
Целевая аудитория
Elementor PRO — это плагин, предназначенный в первую очередь для новичков, не знакомых с принципами проектирования и создания оригинальных макетов для сайтов WordPress. Расширение работает только в WordPress, у него нет автономного исполнения в виде облачного конструктора или плагинов для других движков. Следовательно, аудитория ограничена только пользователями WordPress. Бесплатная версия обеспечивает легкий старт и изучение основных возможностей плагина.
При этом профессиональная версия конструктора страниц Elementor PRO будет особенно интересна профессиональным дизайнерам (они смогут быстрее создавать стандартные макеты и поддерживать их), маркетологам (в Elementor можно создавать целевые страницы, эффективные страницы с богатый контент и т д.), а также владельцев магазинов (плагин полностью совместим с WooCommerce, Ecwid и т д.), блогов, специализированных СМИ и т д.
Что нового в Elementor 3.4.4

Вся третья версия Elementor — это постоянное движение навстречу пользователям. Решение становится более удобным для новичков и непрофессионалов. Добавлены готовые наборы предметов для типовых тем; чтобы не потерялись, хранятся в своей облачной структуре (необходима привязка к аккаунту). Код оптимизируется, чтобы страницы загружались максимально быстро и получали высокие баллы при ранжировании в поиске.
С версии 3.1 появился новый элемент (вид материала) — лендинги. Также появилась возможность организовывать тесты нововведений и эксперименты (как аналог сплит-тестов для лендингов).
В Elementor 3.2 появилась функция сбора и хранения данных формы (аналог CRM-системы). Появилась кнопка PayPal (для приема платежей онлайн или сбора пожертвований на сайте) и «липкие» макеты.
Начиная с версии 3.3 плагин получил возможность экспортировать и импортировать свои варианты блоков и сложные шаблоны (Elementer Kits). Важно отметить, что даже поддерживается импорт наборов Elementor из Envato. Профессиональные веб-сайты теперь можно создавать одним щелчком мыши.
Под капотом значительно переработана логика генерации CSS-кода: теперь страницы создаются без лишних стилей и быстрее загружаются в браузере.
Теперь вы можете создавать собственные плейлисты — специальная опция для организации тренингов и онлайн-курсов.
Представляем виджет Hot Spot. Это интерактивная подсказка, которая активируется при наведении указателя мыши на определенное место на вашем сайте.
Цветовые схемы и шрифтовые пары настраиваются сразу для всего сайта.
Версия Elementor 3.4 — еще один важный шаг в развитии проекта:
- Пользовательские точки останова. В новой версии расширения можно создать до 7 различных вариантов разделения экранов устройств пользователей. Таким образом, вы можете более детально сегментировать параметры макета для разных разрешений.
- Уменьшен размер базовых JS-скриптов, загружаемых со страницами, созданными в Elementor.
- Плагин научился плавно конвертировать иконки Font Awesome в формат SVG.
- Виджет корзины меню был переработан специально для WooCommerce и добавлена поддержка динамических тегов.
- Не менее интересной для коммерции будет загрузка AJAX в виджете «Сообщения», а также в виджетах «Плейлист видео» и «Форма.
- Поддержка Internet Explorer прекращена.
Инструменты маркетинга
В интернет-маркетинге есть проверенные инструменты, помогающие увеличить продажи сайта. И большинство из них есть в обеих версиях Elementor. Поэтому в бою Elementor Free VS. Elementor Pro больше не такой сухой, как многие из предыдущих продуктов.
Пока я просто хочу назвать эти инструменты, потому что я подробно рассказывал о них в статьях об элементах. Ссылки на них я уже оставлял, поэтому дублировать не буду.
- Создайте целевую страницу без верхнего, нижнего колонтитула и других параметров страницы по умолчанию. Для этого в настройках страницы выберите макет «Elementor Canvas».
- Генератор всплывающих окон. Его можно отобразить в разных частях экрана по клику или при определенных действиях. Например, всплывающая реклама появилась сбоку при чтении половины страницы.
- Элемент призыва к действию).
- Счетчик обратного отсчета (Evergreen Countdown). Вы можете установить определенный период или определенное количество часов (в этом случае обратный отсчет индивидуален для каждого посетителя).
- Элементы социального доказательства. Отзывы, обзоры, встроенные видео, страницы Facebook или комментарии.
- Световой короб. Изображения и видео открываются во всплывающем окне прямо на сайте, а не на новых страницах. Это повышает комфорт и престиж вашего сайта. Это также снижает вероятность потери внимания человека.
- Прямые ссылки для связи (Action Links). В языке HTML есть специальные операторы, которые сообщают вам, что делать с адресом ссылки. Так, например, если для ссылки набрать код callto: номер телефона, то после перехода по ссылке со смартфона номер откроется для набора. Если mailto:mail-address, то почтовая программа откроется для отправки письма с уже указанным адресом. В Elementor Pro вам не нужно знать все эти коды. Просто выберите динамический тег «Медиа» и выберите подходящий способ связи.
Элементы в Elementor PRO и в Elementor Free
Я не буду долго останавливаться на этом моменте. У меня на сайте есть статьи с описанием и демонстрацией предметов как в платной версии, так и в бесплатной. Далее я просто положу картинки со всеми элементами в этих версиях, которые можно кликнуть и увеличить. А под каждым изображением будут ссылки на соответствующие статьи.

Элементы в Elementor бесплатно

Элементор ПРО
Статьи в платной версии

Элементы для интернет-магазина WooCommerce
Функциональные возможности
Elementor PRO — невероятно гибкий и простой в использовании конструктор страниц для WordPress. Пользователи получают некое комплексное решение. Почти все элементы страницы представлены здесь в готовом виде, их просто нужно расположить так, как вы хотите. Кроме того, для экономии времени предоставляется обширная библиотека готовых макетов страниц и комплексных наборов для тематических сайтов, пользователи могут создавать собственные наборы, импортировать и экспортировать макеты, а также профессионально сделанные варианты покупки.
Elementor можно использовать как в качестве основного, так и в качестве дополнительного редактора страниц — вам не нужно отказываться от Гутенберга или любого другого редактора, который вы используете на своем сайте.
Кроме того, базовые возможности Elementor PRO легко расширяются с помощью плагинов от сторонних разработчиков. Некоторые из них специализируются на работе с формами, например, позволяют создавать анкеты, другие облегчают интеграцию с внешними сервисами (CRM, ACF и т д.), а некоторые добавляют сотни новых виджетов и блоков.

Профессиональная версия плагина позволяет создавать собственные темы WordPress (templates.
Elementor может взаимодействовать со многими другими сложными плагинами для движка WP, например, он полностью поддерживает WooCommerce и Ecwid, а также Yoast (плагин SEO), ACF (расширенный построитель полей) и т д. Легко интегрируется с популярными сторонними сервисами: Zapier, MailChimp, MailPoet, GetResponse, Adobe Fonts и другими.
Полный набор базовых блоков (без использования сторонних плагинов) — более 90 штук. С ними можно реализовать практически любой функционал на странице. Виджеты можно сделать сквозными, чтобы управлять ими на всех страницах одновременно.
Редактор поддерживает автоматическое сохранение и историю версий. Команды клавиатуры можно запускать с помощью комбинаций горячих клавиш (например, копирование/вставка, отмена и т д.).
Все дизайны, созданные в Elementor, являются адаптивными. В то же время вы можете настроить макеты для разных разрешений устройств (на основе точек останова / пользовательских точек останова) и видимости выбранных блоков.
Шрифты можно использовать не только из встроенной библиотеки, в пару кликов подключаются наборы от Google, Adobe или собственные шрифты.
Для блоков можно настроить сложные анимации (эффекты движения).
Опытные пользователи могут получить доступ к подробным стилям CSS и API. А для нестандартных задач есть вставка произвольного HTML-кода.
Elementor поддерживает разделение ролей доступа и командную работу. Дополнение качественно переведено на русский язык.
Рассмотрим наиболее важные функции подробно.
Создание интернет-магазинов (в связке с WooCommerce)

В Elementor PRO вы можете создавать страницы интернет-магазина WooCommerce любого типа:
- главный (дом),
- каталог,
- страницы продукта,
- корзина.
Только для нужд коммерции Elementor создал около двух десятков специальных виджетов, среди которых: изображения товаров, блок upsell, сопутствующие товары, вкладки для сложных описаний и т.д. Но это не значит, что вы не можете использовать другие виджеты из набора на страницах магазина. Ограничений по дизайну нет, вы можете вставлять такие блоки, как отзывы, призывы к действию, анимированные заголовки, прайс-лист или прайс-лист, таймер обратного отсчета и т д.
Плюс в самом конструкторе можно быстро и легко собрать лендинги для продвижения отдельных товаров или услуг. Есть инструменты для создания пользовательских форм и всплывающих окон. Поля ввода в полученных формах можно интегрировать с внешними сервисами: почта, CRM, аналитика. И все это без работы с кодом.
В каталоге готовых шаблонов многие позиции разработаны специально для использования в e-commerce проектах.
Вставка форм

Специальный блок форм и связанный с ним мастер настройки отвечают за создание произвольных форм в составе страниц. В вашем распоряжении будет более 20 типов полей ввода, включая текстовые области, флажки, поля готовности телефона, электронную почту, URL-адрес или загрузку файла. Поля можно располагать в любом порядке и комбинировать между собой, есть даже возможность организации многошаговых форм.
Вы можете выбрать один или несколько типов событий в качестве действий формы (после нажатия кнопки:
- отправка электронной почты,
- редирект (переход на нужную страницу),
- Веб-хук,
- открытие всплывающего окна
- передача данных на внешний сервис (Drip, GetResponse, MailChimp и др.).
Вы можете присвоить форме уникальный идентификатор, чтобы легко связать с ней свои Java-скрипты.
Все данные, которые пользователи вводят в формы, перетекают в раздел «Заявки». Здесь их можно просматривать, редактировать, удалять и загружать в табличном формате CSV. Вы можете сортировать по странице, с которой была отправлена форма, по имени формы, по дате получения и по статусу (прочитано или нет).
Конструктор всплывающих окон

Возможности инструмента для создания всплывающих окон в Elementor имеют много общего с редактором форм (имеется в виду сбор данных, который также попадает в раздел «Приложения»). Но если говорить о логике отображения попапов и их назначении, то тут все намного сложнее. Решение Elementor ничем не уступает специальным всплывающим сервисам.
Ключевые особенности генератора всплывающих окон:
- Все текущие форматы всплывающих окон: блокировка содержимого, полноэкранное всплывающее окно (FullScreen), модальные окна (Modal), слайд-ин, всплывающая панель (верхняя или нижняя).
- Гибкие условия показа: первое посещение, ссылка на тип страницы, на конкретную публикацию или на раздел сайта.
- Большой выбор триггеров: при нажатии на определенный элемент, при прокрутке страницы, по времени, при отсутствии активности или при обнаружении попытки покинуть страницу.
- Расширенные условия таргетинга, например, отображаемые на определенных типах устройств и в определенных браузерах, при достижении необходимого количества просмотров страниц на сайте или количества сеансов, при переходе определенных URL-адресов и т.д. Вы можете скрыть всплывающее окно popup для зарегистрированных пользователей или, наоборот, показать его только им.
- Готовые к использованию шаблоны всплывающих окон и полная свобода дизайна.
Сюда добавлены все возможности конструктора форм: многошаговые формы, разные типы полей, интеграция с внешними сервисами и т.д.
Обратите внимание, что всплывающие окна работают на любой странице сайта, вам не нужно создавать их в Elementor.
Автоматические бэкапы и версионирование
Разработчики хорошо относятся к проектам своих клиентов. Они заботятся не только о безопасности ваших данных, но и об обеспечении совместимости версий плагинов. Поскольку Elementor успел изменить фреймворк и вспомогательные библиотеки за время своего существования, клиенты могут вручную выбрать нужную им версию расширения в меню настроек, а также включить или отключить поддержку некоторых важных опций: глобальных цветов и шрифтов (не было поддержка их ранее), Font Awesome 4 (многие старые клиентские проекты работают на этой версии) и т.д.
Если говорить о контроле версий контента, то и здесь проблем нет. Все правки с определенной периодичностью сохраняются в истории дизайнера. Восстановление любой резервной копии выполняется одним щелчком мыши. Редактор отслеживает историю изменений и позволяет отменять или повторять действия.
Расширения (аддоны)
Базовый функционал Elementor можно расширить с помощью плагинов от сторонних разработчиков. Их можно скачать и установить на WordPress из официального каталога плагинов WordPress (поиск по тегу Elementor, более 200 плагинов), напрямую с сайтов разработчиков (с ручной установкой на движок) или со сторонних сайтов (CodeCanyon, TemplateMonster, так далее.).
С помощью сторонних плагинов для Elementor можно реализовать:
- Подсветка синтаксиса при работе непосредственно с кодом (для профессиональных дизайнеров и разработчиков).
- Доступ к профессиональному магазину шаблонов (предлагается Envato).
- Значительное увеличение скорости загрузки (например, реализовано плагином ToolKit For Elementor).
- Сложная логика для отображения блоков Elementor (например, логика видимости для Elementor).
- Интеграция с дополнительными функциями плагинов и внешних сервисов (CRM, онлайн-чаты, дополнительные поля и т.д.).
- Вставляйте блоки и элементы, которых нет в базовом или даже полном наборе Elementor (т.е с помощью плагинов можно бесплатно получить некоторые важные функции, которые есть только в платной подписке).
Так далее
Интеграции
Многие интеграции уже встроены в плагин Elementor. Вам не нужно делать ничего дополнительно. Остается только использовать интеграции в нужных местах. Большую часть времени они работают с формами и полями ввода. Они позволяют обмениваться данными с внешними сервисами.
Основные интеграции Elementor:
- Сервисы рассылок (Drip, MailChimp, MailPoet, ConvertKit, GetResponse, Atomizy).
- CRM (HubSpot, ActiveCampaign).
- Все в одном (Zapier — сервис-посредник, с помощью которого можно организовать обмен данными с более чем 1000 различных сервисов).
- Капча (Google ReCAPTCHA).
- Стриминговые платформы (SoundCloud, Vimeo, YouTube, Dailymotion).
- Уведомления (Slack, Discord).
- Социальные сети (Facebook, Spotlight).
- Шрифты и значки (Adobe Fonts, Google Fonts, Font Awesome).
Также вы всегда можете воспользоваться API.
Если какая-либо необходимая вам интеграция отсутствует в базовом пакете плагинов, просто найдите плагины в официальном каталоге или на крупных сторонних сайтах. С большой долей вероятности нужный функционал уже есть.
Импорт и экспорт
Любую предварительно настроенную страницу или раздел можно сохранить как шаблон, чтобы вам не приходилось каждый раз создавать его заново.
Если вы купили профессионально сделанные шаблоны или создали свои собственные, но в другом экземпляре Elementor, вы можете загрузить их на текущий сайт. Это можно сделать через библиотечный сервис (требуется учетная запись Elementor, бесплатно) или через процедуру импорта.
При импорте и экспорте передаются все данные, используемые в шаблонах: контент, медиафайлы, дизайн-макеты.
После загрузки и применения набора шаблонов вы можете отменить это действие, восстановив предыдущую версию своего сайта. Для этого откройте пункт «Настройки сайта» -> «История» -> «Отзывы». И выберите правильную версию.
Вы можете вручную обновить синхронизацию с библиотекой компонентов, а также изменить URL в шаблонах (может быть полезно при переносе данных с другого сайта, например, при работе в тестовой среде).
Дизайн и работа с шаблонами

Elementor был создан специально для того, чтобы упростить работу с дизайном сайта. Весь его функционал направлен только на это. Этот конструктор собрал более 8 миллионов сайтов по всему миру. А это серьезные показатели.
Все, что можно собрать в конструкторе Elementor, можно сохранить как шаблоны:
- готовые к использованию разделы, которые можно повторно использовать в составе других страниц;
- готовые к использованию страницы, состоящие из виджетов и/или сложных разделов;
- всплывающие окна;
- тематические наборы страниц (наборы).
Все эти элементы можно импортировать и экспортировать, хранить в вашей личной библиотеке или брать из общей облачной библиотеки. Конструктор интегрируется с внешними торговыми площадками, такими как среда Envato, и вы можете получать наборы шаблонов непосредственно от них.
К редактору легко подключаются сторонние или пользовательские шрифты, пакеты значков, медиабиблиотеки и т д.
Все это делает работу по созданию одностраничного макета максимально простой, понятной и действительно удобной.
Интерфейс страницы строится из готовых блоков (виджетов). Некоторые из них входят в бесплатный набор, некоторые — в версию PRO, а некоторые можно получить из плагинов (уже в сопровождении сторонних разработчиков).
Готовые шаблоны для Elementor

Все, что можно отнести к шаблонам, плагин Elementor выводит вас в специальный раздел админки WordPress — «Шаблоны». Сюда входят сохраненные пользователем (загруженные или созданные вами):
- страницы (опубликованные и неопубликованные);
- секции (сложные элементы конструкции, собранные из блоков);
- целевые страницы (данный подраздел шаблонов активируется только при выборе специальных настроек Elementor).
Это своего рода библиотека офлайн-элементов для быстрого старта. Вы можете импортировать свои шаблоны в формате JSON (поддерживается возможность загрузки в .zip-файлах).
Но автономные шаблоны — это только часть того, что предоставляет плагин. Наиболее интересна для новичков онлайн-библиотека компонентов (шаблонов), которая содержит более 200 готовых элементов дизайна (страниц и разделов).
Облачная библиотека Elementor долгое время содержала только шаблоны отдельных элементов (макетов разделов и лендингов, а также других типов макетов страниц). Но начиная с версии 3.3 появилась возможность получать сложные тематические наборы — Elementor Kits. Сейчас в библиотеке их более 90. Наборы легко сортировать по темам, по тегам и категориям, есть возможность создать свой список избранного/понравившегося. Сюда же можно загрузить свои наборы. Есть платные и бесплатные варианты.
Что дает такой подход?
- Вы можете выбрать набор готовых к использованию страниц и применить их к своему сайту в один клик. Это как шаблон WordPress, только с легко редактируемым содержимым и блоками.
- Вы можете создать любую страницу из готового шаблона (опять же, взятого из пакета тем или библиотеки шаблонов).
- Вы можете легко и просто редактировать такие страницы, добавляя новые виджеты из имеющегося набора, удаляя ненужные или меняя параметры и содержимое уже существующих.
Все максимально гибко.
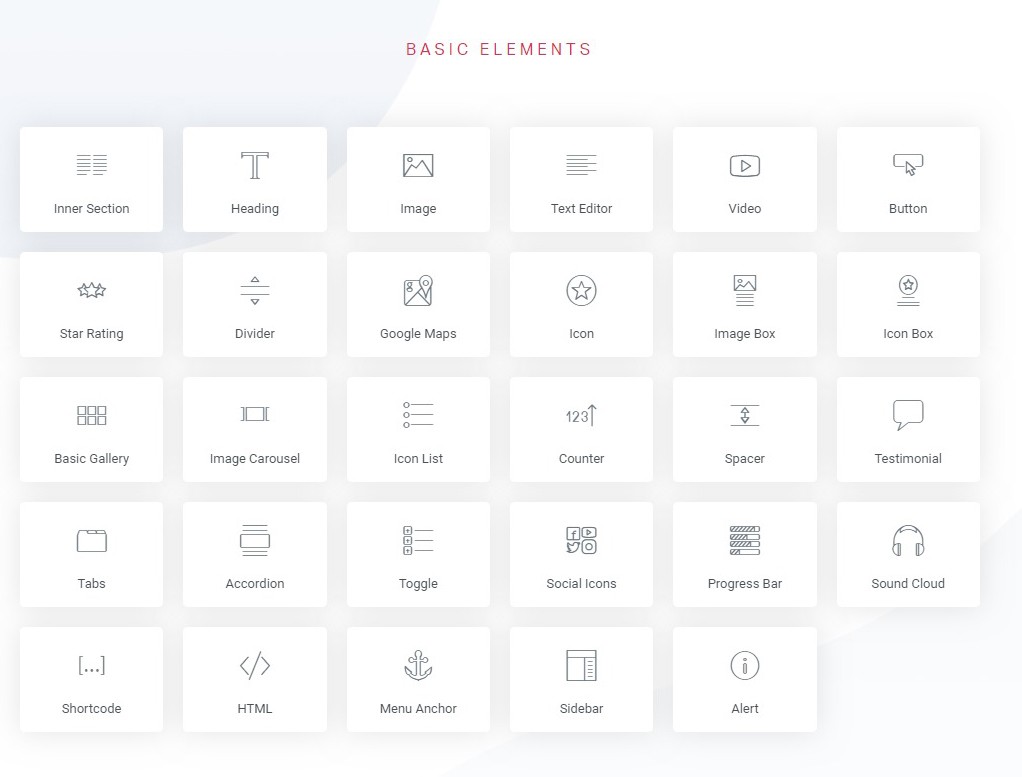
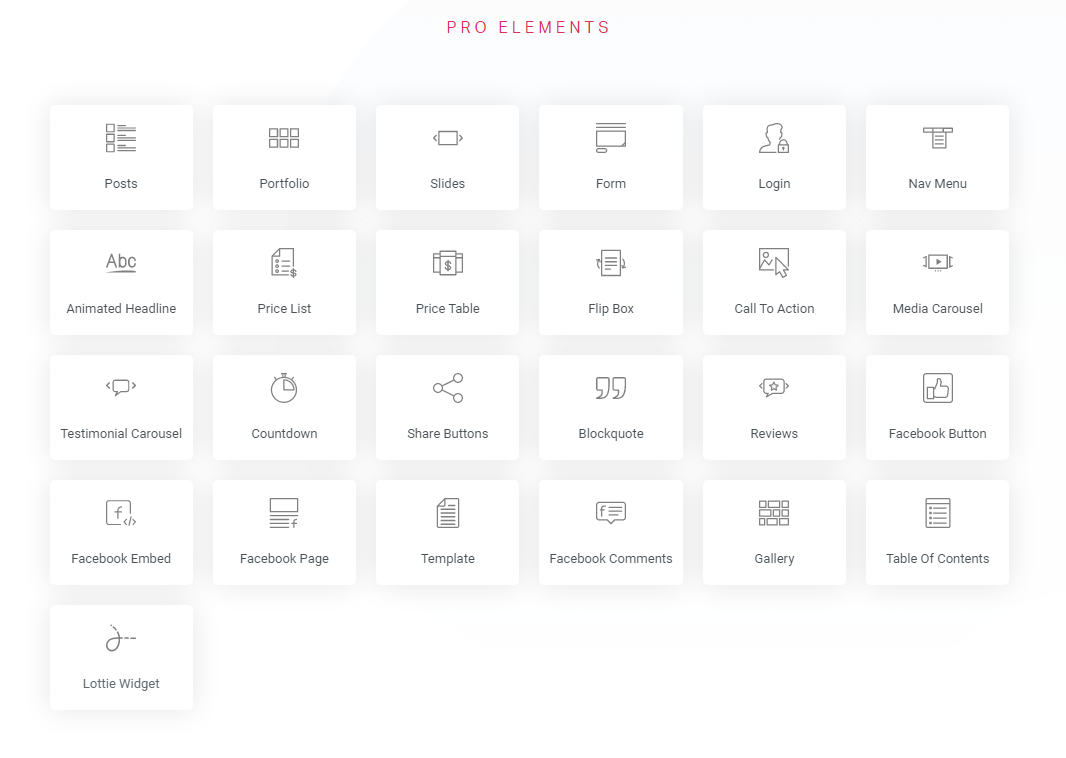
Набор блоков для конструктора

Бесплатная версия Elementor дает доступ к 31 типу блоков (виджетов) + 18 блоков, предоставляемых WordPress (это ваши системные виджеты). Версия Pro дает пользователю доступ к полному набору блоков — более 90 штук.
Стоит отметить, что даже в бесплатной версии будет доступен виджет для вставки произвольного HTML-кода, а также счетчики, шорткоды, индикаторы выполнения, галереи, спойлеры, табы, аккордеоны и другие важные элементы. Уже с этим набором будет легко собрать визуально интересные страницы.
Если этих виджетов недостаточно, набор можно расширить соответствующими плагинами.
Но даже нативного набора блоков Elementor хватает для создания сложных форм (в том числе многошаговых), попапов (со сложной логикой отображения), лендингов (есть даже отдельный раздел библиотеки для этих типов страниц).), интернет-магазины, сложные универсальные темы WordPress и т д
Чтобы не менять содержимое одних и тех же блоков на разных страницах, их можно преобразовать в глобальные блоки. Просто отредактируйте содержимое в любом из них, и данные будут обновлены везде.
Макеты и анимации
Блоки используются внутри разделов. А для разделов можно задать разные виды макетов: полноширинные, разбитые на столбцы, с фиксированным или произвольным соотношением их ширины.
Выравнивание элементов внутри конструкций возможно по вертикали и горизонтали в зависимости от различных условий: по центру, от начала, от конца, сверху, снизу, между…
Также для каждого раздела можно определить свой HTML-тег, для лучшей навигации и индексации поисковыми системами.
Не менее сложной может быть логика поведения разделов и элементов в нем: эффекты прокрутки, наложение фона, анимация во внешнем виде и т.д. В качестве фона можно установить не только однотонные цвета, но и градиенты, изображения, слайд-шоу, видеоролики.
Многие дополнительные возможности могут быть реализованы для привлечения внимания пользователей с помощью специальных элементов конструктора (доступны только в версии PRO):
- виджеты призыва к действию;
- анимированные титры;
- эффекты наведения;
- Флип-блок (флип-блок);
- спецэффекты параллакса и прокрутки (например, эффекты глубины под указателем мыши);
- 3D-эффект наклона;
- «липкие» блоки;
- динамический контент и цвета.
Особо хотелось бы выделить функциональность виджетов Lottie Widget (отвечает за создание сложных пошаговых анимаций, способных работать при разных условиях поведения пользователя на странице) и Hotspot (позволяет добавлять интерактивные всплывающие подсказки).
Адаптивность

Все блоки и макеты Elementor по умолчанию оптимизированы для мобильных устройств. Но это еще не все, что может предложить плагин.
В Элементоре вы можете:
- Настройте видимость отдельных блоков или целых разделов на экранах разных устройств.
- Установите до 7 различных точек останова (breakpoints), на основе которых будет меняться сетка макета.
- Включите реверс (обратный порядок) виджетов в определенных разделах, чтобы на планшетах или смартфонах самые последние блоки отображались первыми в ленте при прокрутке.
Некоторые дополнительные функции для управления отображением на мобильных устройствах можно получить с помощью сторонних плагинов.
Работа с HTML и CSS
Главной особенностью конструктора Elementor является возможность создавать красивые и функциональные страницы, не работая напрямую с кодом. Но для особо сложных случаев иногда требуется доступ к нестандартным функциям, например, для создания динамических эффектов, тонкой настройки стилей CSS. Также вам может понадобиться интегрировать внешние формы, которые не поддерживаются конструктором.
Для всех этих и других задач у Elementor есть:
- Возможность определить свои собственные атрибуты CSS для выбранных разделов и блоков (идентификаторы и классы CSS могут быть полезны для использования собственных сценариев JS и нестандартных стилей макета).
- Блок для вставки произвольного HTML-кода (с его помощью можно вставлять не только свои скрипты, стили, аналитический код, но и сложные формы, предоставляемые внешними сервисами, например онлайн-калькуляторами uCalc).
- Функция для добавления пользовательских атрибутов данных (согласно стандарту HTML5, начните с data-…, необходимого для привязки сложных API и JS-скриптов).
- Прямой ввод кода CSS нужного элемента (опция Custom CSS).
Интересный функционал для новичков, которым нужна нестандартная тема сайта. Его можно гибко настроить под себя, ничего не испортив из-за отсутствия специальных знаний.
Но нужно понимать, что Elementor — это плагин, а не шаблон. Когда вы создаете тему, вы фактически изменяете текущий шаблон. Поэтому для Elementor важно, что вы используете в качестве базы. Специально для генератора тем предлагается установить бесплатную тему Hello Theme.
Вместо него можно использовать любой другой, но всегда совместимый (некоторые варианты, в том числе премиум-класса, можно найти здесь).
Theme Builder обеспечивает гибкое редактирование следующих элементов шаблона:
- нижний колонтитул и верхний колонтитул (верхний и нижний колонтитулы);
- макет страницы архива и поиска, только отдельные страницы;
- макет страницы поста и категории;
- хранить страницы в WooCommerce (товар и архив товаров);
- страница ошибки 404.
Функционал конструктора тем практически ничем не отличается от классического редактора Elementor: страницы можно создавать вручную или на основе готовых шаблонов (наборов шаблонов) из библиотеки.
Шрифты и иконки
По умолчанию Elementor использует шрифты, доступные в текущем активном шаблоне. Но вместо них можно подключить прилагаемые шрифты с Elementor или любыми другими сторонними шрифтами. Поддерживается интеграция со шрифтами Google и Adobe. Вы можете загружать и подключать собственные наборы шрифтов (например, разработанные по индивидуальному заказу или купленные/загруженные из сторонних сервисов).
Набор значков по умолчанию — Font Awesome 5. При желании вы можете включить поддержку более старой версии популярных глифов: Font Awesome 4.
В дополнение к Font Awesome вы можете добавить свой собственный набор иконок.
Функционал работы с пользовательскими шрифтами и иконками доступен только в версии PRO.
Оптимизация (SEO) и продвижение
Что касается работы с ключевыми SEO-тегами (заголовок, описание, alt для изображений и т д.), Elementor полагается исключительно на возможности движка WordPress. Другими словами, если у вас нет ни одного SEO-плагина, у вас не будет доступа к редактированию метатегов.
И обычные функции WordPress ограничены только определением заголовка изображения и миниатюр (как элементов разметки Open Graph).
Elementor объявляет об официальной поддержке двух популярных SEO-плагинов: Yoast SEO и Rank Math. Тем не менее, конструктор отлично работает с любыми другими SEO-плагинами, а также с плагинами, используемыми для ускорения загрузки страниц (плагин Autoptimize, WP Rocket, Async JavaScript и т д.).
В противном случае успех продвижения будет зависеть исключительно от того, насколько хорошо вы заполняете страницы сайта и как вам удается удерживать внимание ваших пользователей.
Elementor — один из самых быстрых конструкторов страниц, поэтому при правильной настройке ваш сайт будет хорошо работать в тестах Google Page Speed.
В остальном проблем с SEO быть не должно — есть поддержка мобильных устройств; содержимое страниц, встроенных в Elementor, отлично индексируется. В сети можно найти множество подробных руководств по технической оптимизации WordPress (все они будут актуальны для сайтов с Elementor).
&nbps;
Ценовая политика
Базовая версия плагина Elementor бесплатна. У него ограниченный набор блоков, нет доступа к конструктору тем и некоторые специфические функции (управление ролями пользователей, сбор запросов форм, настройка шрифтов и пользовательских иконок).
Все ограничения снимаются при переходе на платную подписку. Тарифы Elementor Pro отличаются только количеством сайтов, которые будут подключены к одному аккаунту:

- НЕОБХОДИМО — 49 долларов в год. Всего один сайт, все возможности плагина: полный набор блоков и доступ к профессиональным шаблонам, 60 комплектов Elementor. Поддержка первого класса.
- РАСШИРЕННЫЙ — $99/год. Та же ОСНОВНАЯ плата, но для трех сайтов.
- ЭКСПЕРТ — $199/год. Экспертный профиль (включает +20 специальных наборов), до 25 сайтов на аккаунт.
- СТУДИЯ — $499/год. До 100 сайтов на аккаунт, экспертный профиль и VIP-поддержка (живой чат).
- АГЕНТСТВО — $999/год. До 1000 сайтов, VIP-поддержка и экспертный профиль.
У вас есть 30 дней для полного возмещения.
Создание сайта на WordPress Elementor
Перетащите нужный виджет из панели управления в пустую область справа:
2. Когда виджет будет добавлен на страницу, слева появится меню для настройки этого элемента:

Здесь вы можете очень гибко настроить элемент. Все функции расположены на трех вкладках:
- Содержание. Здесь задается содержательная часть: например, отображаемый текст. Также здесь находятся основные настройки;
- Стиль. Эта вкладка содержит более гибкие инструменты для управления компоновкой элемента;
- Расширенный. Вот некоторые дополнительные функции. Например, анимация объектов, загрузка пользовательских стилей CSS и другие.
В зависимости от выбранного виджета панели инструментов на этих вкладках будут разными.
3. Настройте виджет заголовка».

Когда вы закончите, вернитесь к другим виджетам, щелкнув значок, отмеченный на скриншоте:

Повторите шаги 1-3 для остальных блоков на вашей странице. Добавим несколько элементов:

4. Чтобы сохранить черновик или опубликовать страницу, нажмите соответствующую кнопку в панели управления справа:

Плюсы и минусы
Главной особенностью любого популярного продукта является его постоянное развитие. У Elementor нет проблем с этим. Ваши ключевые преимущества:
- Наличие функциональной бесплатной версии.
- Плагин прост в установке и настройке для новичков.
- Конструктор корректно переведен на русский язык.
- Визуальный редактор действительно простой и удобный, с интерфейсом перетаскивания.
- Достаточный выбор готовых шаблонов и сложных тематических наборов.
- Доступ к экспорту и импорту шаблонов.
- Вы можете добавить свои собственные шрифты и значки.
- Можно создавать свои собственные темы WordPress.
- Множество различных визуальных эффектов и специальных виджетов для привлечения внимания.
- Встроенный конструктор форм ввода и всплывающих окон.
- Полная совместимость с различными шаблонами WordPress.
- Специальные инструменты для создания лендингов и интернет-магазинов.
- Базовые функции расширены сторонними плагинами.
- Есть API и другие функции для профессионалов (пошаговая анимация, вставка собственного HTML-кода, переопределение атрибутов и т д.).
- Созданные сообщества и официальная техподдержка. Экспертные услуги.
- Адаптирован для работы в команде (с распределением ролей).
- Готовые интеграции и встроенная система сбора данных с форм (вроде простейшего аналога CRM).
- Очень подробная документация, руководства и видео. У нас есть собственная онлайн-академия.
Есть у плагина и недостатки:
- Рано или поздно вы столкнетесь с ограничением бесплатной версии, и вам придется перейти на версию PRO.
- Elementor использует модель подписки вместо разовой покупки. Поэтому расширение потребует обязательных периодических затрат.
- Оплата только циклом на 1 год (без разбивки на ежемесячные платежи).
- Конструктор работает только в связке с движком WordPress. Его нельзя использовать как самостоятельную платформу (хотя в 2020 году была представлена бета-версия его облака — Elementor Cloud, но на самом деле это узкоспециализированный хостинг). Невозможно установить на другую CMS.
- Для конструктора тем требуется специальный шаблон, созданные страницы нельзя загрузить или сохранить как отдельный шаблон.
- Если вы отключите или удалите Elementor, весь контент, созданный в конструкторе, потеряет свою визуальную привлекательность (поскольку его стили и скрипты будут отключены). Само содержимое (текстовое содержимое, изображения, встроенные коды карт, видео и т д.) будет сохранено.
- Для работы с SEO-параметрами требуются дополнительные плагины.
- Многие плагины для Elementor распространяются платно (со своими подписками).
- Для быстрой загрузки скомпилированных в Elementor страниц необходимо выполнить качественную техническую оптимизацию, использовать дополнительные плагины и сервисы.
- Многие интеграции в первую очередь предназначены для популярных западных сервисов. Российские аналоги нужно будет подключать через API или с помощью HTML-виджетов.
- Вся документация и видео на английском языке.
Указанные недостатки можно назвать незначительными, так как качественный инструмент всегда стоит денег. А в случае с Elementor цена более чем оправдана.
Примеры сайтов, использующие плагин Elementor
Разработчики плагинов регулярно делятся лучшими проектами, созданными с помощью Elementor. Их можно найти в официальном блоге под тегом Showcase. Интересно, что даже крупные компании и корпоративный сегмент используют Elementor.

Пример 1. Сайт типографского отдела британской медиакомпании TYPE01
Пример 2. Оригинальный сайт презентации фильма Luzzu и запрос билетов на него
Пример 3. Сайт осакской дизайн-студии «Graphity»
- brandbaker.de — сайт агентства цифрового маркетинга из Германии Brand Baker
- bvmberatung.net — веб-сайт немецкой консалтинговой фирмы BVM Beratung, специализирующейся на НПО
- medialuv.co — сайт анимационной студии MediaLuv, который превращает сообщения в анимационные видеоролики
- royiscreperie.com — аппетитный веб-сайт венской кондитерской Royi’s Crêperie израильского шеф-повара Роя Шварца
- vixigifting.com — хороший пример сайта электронной коммерции, использующего всплывающие окна, формы и промо-коды.
См также: Как узнать, на какой CMS, конструкторе или фреймворке работает сайт конкурента.
Конструктор темы
Вот почему я купил Elementor PRO в первую очередь. Theme Builder позволяет вам полностью настроить внешний вид всего вашего сайта, используя только Elementor. То есть собирать не только отдельные страницы или статьи, а весь сайт в целом. Это здорово, так как больше нет ссылки на какие-либо шаблоны сайта и их функциональность. Все полностью под моим контролем.
В Theme Builder вы можете создавать шаблоны для следующих элементов сайта:
- Страница. Например, вы можете создавать отдельные шаблоны для страниц с услугами и отдельно для других страниц. Также есть возможность создать шаблон страницы 404, которая будет отображаться, если такой страницы нет на сайте.
- Раздел. Это блок, который вставляется на страницу при редактировании. Например, повторяющийся элемент, который часто используется на разных страницах или в статьях.
- Встань. Шаблоны всплывающих окон. Он позволяет создать всплывающее окно и вызывать его на определенных страницах, при определенных условиях или по нажатию кнопки. Когда вы прочитаете половину статьи, вы увидите пример того, как это реализовано.
- Вереск. Шаблоны шапки сайта. Вы также можете настроить, что и где показывать. Например, у меня разные заголовки в блоге и на статических страницах.
- Нижний колонтитул. Шаблон нижнего колонтитула сайта. Похоже на заголовок.
- уникальный. Шаблон для отображения постов. Например, вы можете создать отдельный шаблон для статей и отдельный для новостей.
- Архив. Шаблон для страницы, на которой отображаются все сообщения из определенной категории.
В Elementor 3.0 конструктор тем стал более визуально понятным. Если раньше каждый элемент приходилось создавать в панели администрирования сайта, то теперь это сделать еще проще. О конструкторе тем я расскажу отдельно, так что пока просто скриншот.
Как выглядит конструктор тем в Elementor PRO. Для создания шаблона вам достаточно нажать на плюсик рядом с нужным элементом сайта
Предустановленные шаблоны
Предустановленные шаблоны страниц или блоков также доступны в Elementor Free. Но в платной версии их намного больше (более 300 на май 2020 года). И с каждым обновлением плагина добавляются все новые и новые шаблоны. Кроме того, некоторые из них добавляются партиями, что дает вам возможность создать тематический сайт всего за несколько кликов.
Постепенно я буду создавать отдельные статьи, в которых покажу, как создать сайт фотографа, тренажерный зал, онлайн-курс и т д. А также различные всплывающие окна, домашняя страница, целевые страницы, служебные страницы, контакты и многое другое. А пока я просто покажу вам, как выглядят эти шаблоны.
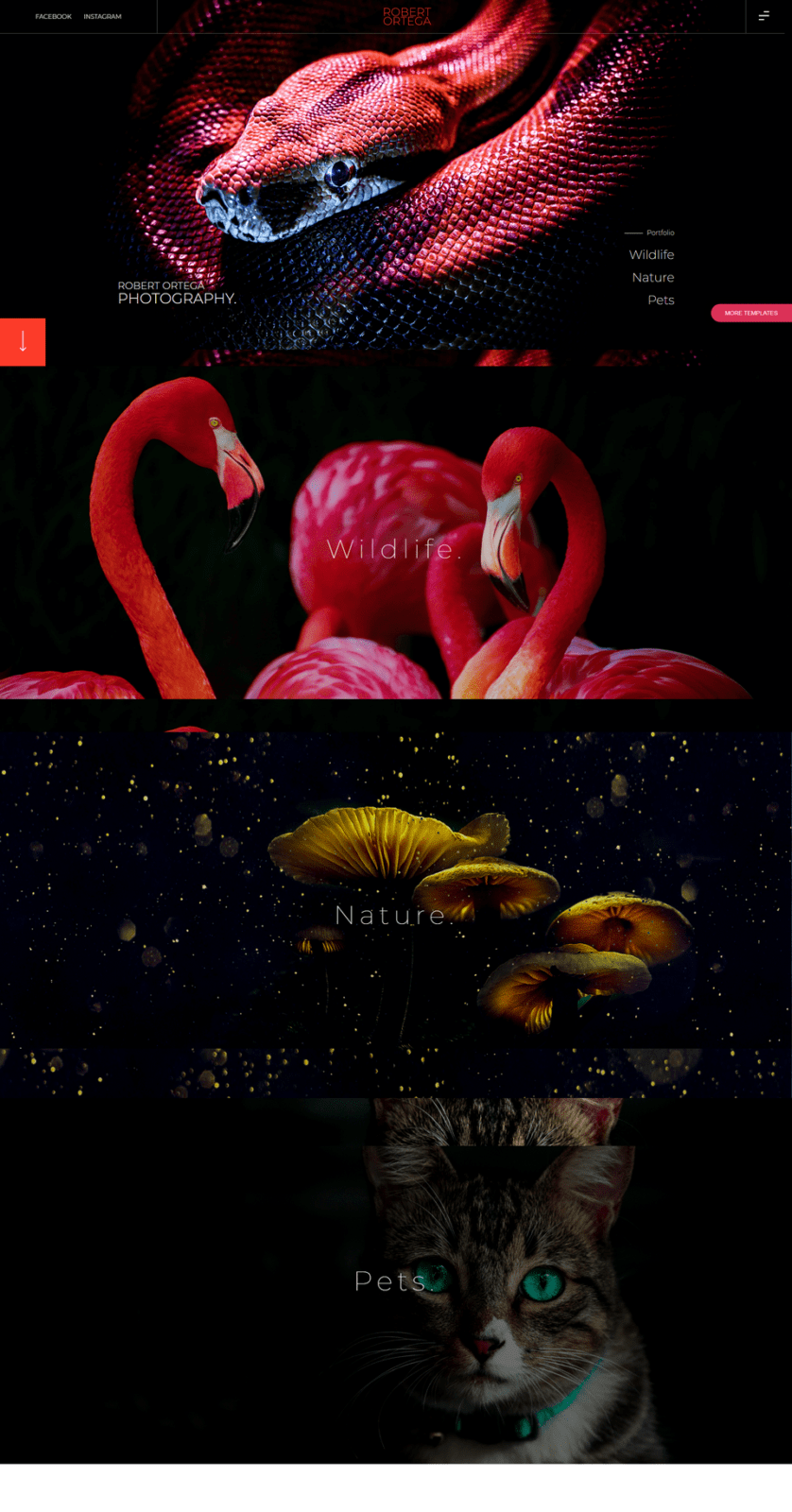
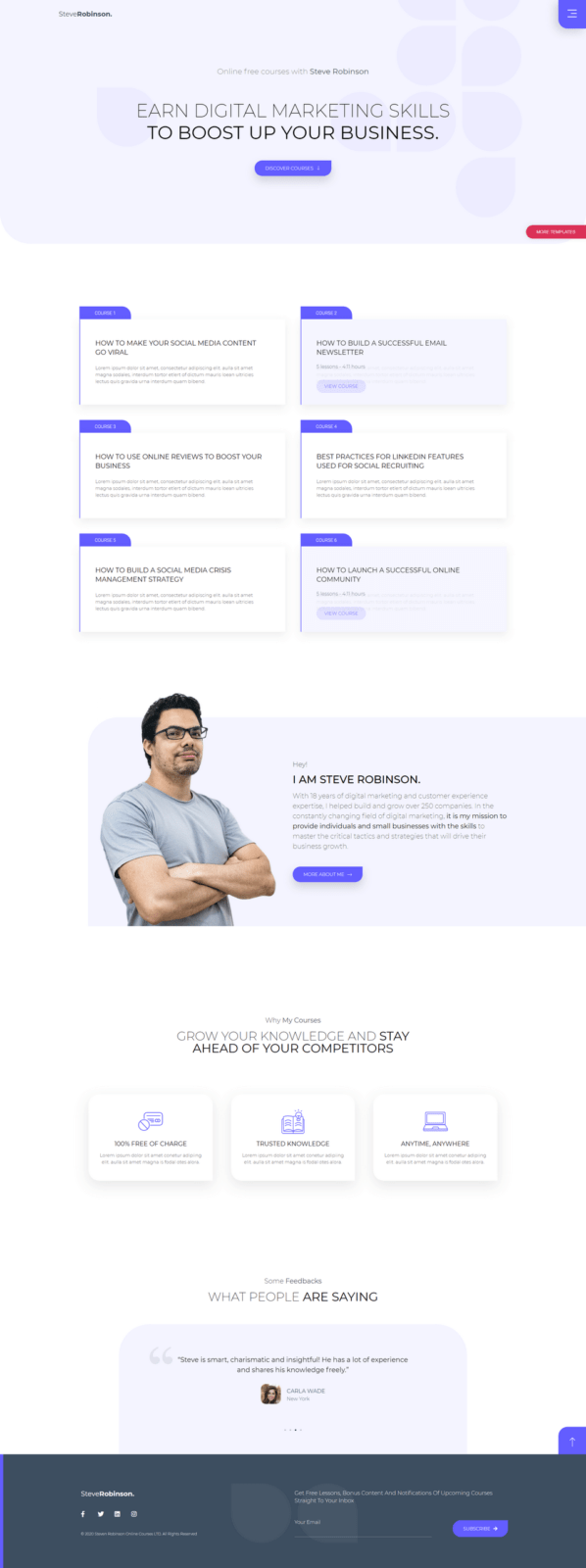
Примеры предустановленных шаблонов страниц, доступных в Elementor PRO
Чтобы увеличить изображение, нажмите на него. А чтобы увидеть подробности, нажмите на изображение лупы в правом верхнем углу открывшегося окна.
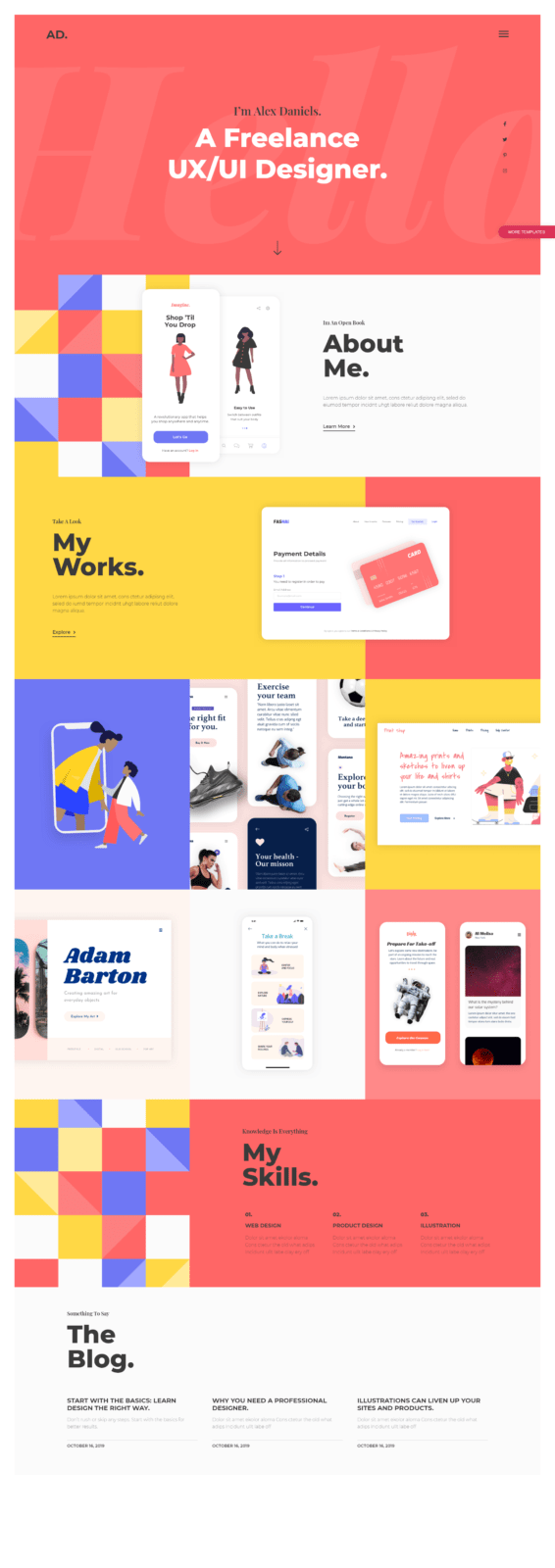
Сайт фотографа
Онлайн обучение

Независимый сайт

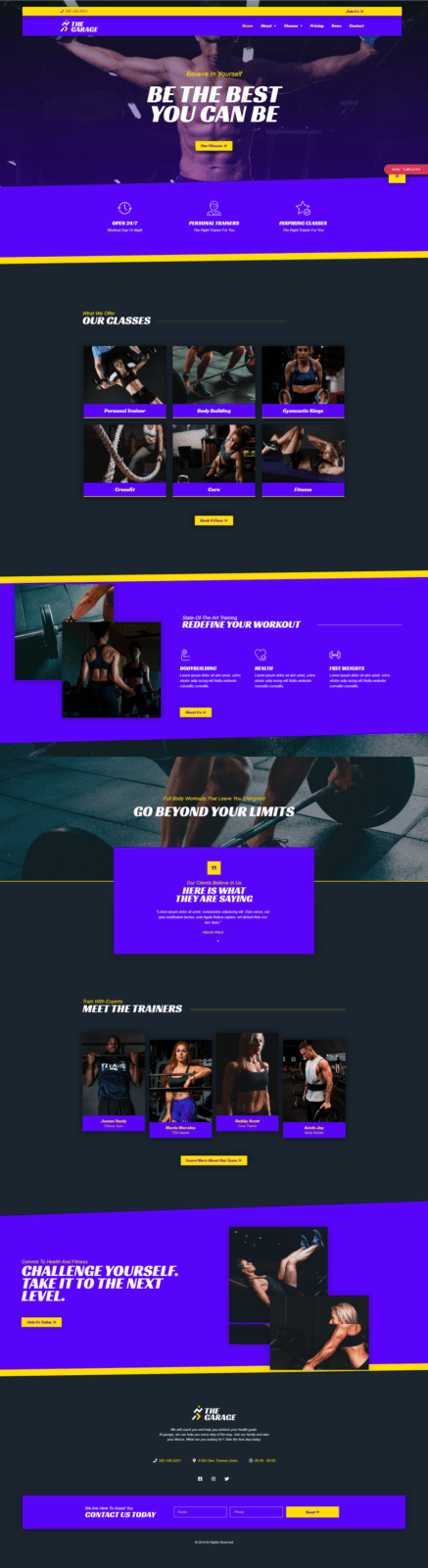
Спортзал

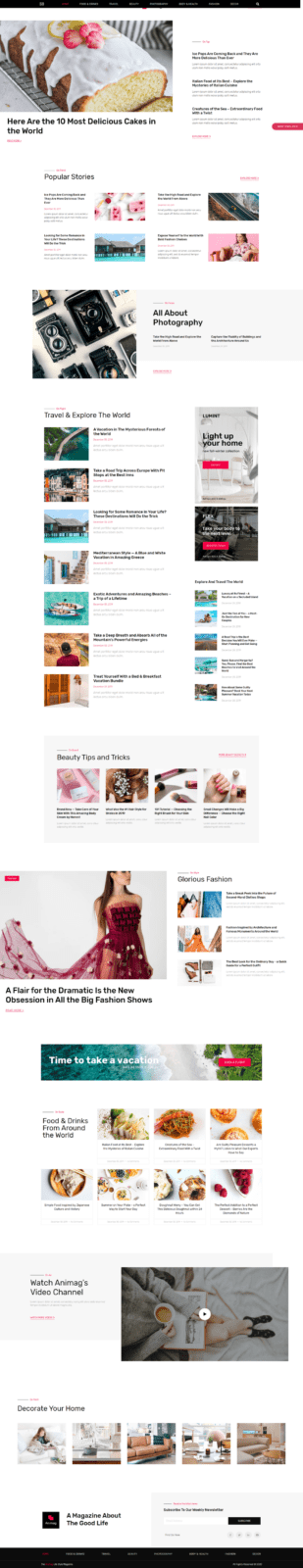
Журнал или блог

Альтернативы и конкуренты
Если вы ищете простой и понятный конструктор веб-сайтов для типичных бизнес-сайтов (целевые страницы, визитки, каталоги и т д.), вы можете рассмотреть лучшие онлайн-конструкторы веб-сайтов. Они не привязаны к хостингу и намного дешевле в обслуживании. Elementor — это специальное решение, совместимое только с движком WordPress. Поэтому у него есть свой набор конкурентов. Самые яркие из них ниже.
- https://uguide.ru/obzor-i-otzyvy-plugin-elementor-pro
- https://andrewrochev.ru/elementor-pro-vs-elementor-free/
- https://2domains.ru/support/saity/kak-rabotat-s-konstruktorom-stranits-elementor-wp
 Антикризисные идеи
Антикризисные идеи 