: установка шаблона для сайта визитки

На официальном сайте WordPress есть набор совершенно бесплатных шаблонов, среди которых вы обязательно найдете то, что вам подойдет.
Чтобы найти подходящий шаблон визитки, воспользуйтесь следующими поисковыми запросами:
- визитная карточка;
- бизнес;
- персональная страница;
- корпоратив и тому подобное.
Нужный шаблон нужно скачать и перенести в директорию public_html/kremlin.ru/wp-content/themes, после чего обязательно его активировать.

Установка счетчики посещаемости и определенный набор плагинов
Теперь поставим счетчики LiveInternet и Яндекс.Метрики. Для этого посетите эти сайты:
- регистрироваться;
- зарегистрируйте сайт, установите логин и пароль;
- установить параметры счетчика.
После этого вы получите специальный код, который необходимо добавить в следующий раздел админки сайта: footer.php.

Примечание! Счетчики нужны, чтобы видеть реальную посещаемость сайта. Кроме того, Яндекс.Метрика позволит вам понять, как именно посетители взаимодействуют с вашим ресурсом: откуда приходят, что делают, какие страницы просматривают и т д
Специальные плагины для сайта увеличат его функциональность, а также удобство использования. Лично я рекомендую ориентироваться на следующие дополнения, которые будут актуальны для визиток.
- All in One SEO Pack: упростит SEO-оптимизацию.
- Dagon Design Sitemap Generator — позволяет создать наглядную карту сайта, удобную и понятную для посетителей.
- Контактная форма 7 — это форма обратной связи для общения с пользователями, они смогут написать вам.
- Google XML Sitemaps — это расширение создаст карту сайта, необходимую поисковым роботам.
- MaxSite Russian Date — это расширение, которое меняет склонения дат. Например, вместо «1 декабря 2017 года» на сайте будет отображаться правильная надпись «1 декабря 2017 года».
- RusToLat — Плагин автоматически транслитерирует URL страницы. Это очень важно для правильной оптимизации сайта.
- Резервное копирование базы данных WordPress (Remote Database Backup) — расширение создает резервную копию базы данных и периодически отправляет ее на почту. Если вы не планируете часто обновлять сайт, то плагин вам не нужен. Вернитесь и успокойтесь.
Кстати, установка плагинов вовсе не обязательна. Особенно, если в ближайшее время вы не собираетесь продвигать сайт, а только для показа.
Как создать страницы сайта визитки

Предположим, вы решили, что на сайте должны быть следующие страницы:
- Контакты;
- Обратная связь;
- Требования;
- Услуги;
- Обзоры;
- О нас;
- Работник;
- Свободные места;
- Получение;
- Новости;
- Карта сайта.
То есть в административной панели необходимо создать страницу на каждое имя. Для этого в админке выберите кнопку «Добавить страницу» и нажмите на нее, дайте ей соответствующее название. Повторите действие только один раз, сколько страниц вам нужно создать.
Путь 1. Заказать создание сайта-визитки «с нуля» фрилансеру или в веб-студии
Необходимо выбрать надежного подрядчика, работой которого уже довольны другие клиенты. Отправьте краткое описание вашего задания в различные веб-студии. Некоторые студии не ответят: «Удалите их». Посмотрите на остальное через призму цены и качества работы. Советуем выбирать веб-студию со средними ценами, но не самыми низкими.
Подключаем весь функционал «Тильды»
Чтобы оценить всю мощь Тильды и попробовать все функции и блоки, необходимо использовать платный тариф; после регистрации бесплатно 14 дней. Для подключения перейдите на главную страницу проекта.

Перейти на главную страницу сайта
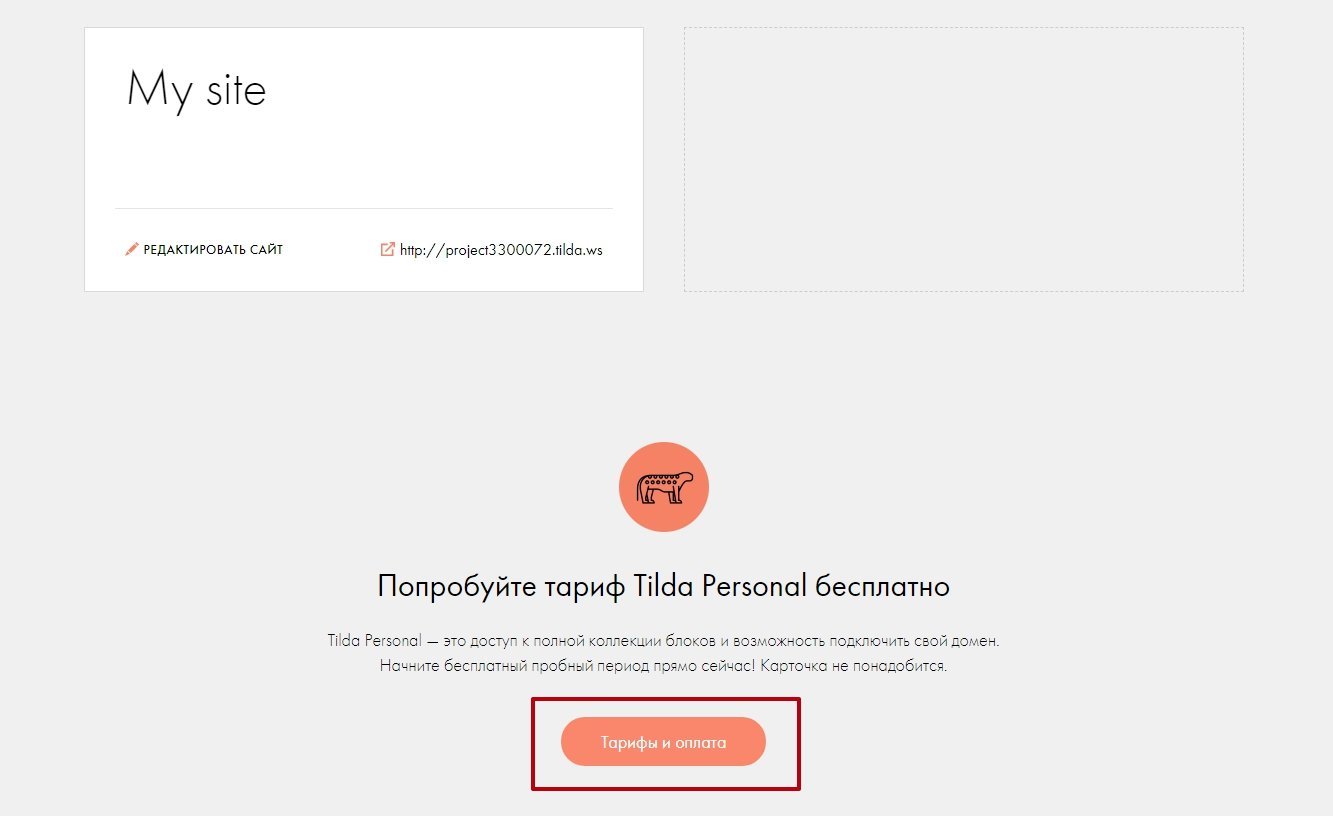
А теперь внизу страницы нажмите на кнопку «Сборы и оплата».

Тарифы и кнопка оплаты
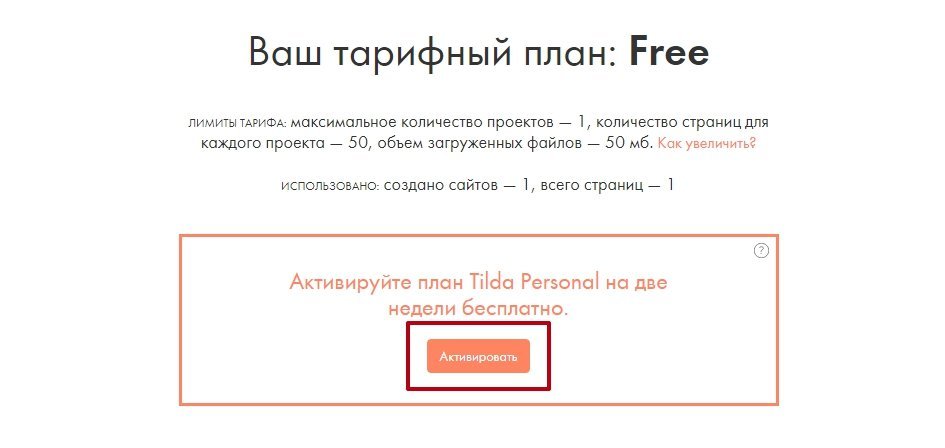
Подтверждаем активацию тарифа и читаем описание.

Активировать тариф
Если вы все сделали правильно, появится это окно.

Активировать тариф
Поздравляем! Теперь вы можете попробовать все возможности Tilda в течение двух недель».
Сайт запущен, что дальше?
О рекламе и продвижении мы говорим не случайно, так как эти мероприятия являются логическим продолжением развития. От них чуть ли не в большей степени зависит успех сайта и его влияние на бизнес в целом.
Реклама – достаточно обширная тема, поэтому рассматривать ее в рамках данного материала нецелесообразно. Ознакомиться с актуальными методами вы можете в этой статье и решить, делать это самостоятельно или доверить эти работы профессионалам.
Путь 2. Создать сайт-визитку самостоятельно на CMS
Этот процесс очень творческий. В первую очередь вам необходимо определиться с CMS (движком) вашего будущего сайта. Новичкам мы рекомендуем использовать бесплатную CMS. Если у вас что-то не получается, вы всегда можете вернуться к первому или третьему пути. Рассмотрим несколько популярных CMS, в которых можно самостоятельно и бесплатно разработать сайт-визитку.
Таблица 2. Сравнение трех бесплатных CMS для создания сайта-визитки
| Название CMS | Преимущества | Меньше |
| Вордпресс | Легкий. Самый популярный — вы без труда найдете специалиста, который поможет вам доработать сайт. Веб-проекты легко масштабируются. Множество готовых программных модулей. Множество готовых шаблонов дизайна. Существует также формат конструктора. | Более 30% сайтов работают на WordPress, поэтому их взламывают чаще других. Создайте нагрузку на сервер: выберите хороший хостинг. Дублирование страниц, которые необходимо «закрыть» позже для целей SEO. |
| Джумла | Множество готовых шаблонов дизайна. Второй по популярности после WordPress. Богатый функционал средней сложности. | Уязвимы для хакеров Причудливая логика взаимодействия с системой Запутанная панель управления Сложные шаблоны дизайна сложны в настройке Обновления CMS не всегда корректны |
| Мод х | Считается самой надежной бесплатной CMS. Очень гибкий. Многие модули готовы к использованию. Вы можете добавлять свои собственные модули и функции. Используется любой шаблон оформления. Русскоязычное сообщество, много полезных материалов. | Для продвинутых пользователей. Шаблоны дизайна сложно настроить, они требуют доработок. Требуется знание программирования. |
Как создать сайт-визитку на WordPress
Как мы уже говорили, WordPress считается самым популярным движком в мире. На нем работает более трети всех веб-ресурсов во всемирной паутине. Для разработки сайта на WordPress вам необходимо зарегистрировать доменное имя, выбрать хостинг и дизайн (внешний вид) для сайта.
Какие затраты возникают при создании сайта на WordPress
- Регистрация домена. Первый год — от 100 руб., последующие — от 800 руб.
- Проживание — от 150 рублей в месяц.
- Дизайн: Вы можете собрать его бесплатно.
С чего начать
Хостинг-провайдеры иногда предлагают планы хостинга с уже установленной CMS WordPress. Если на вашем хостинге нет предустановленной системы, скачайте бесплатный дистрибутив самостоятельно с официального сайта WordPress. Разархивируйте его и загрузите в корневую папку вашего хостинга (можно использовать FTP-клиент). Создайте базу данных о хостинге.
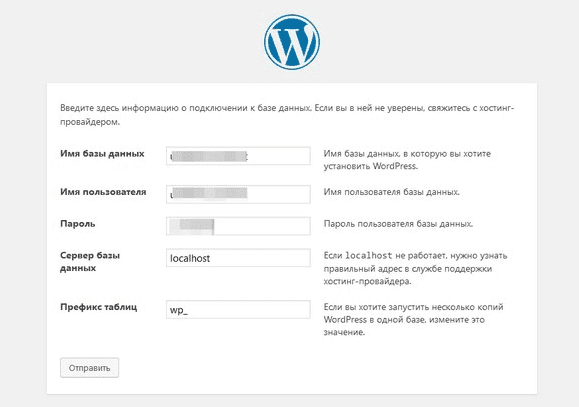
В браузере откройте ссылку на свой домен. Следуйте инструкциям по установке.


Вы должны заранее создать имя базы данных, пользователя и пароль на сервере. Поэтому ищите у хостера эти данные.
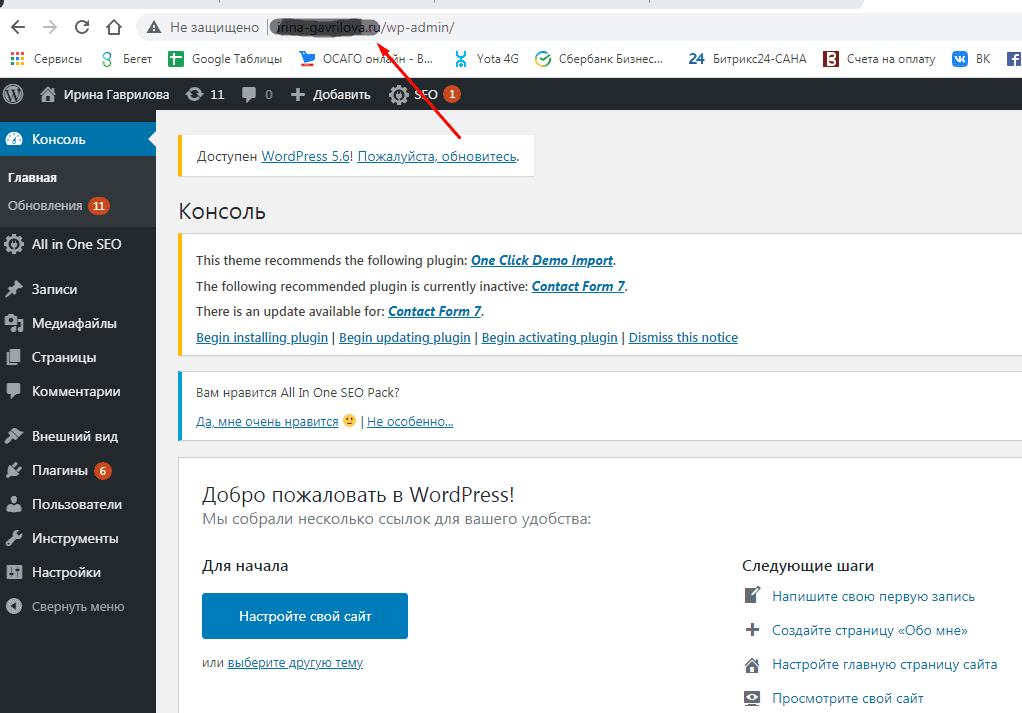
Если вы все сделали правильно, сайт откроется по основному URL. Войдите в админ-панель вашего домена /wp-admin/.


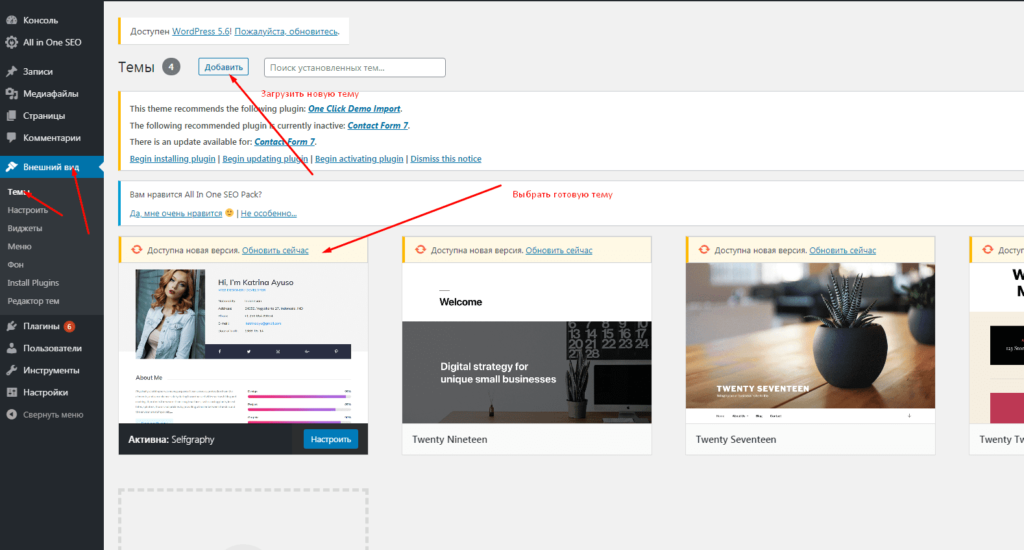
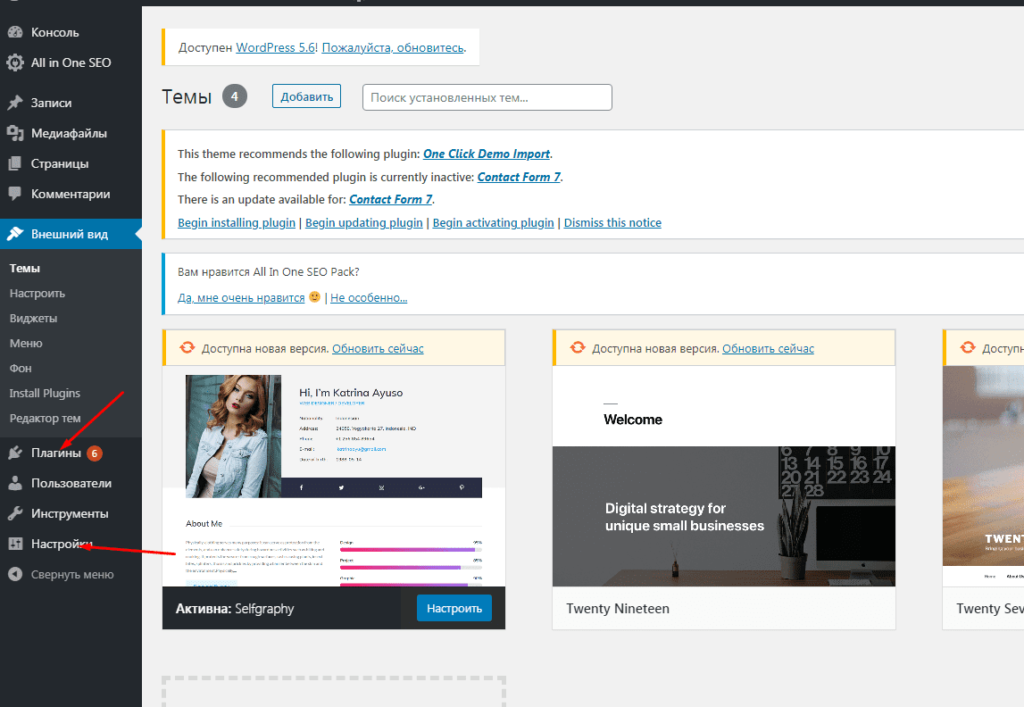
Сначала вам нужно установить тему. Тема в WordPress — это шаблон оформления вашего сайта, его внешний вид. Вы можете выбрать готовую тему из раздачи или загрузить новую. Новые темы можно выбрать бесплатно или приобрести на специализированных веб-ресурсах в Интернете. Введите в поисковике запрос «Темы WordPress» и вы получите список сайтов, на которых можно подобрать подходящую тему. Загрузите его в отдельную папку на веб-сервере и укажите путь при скачивании.


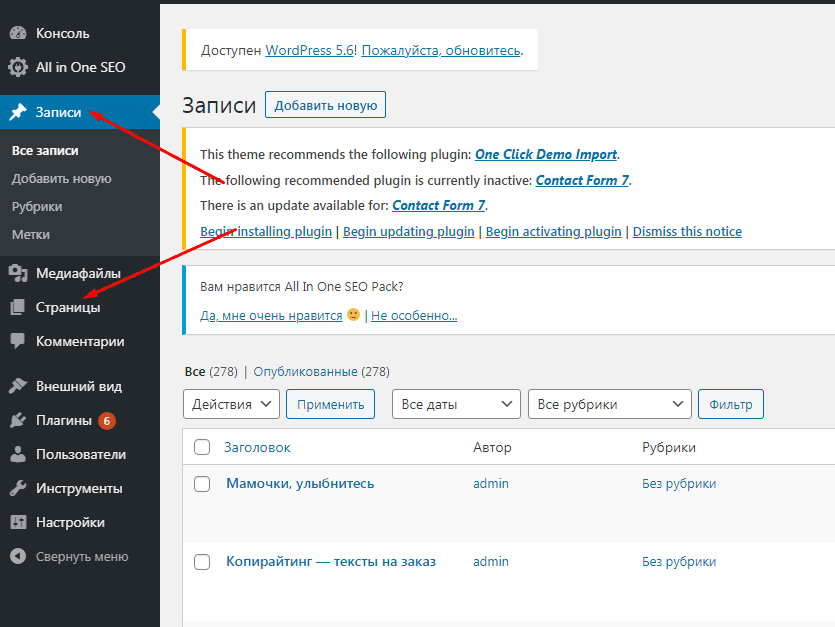
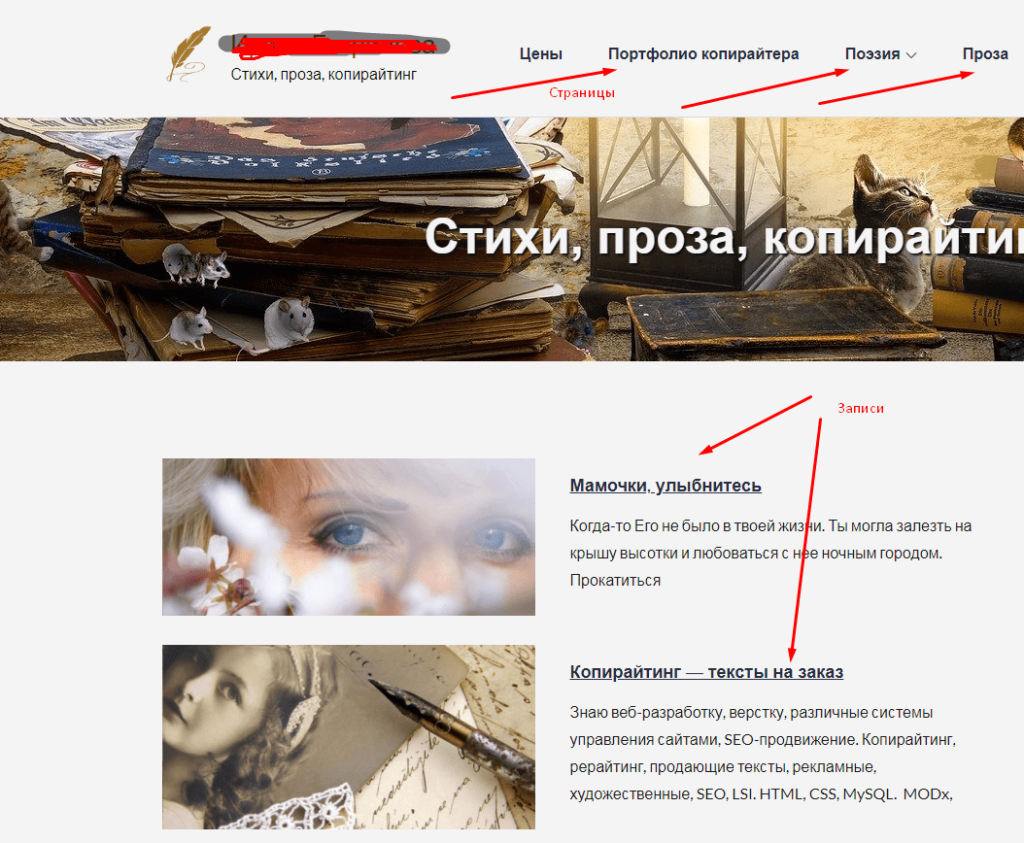
Следующий этап — создание структуры сайта и автонастройка соответствующих плагинов (функционала).


Раздел «Сообщения» — это постоянно обновляемая лента. Старые записи падают. А «Страницы» — это статические материалы.


Например:


Полезные советы
- Выберите адаптивную тему, которая автоматически подстраивается под различные разрешения экрана.
- Не перегружайте сайт функционалом. Низкая скорость загрузки влияет на ранжирование в поиске.
Если вам кажется, что бесплатно создать самому сайт-визитку сложно, посмотрите это видео:
Уже действующие сайты, созданные с Тильдой
Вторая зима
Домашняя страница Moscow Bicycle ParadeEvent
MobileUpСайт компании-разработчика мобильных приложений

Позвольте мне говоритьКурсы разговорной речи

MailBurnСервис, превращающий электронную почту в бизнес-решение

Основы дизайна интерфейса Стратегия пользовательского опыта и целевая страница курса дизайна пользовательского интерфейса

Новый город Лендинг строительного комплекса

Нам доверяют профессионалы

Две задачи, которые вам придется решить

Процесс того, как сделать сайт визитку бесплатно, предполагает решение всего двух задач:
- установить платформу WordPress, подключить плагины и настроить их;
- наполнение сайта актуальной информацией.
В этом нет ничего страшного и особо трудного. Просто следуй моим инструкциям. А также внимательно посмотрите на картинки, которые приведены в статье.
Примечание! Если вы до сих пор не можете разобраться, что и как делать с помощью представленных изображений, воспользуйтесь поисковиками. Например, ввод запроса: «как перенести WordPress на хостинг» или аналогичный. Кроме того, рекомендую обращаться в службу поддержки выбранного хостинга напрямую; там обязательно помогут.
Выбираем хостинг

Читайте также: Какой хостинг выбрать для сайта: 7 основных критериев при выборе
Визитная карточка не требует особых условий. Поэтому выбирайте любое известное жилье и там — самая низкая цена.
Выбираем домен

Здесь стоит доверять только действительно проверенным и известным компаниям, которые регистрируют домены. Стоимость домена зависит от его типа. Например, домен .com стоит дороже. Есть и подороже. Но не покупайте их, можно обойтись дешевыми вариантами. Опять же, для сайта-визитки это не принципиально.
Наконечник! Зарегистрируйте доменное имя на свое имя для физического лица. Ни в коем случае не прекращайте регистрировать его на имя наемного работника.
После завершения регистрации доменного имени обязательно настройте DNS хостинга в настройках домена. Такие данные предоставляются пользователю непосредственно самим хостинг-провайдером после оплаты его услуг.
Например, последовательность действий может выглядеть так: «Мои домены» — Нажмите на домен — «Администрирование домена: DNS-серверы» — Укажите конкретные серверы. Кстати, вам, возможно, придется ждать от нескольких часов до суток, пока сайт будет доступен для работы.
Как прикрепить домен к хостингу
Однако вышеперечисленных действий будет недостаточно, чтобы привязать домен к хостингу.
Через сутки в личном кабинете выбранного вами хостинга необходимо указать, какой именно домен вы решили закрепить. Но и в этом нет ничего особенно сложного.
Последовательность действий будет следующей:
- зайти в личный кабинет вашего хостинга;
- найти строку для добавления домена;
- добавить домен: для его добавления автоматически создается папка.

Как установить WordPress: самостоятельно и быстро
Здесь тоже нет ничего сложного. Идет шаг за шагом:
- сначала нужно решить, где именно создавать базу данных; для этих целей вам понадобится MySQL Helper;

- нажмите на нее, и вы можете создать базу данных;

- создайте пользователей для этой базы данных: укажите свое имя пользователя и пароль.

Теперь, когда база создана, нужно загрузить файл WordPress на выбранный хостинг:
- скачать его на официальном сайте WordPress;
- распакуйте архив в папку с вашим сайтом так, чтобы файлы wp-config.php и папки wp-admin, wp-content находились в корне этой папки;
- теперь нужно отредактировать конфигурационный файл — прописать параметры базы данных, а также логин и пароль.

После этого перейдите на главную страницу своего сайта и в окне настроек введите следующие данные:
- название сайта;
- имя и логин администратора, ваш пароль.

Большая часть работы сделана. Хотя, конечно же, впереди тоже много интересного! Но, по сути, у вас уже есть готовый к использованию ресурс. Но для того, чтобы он полноценно работал, был удобным и функциональным, необходимо выполнить ряд действий. О них — ниже.
uKit

Создать сайт визитку в uKit
uKit позиционируется именно как конструктор сайтов для бизнеса. Мощное и красивое специализированное решение для нужд малого/среднего бизнеса, предпринимателей, людей разных специальностей и творческих людей. Подходит для создания: визитки, портфолио, лендинга (одностраничного) сайта или небольшого интернет-магазина. Требуемый бюджет от $36/год (с учетом использования промокода «SITE-BUILDERS-25»).
За эту сумму вы получите безлимитный хостинг, широкий выбор качественных и отзывчивых шаблонов, хороший функционал с полезными «фичами», разработанными специально для создания бизнес-сайтов, и… отличная помощь для развития вашего бизнеса.
Он использует интуитивно понятный редактор типов WYSIWYG: вы смотрите на сайт и редактируете структуру и содержимое блоков в режиме реального времени. Рецепт создания визитки в uKit прост:
- Продумайте структуру меню, создайте пункты;
- Унифицируйте для себя стандартный дизайн: фон, логотип, цвета, шрифты, изображения в слайдерах, графику и т д
- Добавьте страницы под каждым пунктом меню и наполните их контентом;
- Привязать доменное имя .ru, .com, .рф (купить домен можно через интерфейс конструктора), добавить фавикон, социальные кнопки, заполнить метатеги сайта и настройки SEO для каждой страницы, подключить Яндекс и Гугл аналитику;
- Дополняйте функционал виджетами по мере необходимости – здесь есть буквально все, что можно представить в рамках сайта-визитки;
- Опубликовать сайт.
Вот так выглядит процесс создания сайта в uKit:
На все про все может уйти 1 день (или несколько часов). Или неделя, если вы очень занятой человек (в этом случае проще заказать сайт под ключ у специалистов за 3500 рублей и 10 дней). Не должно быть проблем. Система сделает за вас половину работы в фоновом режиме. Сайт uKit будет стоить 36 долларов в год плюс стоимость покупки домена (примерно 10 долларов в год). На самом деле, получить красивый и функциональный бизнес-сайт можно за 2-3 похода в клуб. Вполне адекватно.
Как оптимизировать зеро-блок под разные устройства
В нулевом блоке все элементы можно перемещать, изменять их размер и перемещать. Чтобы все было аккуратно, как в шаблоне, используйте вертикальную компоновку для выравнивания строк и элементов.
А если вам кажется, что страница готова, извините, нет. Начинается самое сложное: оптимизация страницы под разные экраны. Стандартные и шаблонные блоки Tilda автоматически оптимизирует сами страницы.
В нулевом блоке вы должны сами все оптимизировать под каждый размер экрана. В противном случае страница будет нормально выглядеть только на экране компьютера, а на всех остальных устройствах все будет двигаться.

Теперь мы сделали это красиво для компьютеров и ноутбуков. Теперь выберите следующий размер экрана и измените дизайн страницы для него. В целом страница выглядит прилично, вам просто нужно исправить несовпадение.

Так выглядит необработанная страница на большом экране смартфона. Вам нужно исправить центрирование частей страницы. И повторите то же самое с другими размерами экрана. Все изменения для одних экранов не влияют на другие.
Но если вы измените содержание, оно изменится везде. Поэтому рекомендую сначала настроить блок по своему желанию, а потом подгонять все под другие экраны.

Не забудьте нажать «Сохранить» в конце. Чтобы закрыть блок редактирования, нажмите «Закрыть». А затем опубликуйте получившуюся страницу и посмотрите, как она выглядит в браузере.
Лайфхак: Практически любой блок на Тильде можно превратить в нулевой блок и делать с ним все, что угодно. Но сначала рекомендую пройти курс Тильды по нулевым блокам. Вы никогда раньше не видели возможности редактировать сайты. Если вы готовы инвестировать в это свое время. И если вы не готовы возиться с нулевыми блоками, узнайте, как создать более аутентичный сайт-визитку.
Путь 3. Конструкторы для создания сайта-визитки
Создание сайта в конструкторе осилит даже школьник. Нет необходимости выбирать хостинг и изучать CMS, как в способе №2 с WordPress. Конструктор поможет создать простой веб-проект, не требующий продвижения, если вы планируете привлекать трафик на сайт с контекстной рекламы.
В то же время получить бесплатный трафик для сайта, построенного на конструкторе, сложно. Поэтому заработать без вложений, как, например, в партнерской программе Amazon, не получится. В любом случае за привлечение трафика придется платить.
В сети много дизайнеров. Выбирайте российские веб-сервисы. Они дешевле зарубежных при аналогичном уровне качества и возможностей.
Плюсы конструкторов
- Развитие очень быстрое. За 5 минут вы можете создать работающий сайт-визитку.
- Интуитивно понятные интерфейсы.
- Множество готовых шаблонов, некоторые из них бесплатны.
- Можно подключить домен второго уровня.
- Низкие цены.
- Вам не нужно знать программирование, изучать хостинг, вам не нужно регистрировать свой домен — система все сделает за вас.
- Вы не зависите от разработчиков и сами вносите изменения в сайт.
Минусы конструкторов
- Ограниченная функциональность.
- Мало SEO-возможностей.
- Все сайты-визитки похожи друг на друга.
- Перенести веб-ресурс на другой хостинг сложно или даже невозможно.
- Сайт, так сказать, ваш, но он «в аренду».
Когда создание сайта на конструкторе самому — правильное решение
- Вы не знаете веб-программирования, а денег на разработку нет.
- Создайте скромный сайт-визитку или лендинг.
- Вы хотите сначала «опробовать» нишу, а уже потом инвестировать в нее.
- Сайт нужен сегодня.
Когда сайт на конструкторе лучше не создавать
- Веб-проект имеет много страниц и сложную структуру.
- Функционал постоянно обновляется.
- Вам нужен калькулятор, форум, блог и другие возможности.
- Вы собираетесь использовать все возможности интернет-маркетинга и SEO.
- Нам нужен уникальный дизайн.
Рассмотрим, как создать сайты-визитки самостоятельно на примере нескольких известных дизайнеров.
Стильный сайт без программирования
Tilda Builder предлагает сделать сайт-визитку бесплатно. С помощью модульного редактора вы можете заполнить страницы основными блоками: краткое описание организации или физического лица, информация о товарах или услугах, прайс-лист, контактная информация.
Создайте сайт Дополните свой сайт-визитку видеороликами, фотокомбинациями, галереей, полноэкранными обложками. Ресурс предстанет перед публикой в выгодном свете.
Кому и для чего нужны сайты-визитки?
Хорошо разработанный веб-сайт — половина успеха любого бизнеса. Удобный и простой в использовании сайт-визитка будет интересен:
М алому бизнесу
Частным предпринимателям
Предприятиям в сфере услуг
Творческим личностям (как портфолио)
Представителям других профессий (как резюме)
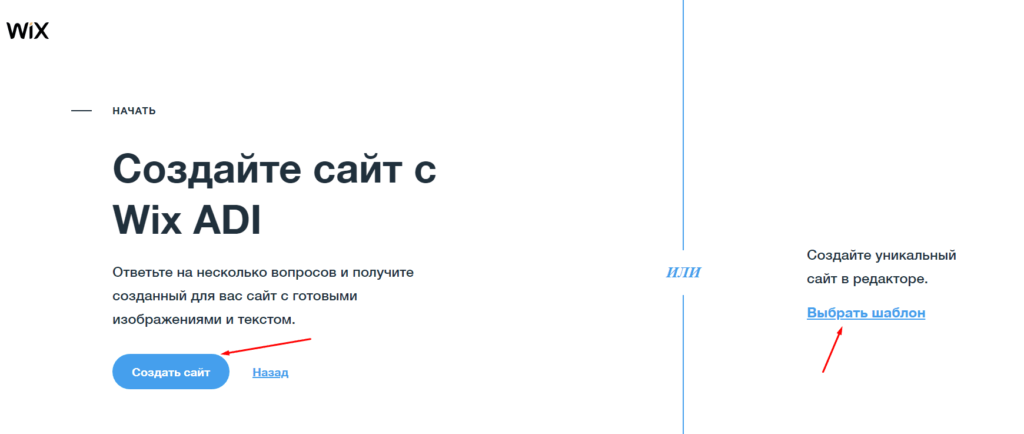
Как создать сайт-визитку на Wix


Зарегистрируйтесь в системе. Выберите тему сайта и его адрес.


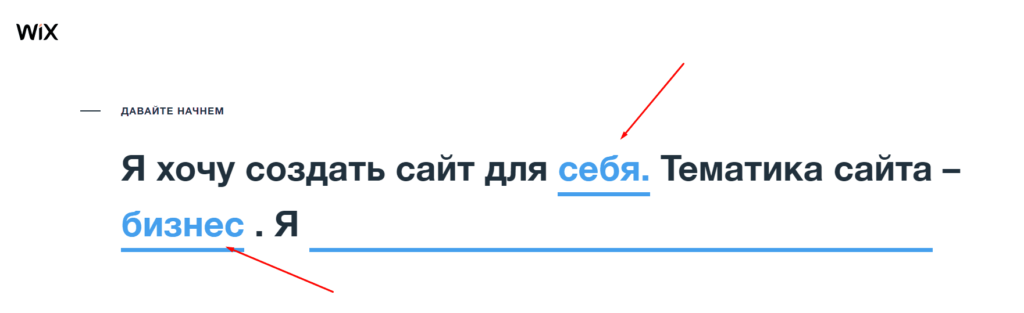
Выберите шаблон и ответьте на несколько системных вопросов.


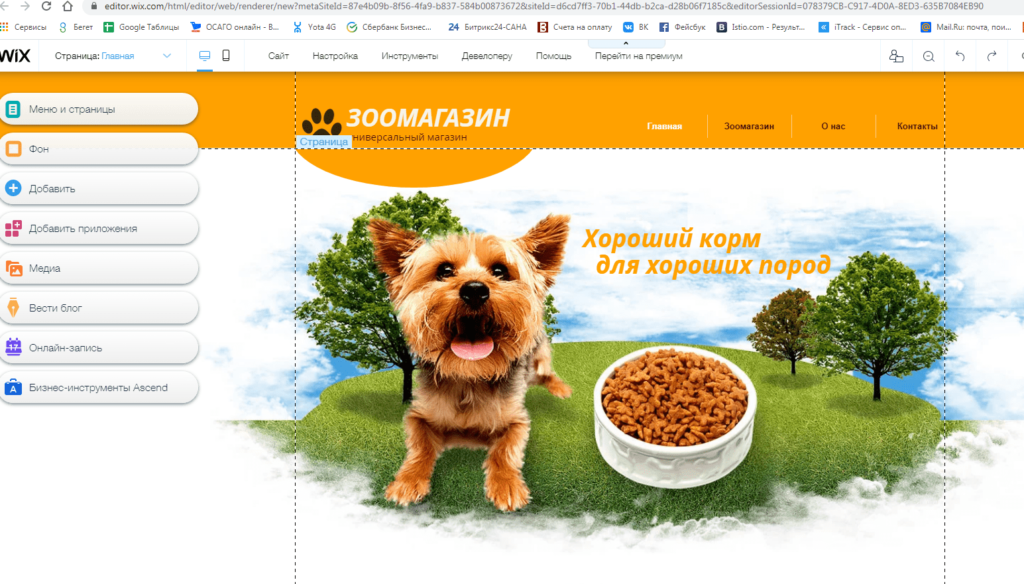
Настройте структуру и шаблон и нажмите «Опубликовать».


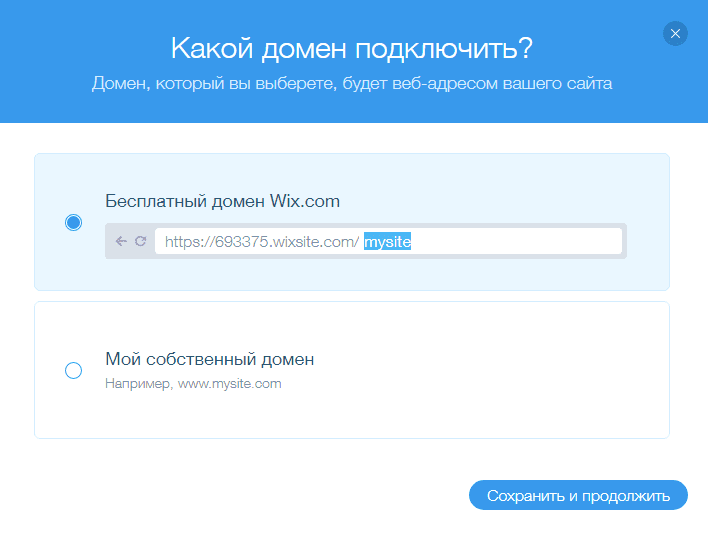
Выберите бесплатный домен или подключите ранее зарегистрированный.


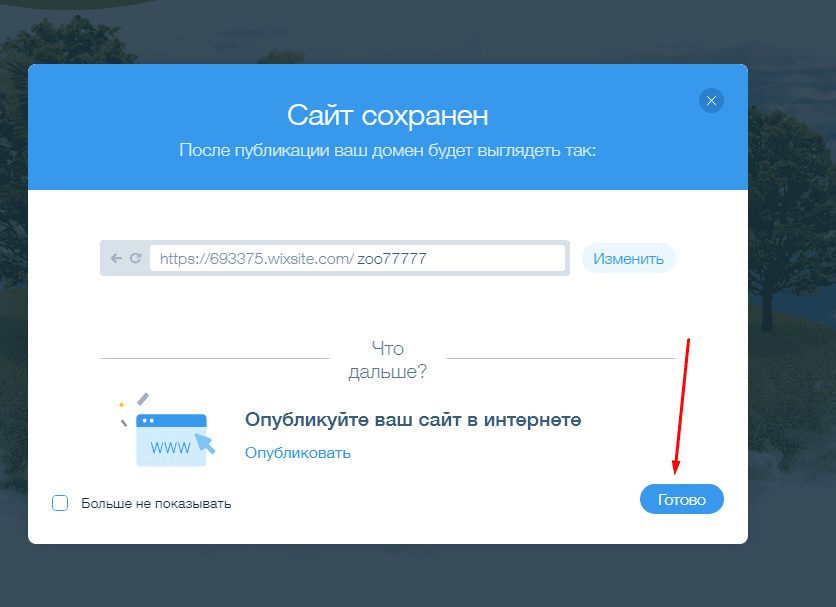
Опубликуйте свой веб-сайт WIX в Интернете.


Поздравляем! В конструкторе WIX создан простой сайт-визитка!


Как указать соцсети в зеро-блоке Тильды
Чтобы оживить ссылки на социальные сети, выделите каждую кнопку по очереди и заполните поля в меню справа.

- Для этого откройте графу «Ссылка».
- В адресной строке поместите ссылку на социальную сеть, соответствующую значку.
- Измените это значение, если хотите, чтобы ваша социальная сеть открывалась в новом окне.
Удалите ненужные иконки социальных сетей.
Подписаться на обновления блога
Много полезных статей
Не пропустите последние советы, приемы и тактики для эффективного ведения бизнеса. Два раза в месяц на вашу почту.
ПодпишисьСвяжемся
Мы вышлем вам наши новинки.
Как самому создать сайт-визитку на Тильда
Откройте Tilda Online Builder и выберите «Создать сайт». Зарегистрируйтесь в системе.


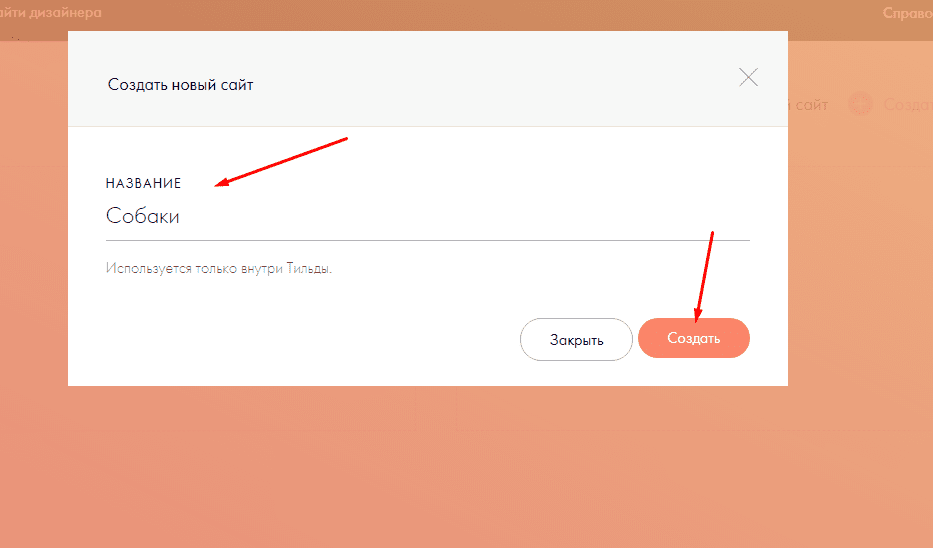
Введите название сайта.


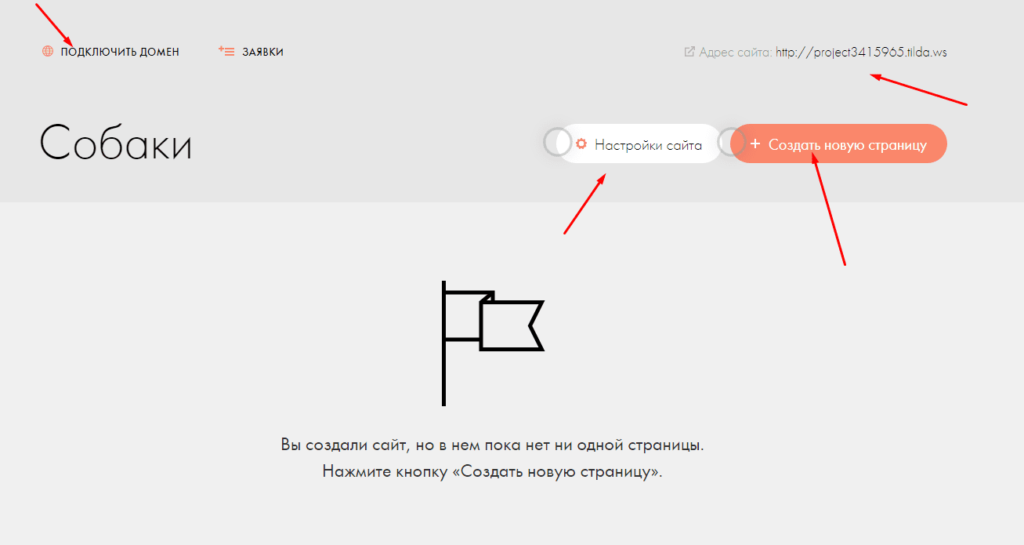
Поздравляем! Сайт на Тильде создан и доступен по адресу в Интернете. Персонализируйте его и создайте структуру. Здесь вы можете подключить свой домен.


Как собирать заявки с созданного сайта
Если вы хотите получать запросы с сайта, вы должны создать форму, позволяющую собирать контактную информацию пользователя и информацию о заказе.
Как это сделать, команда сервиса рассказывает в этом видео. В ней можно найти более подробную инструкцию, а если вкратце, то:
- В рабочей области прокрутите страницу сайта вниз. Там вы увидите список возможных блоков, нажмите кнопку «Все блоки» и выберите «Форма и кнопка».
- Из предложенных вариантов выберите тот, который подходит вам лучше всего. Если у вас остался бесплатный план, сервис сообщит вам об этом и предложит воспользоваться пробным периодом платного плана. На данном этапе привязывать карту не нужно. Итак, через пять дней после окончания подписки сайт будет отключен от собственного домена (если вы его подключили) и неопубликован.
- Далее необходимо настроить форму. Нажав кнопку «Контент», вы можете настроить поля для ввода информации, вы можете изменить название кнопки рядом с формой, добавить текст и страницу, на которую перейдет пользователь после заполнения формы, подключить те сервисы, где вы получит данные формы и т д
Рассмотрим подробнее последнее. Если у вас нет налаженной системы работы с приложениями, то самое время подумать об этом. Мы рассмотрим два варианта:
- Используйте бесплатную CRM Тильды.
- Подключить еще одну CRM, которая даст больше возможностей для автоматизации процессов.
Первый вариант проще. CRM-система Тильды напоминает базу контактов, содержащую важную информацию о клиентах. Информация может быть представлена в обычном табличном формате:

База данных приложения сайта в виде таблицы. Скриншот CRM-системы из обучающего видео Tilda CRM
Или в формате карты:

База данных приложений сайта в карточном формате. Скриншот CRM-системы из обучающего видео Tilda CRM
Нажав на приложение, вы увидите всю информацию о клиенте и его заказах. Там будут именно те данные, которые клиент заполнил в форме на вашем сайте. Это может быть: дата подачи заявки, имя, e-mail, телефон, адрес и способ доставки. При необходимости вы можете добавить приложение вручную, нажав кнопку «Добавить приложение» над базой данных.
Вы можете отправить электронное письмо клиенту, не выходя из CRM. Письмо может быть в стандартном формате или в формате HTML, который вы ранее создали в Тильде.

Карточка клиента. Скриншот CRM-системы из обучающего видео Tilda CRM
В бесплатной Tilda CRM можно создать воронку заказов. Это позволит вам организовать каждый заказ и отслеживать их.

Воронка заказа. Скриншот CRM-системы из обучающего видео Tilda CRM
Этот вариант предполагает хранение всех запросов с сайта и других каналов в одном месте и работу с клиентской базой. Других функций у этой CRM-системы нет. Если вам этого достаточно, Tilda CRM для вас.
Второй вариант — подключить еще одну CRM. Давайте посмотрим на примере пакетов CRM. Если вы все еще читаете этот абзац, скорее всего, у вас еще нет CRM, поэтому давайте начнем с краткого обзора.
В дополнение к хранению контактов, функциям автозаполнения клиентской базы и управления транзакциями, пакет CRM даст вам возможность ставить задачи для себя или своей команды. Это позволяет не забыть о важной встрече или сроке выполнения заказа.

Раздел задач в пакете CRM
Есть встроенный корпоративный мессенджер. Это позволит вам и вашей команде решать все рабочие вопросы в одном месте и не переключаться между вкладками.

Пакет мессенджера в CRM
Есть раздел «Анализ», в котором будет отображаться статистика о работе воронки продаж, о новых клиентах и сделках, результаты конкретных сотрудников. Как вы можете видеть на скриншоте ниже, все предельно ясно. Здесь нет сложной графики, которая просто сбивает с толку. С помощью этого раздела вы сможете оценить текущие результаты, понять, что нужно скорректировать, а что пересмотреть.

Раздел аналитики в CRM Bundle
Если вам не хватает основного функционала, вы можете подключить дополнительные минисервисы. Этот скриншот не является исчерпывающим списком. Кроме того, есть возможность подключить интеграцию с рекламой в Facebook и Instagram, интеграцию с Tilda.

Минисервисы в CRM Bundle
Пакет интеграции CRM с Тильдой: как настроить
После оформления пакета CRM перейдите в раздел Минисервисы. Там активируйте Tilda Integration. Вы можете найти подробные инструкции в нашей базе знаний или прочитать ниже.
Чтобы настроить форму интеграции, нажмите на значок шестеренки в правом углу карточки. В настройках формы вам нужно будет заполнить поля:
- Дайте форме имя (например, укажите название сайта, с которого вы будете собирать запросы.
- Свяжите приложения с определенным этапом конвейера. Например, на первый этап «Заявка».
- Назначить ответственного. Ответственными за это будут те, кто будет автоматически добавлен в предложение.
После создания формы перейдите на сайт Tilda и выполните действия, указанные в инструкции. В поле URL-адрес веб-перехватчика введите URL-адрес формы в пакете.

Настройка форм в CRM Bundle
После того, как вы выполнили описанные выше шаги, вам нужно будет настроить поля автозаполнения.
- Сопоставьте поля в Тильде с полями в пакете. Это автоматически распределит данные между картами.

Настройка форм в CRM Bundle
- Зайдите на свой сайт и в блоке с формой нажмите кнопку «Контент».
- Далее необходимо настроить поля ввода. Например, в поле с названием — в строке ИМЯ ПЕРЕМЕННОЙ — введите имя_клиента

Настройки формы: автозаполнение полей
В поле с телефоном в строке ИМЯ ПЕРЕМЕННОЙ вводим телефон и так далее.

Настройки формы: автозаполнение полей
Не забудьте сохранить шаги после ввода информации.
- Опубликуйте страницу и попробуйте создать тикет.
Как только приложение будет создано, все данные попадут в раздел Контакты.

Раздел контактов в CRM Bundle
И предложение будет автоматически создано для каждой заявки. Все данные о них вы можете отслеживать в разделе Предложения. Вы получите уведомление о новом запросе, что позволит вам быстро ответить и обработать его.

Раздел предложений в CRM Bundle
Пакет также может собирать все запросы от ваших клиентов Telegram, Instagram, WhatsApp в одном месте. Вы можете отвечать клиентам вместе с коллегами прямо из интерфейса CRM. Оттуда одним щелчком запускайте клиентов, ведите переговоры, ставьте задачи и обсуждайте с коллегами. Автоматически извлекайте приложения из рекламы, сайта, викторины и многого другого. Подробности смотрите на нашем сайте!
![]()
Мария Бугаева
Торговец душами из Санкт-Петербурга. Я работаю в пачках. Я провожу вечера за чтением статей, подкастов и бизнес-книг. Я выбираю самые интересные и делюсь ими с вами.
0
Бесплатные платформы для онлайн-визиток
Помимо платных версий, есть абсолютно бесплатные конструкторы сайтов-визиток.
Nethouse
По функционалу он значительно уступает своим конкурентам. Дополнительно пользователям придется мириться с небольшим количеством обязательной рекламы и ограничениями на количество загружаемых фото.
Дизайнер не может похвастаться оригинальностью шаблонов визиток. Интеграция с 1С также невозможна, нет возможности редактирования html кода, отсюда и возможные проблемы, связанные с подтверждением права собственности на созданный сайт.
Подробный обзор конструктора Nethouse читайте здесь.
Перейти на nethouse.ru
А5
На этой платформе пользователь может самостоятельно создать страницу, но с некоторыми ограничениями. В бесплатной версии есть возможность создавать сайты в html и flash или на собственных пустых местах. Кроме того, на сервисе есть видеоуроки для новичков.
Подробнее об этом конструкторе мы поговорим в этом обзоре.
Перейти на a5.ru
Fo.ru
При работе с этим конструктором пользователи могут выбирать из множества шаблонов, которые можно редактировать по своему усмотрению. Административная панель не сложная и даже у начинающего вебмастера не возникнет проблем в работе.
Отличительной чертой Fo.ru является отсутствие рекламы в бесплатной версии, чем занимаются конкуренты. Из минусов стоит отметить слабую техподдержку, которая активно навязывает покупку платных тарифов. А для опытных пользователей функционал конструктора все же будет немного ограничен.
Посетите fo.ru
Umi
Несмотря на то, что этот сервис рассчитан на веб-мастеров с определенными навыками, не упомянуть его в этой подборке невозможно.
Сервис поддерживает технологию перетаскивания, а также имеет хорошую SEO-оптимизацию и собственную CMS.
Из минусов выделим относительно высокую стоимость в случае полной покупки сайта или смены доменного имени.
Посетите umi.ru
Создаём проект
После регистрации платформа сразу предлагает создать свой первый сайт. Введите название сайта, например, Мой сайт, и нажмите «Создать».

Название сайта — используется только в рамках «Тильды»
«Тильда» автоматически создает ссылку, по которой сайт будет доступен в Интернете.

В дальнейшем вместо автоматически присваиваемого имени в настройках сайта можно будет указать свое
Щелкнув по ссылке сейчас, вы откроете пустую вкладку с логотипом Tilda, потому что еще нет созданных и опубликованных страниц.
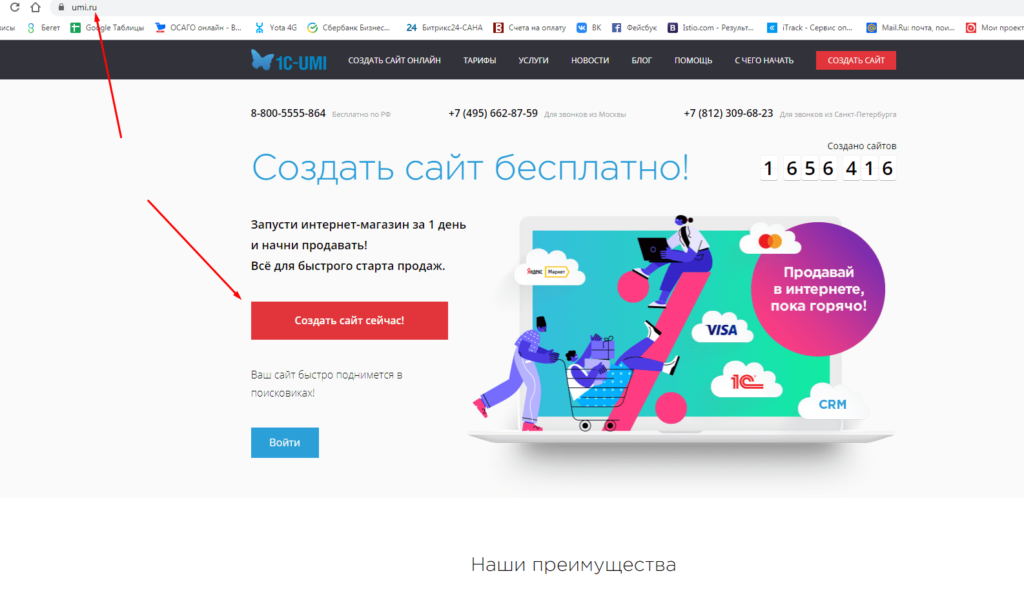
Как самому создать сайт-визитку на Umi
Этот конструктор так же интуитивно понятен, как и два предыдущих.


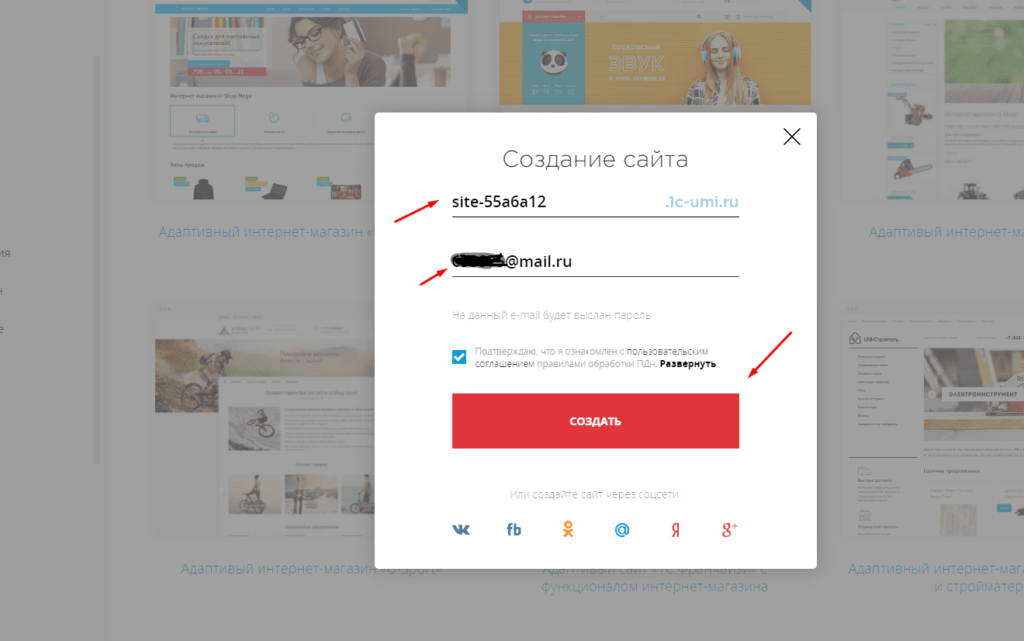
Выберите платный или бесплатный шаблон из каталога, введите название сайта и свою электронную почту.


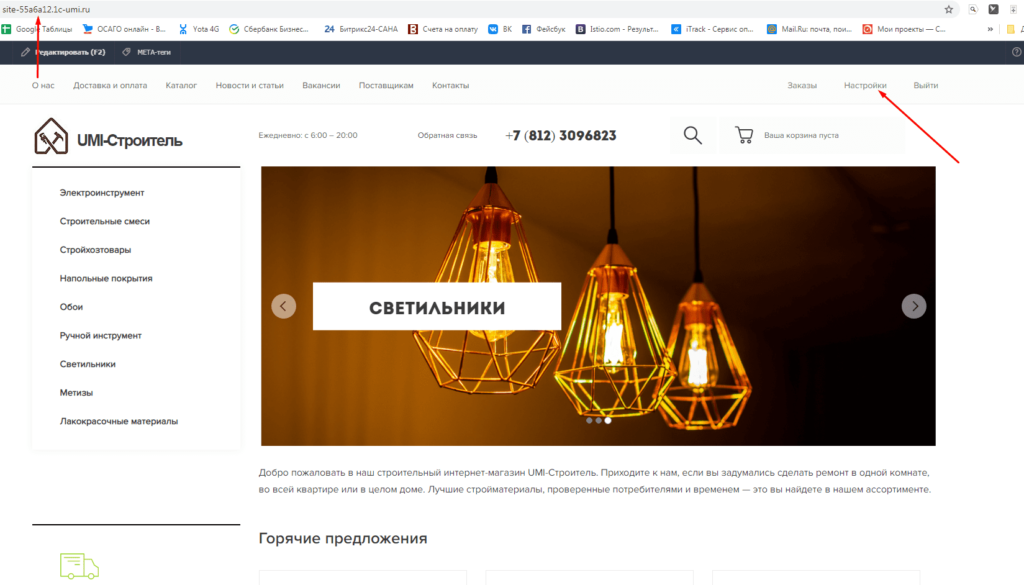
Сайт готов! Введите свои настройки.


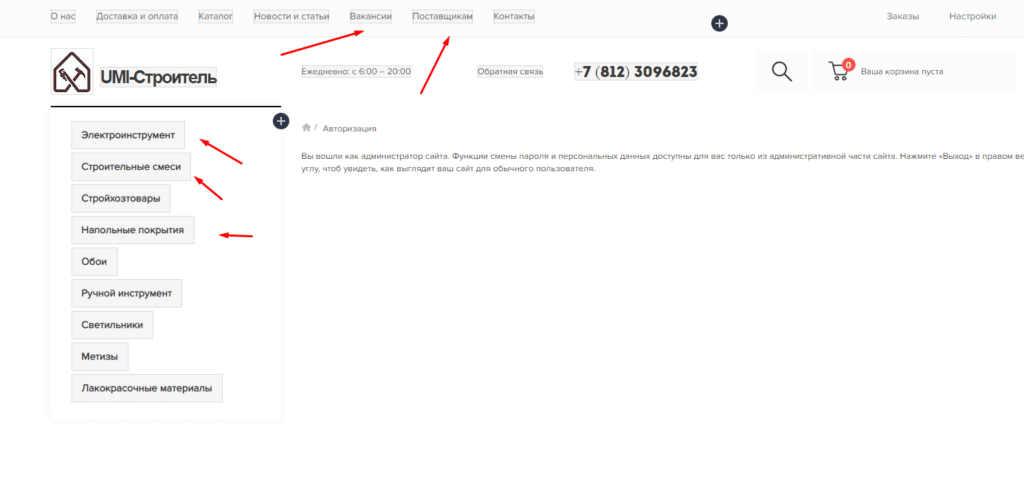
Нажмите кнопку «Изменить». Вы можете изменить все активные блоки, которые появляются в прямоугольниках.


Итог
На вопрос «Как сделать сайт визитку?» мы дали два полных ответа. Только вы можете выбрать одну из них, единственно верную, и теперь, когда вы знаете все за и против, сделать это вам будет совсем несложно.
- https://protraffic.com/baza-znaniy/kak-sozdat-sait-vizitku-besplatno-instrukciya-14542.html
- https://tilda.cc/ru/lp/sozdat-sait-vizitku-besplatno/
- https://ru.weblium.com/sozdat-sayt-vizitky
- https://Blog.Pachca.com/posts/kak-sozdat-sait-vizitku-bez-pomoshhi-razrabotchikov/
- https://ifish2.ru/kak-sdelat-sajt-vizitku/
- https://skillbox.ru/media/design/osvaivaem_konstruktor_tilda_delaem_sayt_vizitku_s_nulya/
- https://cetera.ru/about/articles/how-to-make-a-business-card-website/
- https://site-builders.ru/kak-sozdat-sajt-vizitku-samomu
- https://azconsult.ru/kak-sozdat-sait-vizitku-besplatno-i-samomu/
- https://Delen.ru/servisy-i-uslugi/konstruktory-sajtov/sozdajte-besplatno-sajt-vizitku-svoimi-rukami.html
 Антикризисные идеи
Антикризисные идеи 