
Можно ли продвинуть сайт на Tilda?
Конечно, может. Конструктор постоянно развивается и расширяет функционал. В 2021 году Тильда — это полноценная CMS для сайтов разного типа.
Эта платформа считается SEO-дружественной, и сайты, созданные на ней, могут успешно продвигаться в результатах поиска Google и Яндекс, как сами по себе, так и через профессиональные маркетинговые агентства.
Если вы не можете попасть в ТОП, скорее всего, причина кроется в факторах, не связанных с CMS, например, плохое качество контента на сайте и т.д. Если сайт оптимизирован по всем правилам SEO, то поисковые системы ранжируют его отлично. Имейте в виду, что иногда сайту просто нужно больше времени для продвижения. В помощь SEO рекомендуется включить рекламу в Яндексе, чтобы аудитория увидела и запомнила вас, особенно если вы новичок на рынке.
class=»t118__line» style=»background-color:#3982f0;opacity:1;»>
Тарифы
Конструктор предлагает три тарифа: бесплатный, персональный и бизнес. Бесплатный план не требует никаких сборов, но предоставляет ограниченную функциональность. Два других предлагаются на следующих условиях:
- Тариф Персональный стоит 750 рублей в месяц или 6000 рублей в год. Включает один сайт, 500 страниц и 1 ГБ места. Оплачивая год, вы можете получить домен в подарок, а также отключить отметку «Сделано на Тильде» в настройках веб-ресурса.
- Тариф «Бизнес» будет стоить 1250 рублей в месяц или 12 000 рублей в год. Он позволяет создавать до 5 сайтов, 500 страниц и экспортировать исходный код.
Настройка переменных
Как только шаги настроены, можно приступать к настройке самих «шагов».
{ «osnovaUnitId»: null, «url»: «https://booster.osnova.io/a/relevant?site=vc&v=2», «place»: «between_input_blocks», «site»: «vc», » конфигурация»: {«режимы»:{«externalLink»:{«buttonLabels»:«u0423u0437u043du0430u0442u044c»,»u0427u0438u0442u0430u0442u044c»,» «,» u041fu043eu043bu0443u0447u0438u0442u044c»,»u0421u043au0430u0447u0430u0442u044c»,»u041fu0435u0440u0435u043 » }, «deviceList»:{«рабочий стол»:»u0414u0435u0441u043au0442u043eu043f»,»смартфон»}} }
Но сначала позвольте мне объяснить, что такое переменные. Переменные — это специальный параметр (получите, если вы научный) в ссылке, с помощью которого можно отслеживать статистику, заменять контент, работать с базами данных и вообще много всего. Он состоит из двух частей: ключ и значение. Я не программист, поэтому мог бы криво объяснить, но самый популярный среди маркетологов fetch-параметр — это UTM.
?utm_source=google — это переменная с ключом «utm_source» и значением «google».
Он добавляется так, после вопросительного знака или знака &:
site.ru?{get-key}={get-value}&{get-key}={get-value}
Надеюсь понятно объяснил, если нет, спрашивайте в комментариях:)
Итак, вернемся к Тильде. Нам нужно добавить возможность замены контента на нашей целевой странице с помощью переменных.
Для этого добавляем блок Т809 (Мультилендинг: скрыть/показать блок по параметру в URL) в конце нашего пробела. Он находится в разделе «Другое» внизу.
Откройте настройки и укажите следующие данные.
Купить Отключить рекламу
1. Для первого экрана
- Значение параметра (пусто).
- Показать блок (выбрать первый экран целевой страницы)
- Скрыть блоки (выбрать все оставшиеся экраны)
Это нужно нам для того, чтобы лендинг открывался сразу с первого этапа, если в URL нет переменных.
2. Для всех остальных экранов
- Значение первого параметра quiz=ecr2
Эти значения произвольны. В моем случае это означает, что если пользователь попадает на страницу, URL-адрес которой содержит ? quiz=ecr2 — вы увидите второй этап лендинга. Вместо «викторина» можно написать, например, «шаг», а вместо «ecr2» просто написать двойку, чтобы получилось так: site.ru?step=2 - Показать блок (здесь выбираем соответствующий этапу этап, например второй)
- Скрыть блоки (и скрыть все ненужные блоки, включая, конечно же, первый)
Точно так же мы пишем свою уникальную переменную для каждого этапа и настраиваем, какой блок показывать, а какие скрывать quiz=ecr3 для третьего шага, quiz=ecr4 для четвертого и т д. Вы должны получить что-то вроде этого:
Тарифные планы Tilda
Владельцам аккаунтов доступны 3 тарифных плана: Бесплатный, Персональный и Бизнес.
Free
Free — бесплатно, активируется автоматически после регистрации аккаунта. Может вполне подойдет для создания сайта, но очень простого. Такая плата позволяет использовать Zero-Block, но у вас нет возможности подключить собственное доменное имя, SSL-сертификат, анализ сайта и многое другое. Бесплатный курс — отличный способ понять работу строителя.
Ограничения скорости: максимальное количество проектов — 1, количество страниц для каждого проекта — 50, количество загружаемых файлов — 50 МБ.
Personal
Персональный — это стандартная плата, которая дает вам доступ ко всем функциям Тильды: полная коллекция блоков, подключение вашего домена, коллекция бесплатных иконок и многое другое. Вы можете ознакомиться с полным набором функций здесь.
Ограничения скорости: максимальное количество проектов — 1, количество страниц для каждого проекта — 500, количество загружаемых файлов — 1 Гб.
Стоимость тарифа: 750 руб/мес + домен в подарок.
Business
Бизнес — это профессиональный тариф, который предназначен для размещения нескольких сайтов. Позволяет создавать 5 и более сайтов на один аккаунт; у каждого есть определенное количество страниц, свой домен и т.д.
Тарифный план также имеет разновидности – это Бизнес 10, 15, 20 и 30. Цифра обозначает количество сайтов. Например, в тарифе Бизнес 15 разрешено создавать до 15 сайтов.
Еще одним отличием от предыдущих ставок является возможность экспорта исходного кода. Благодаря этому вы можете создать сайт на Тильде и перенести его на свой хостинг. Подходит для тех, кто хочет отредактировать HTML-код и разместить его на другом хостинге.
Ограничения по скорости: максимальное количество проектов от 5 до 30, количество страниц для каждого проекта 500, количество загружаемых файлов 1 Гб.
Стоимость тарифа: от 1250 руб/мес + домен в подарок.
Как самостоятельно подключить домен и аналитику
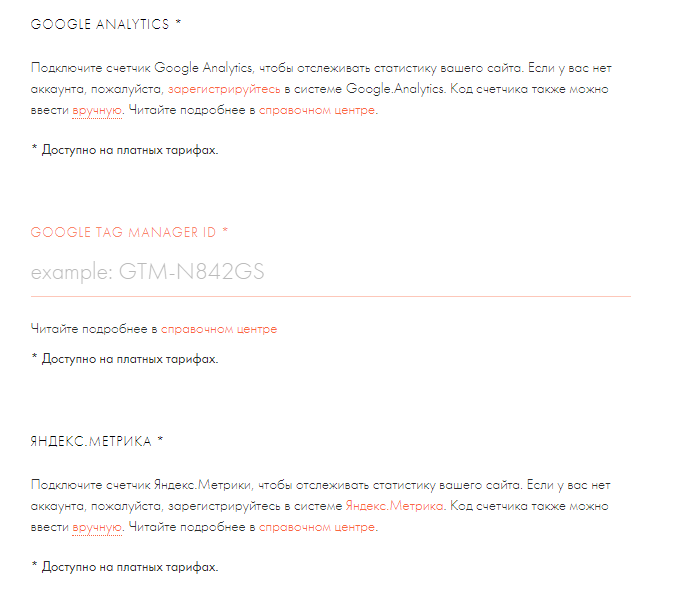
Теперь к более глобальным вещам. Подключение домена и анализа — это что-то важное. Обе функции доступны только в учетной записи Professional. Начнем с анализа. Вы подключены в настройках сайта. Вам нужно выбрать «мои сайты» — «настройки сайта» и перейти в меню «анализ». Далее вставляем ссылки на аккаунты в Google Analytics и Яндекс Метрики. Все делается в пару кликов.

Домен тоже просто облажался. Для начала его нужно купить, официально зарегистрировать. Далее по той же схеме: заходим в «мои сайты» — «настройки сайта» — «домен». Кстати, Тильда также предлагает бесплатный домен, если вы подключитесь к профессиональному тарифу. Но каждый предпочитает зарегистрировать его самостоятельно и не особо пользуется таким подарком.

Примеры лендингов на тильде, которые уже приносят клиентов своим владельцам

ЦЕЛЬ: Разработать лендинг для записи на пробное занятие в музыкальную школу СРОКИ: 17 рабочих дней РЕЗУЛЬТАТЫ: 1. Повышение конверсии в приложение
2. Яркий и уникальный дизайн
Подготовка сайта к публикации
У нас есть готовый проект со всеми разложенными страницами. Осталось подготовить его к публикации: подключить домен, проверить настройки, добавить счетчики Яндекс и Гугл для сбора статистики.

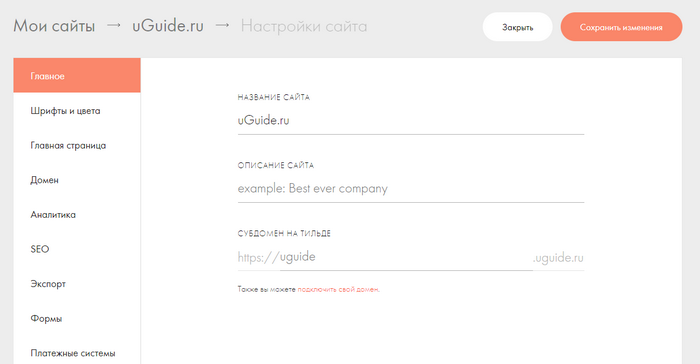
При создании сайта мы указываем только ваше имя. Теперь нужно заполнить оставшиеся важные поля. Для этого нажмите кнопку «Настройки сайта». Откроется знакомое окно, в котором нужно сделать следующее:
- Во вкладке «Главное» добавьте описание сайта — эта информация будет отображаться при размещении ссылки в социальных сетях и мессенджерах.
- На вкладке Главная выберите, какую страницу пользователь увидит первой при открытии сайта.
- На вкладке Домен подключите свой домен (подробнее о том, как это сделать ниже).
- Во вкладке «Анализ» подключите инструменты Google и Яндекс. Вы можете указать номер счетчика, отображаемый на аккаунте в сервисе аналитики, либо нажать кнопку «Подключить» и разрешить Tilda Publishing доступ к аккаунту.
- Во вкладке «SEO» нажмите кнопку «Просмотреть» в разделе «SEO-рекомендации». Мастер проверит все страницы и даст рекомендации по их оптимизации. Здесь же можно подключить Google Search Console и Яндекс.Вебмастер.
- На вкладке Верхний и нижний колонтитулы выберите созданные верхний и нижний колонтитулы, которые должны отображаться на каждой странице (актуально для многостраничных проектов).
- Во вкладке «Еще» загрузите фавикон (иначе браузер будет отображать иконку Тильды), измените цвет или удалите тег (элемент тега платформы), укажите страницу 404.
Это основные настройки, которые необходимо выполнить перед публикацией сайта. В зависимости от типа проекта могут быть добавлены другие параметры; например, для интернет-магазина нужно подключить платежные системы, а если на сайте задействовано несколько человек, нужно добавить сотрудников.
Подключение домена
На платных тарифах можно добавить домен на сайт. Вам нужно будет зарегистрироваться на других сайтах. Чтобы привязать домен к сайту, вам нужно добавить в настройках запись A и указать в ней IP-адрес 185.165.123.36.
Для поддомена или домена с www создается еще одна запись A с адресом 185.165.123.36.
После добавления регистраций в настройках домена на сайте регистратора укажите свое имя в настройках сайта на Тильде. Обновление записи занимает от 3 до 24 часов.
Умный дом
Разработка и внедрение технологии «Умный дом» Читать кейс ЦЕЛЬ: Разработка лендинга для продажи услуг интернет-центра СРОК: 22 рабочих дня РЕЗУЛЬТАТЫ: 1. Детальное исследование рынка
2. Уникальный дизайн сайта с авторскими иллюстрациями
Lock Key
Агентство занимается дизайном презентаций для онлайн-школ Посмотреть сайт Вошел в подборку сделанную на Тильде
Посмотреть сайт

ЦЕЛЬ: Разработать лендинг для продажи сложной и дорогой услуги: система «Умный дом» СРОКИ: 20 рабочих дней РЕЗУЛЬТАТЫ: 1. Чистый и современный сайт, выделяющийся на фоне конкурентов
Настройка анимации
Конструктор предлагает два типа анимации:
- Базовая анимация: стандартные эффекты. Например, закрепление, параллакс или плавное появление блока на странице.
- Пошаговая анимация: пошаговое изменение состояния элемента для создания уникального поведения.
Стандартную анимацию можно выбрать в настройках блока, например, чтобы фотографии плавно появлялись из за кадра при прокрутке, или текст фиксировался на странице.
Пошаговая анимация задается только в редакторе Zero Block. Его можно применить к любому элементу интерфейса. В настройках есть раздел «Анимация пошагово». Чтобы начать добавлять шаги, нажмите «Добавить».
Сначала необходимо выбрать условия для запуска анимации. Всего их пять:
- Элемент на экране: Запускается при отображении элемента.
- Блок на экране: Запускается при отображении блока.
- При прокрутке: анимация работает только при прокрутке.
- При наведении: запуск при наведении.
- По клику: запускает анимацию по клику.
В автозагрузке также есть три дополнительных параметра:
- Запуск триггера — привяжите анимацию к области, когда она появится, будет запущено условие (верхняя, средняя или нижняя часть окна).
- Смещение триггера: смещение начала анимации относительно триггера.
- Петля: циклическое воспроизведение.
Чтобы увидеть, как это работает, используйте кнопки «Воспроизвести элемент» и «Воспроизвести все». В первом случае воспроизводится анимация выбранного элемента, во втором — поведение всех элементов, находящихся на экране. Но прежде чем запускать превью, нужно настроить шаги, то есть показать дизайнеру все этапы анимации.
Шаги добавляются кнопкой «Добавить шаг». Далее вам нужно изменить состояние элемента. Всего 7 объектов:
- Длительность — продолжительность анимации. Если Цикл включен, анимация перезапускается после ее окончания.
- Переместить: расположение элемента. Вы можете установить для него определенные значения или просто переместить элемент с помощью мыши.
- Масштаб — размер.
- Непрозрачность — прозрачность.
- Rotate — поворот элемента.
- Замедление — Выбор эффекта воспроизведения: Линейный — Линейный, Интенсивность — Замедление в начале, Затухание — Замедление перед концом, Интенсивность — Замедление в начале и перед концом, BounceFin — Небольшой толчок перед началом анимации.
- Задержка: задержка перед воспроизведением.
Совет: Если вы не хотите, чтобы элемент отображался на экране сначала, задайте для него нулевой тон со 100% прозрачностью.
По сути, анимация — это добавление шагов с измененными свойствами элемента. Например, на первом шаге он находится в левом верхнем углу блока, а на втором шаге — в правом нижнем углу. Продолжительность анимации 2 секунды. Это означает, что ваш элемент при срабатывании условия будет перетаскиваться из одного угла блока в другой в течение 2 секунд. Это пример примитивной анимации. Фактически, вы можете создавать потрясающие эффекты в Zero Block.
В одном из последних обновлений Tilda добавлена поддержка пошаговой анимации на мобильных устройствах. Сначала анимация настраивается для рабочего стола, затем ее можно оптимизировать для небольших экранов. Благодаря этому ваш сайт на любом устройстве останется интерактивным и привлекательным для посетителей.
Кому подойдет Тильда?

Этот конструктор блоков подходит для компаний, работающих в различных сферах. В движке Тильды они работают отлично:
Промо-страницы LandingsEvent
Сайты компаний, сайты-визитки
Сайты товаров и услуг, интернет-магазины
Персональные сайты, блоги, портфолио
Корпоративные сайты и блоги
Изначально платформа ориентировалась на одностраничные книги, но позже стала подходить и для многостраничных ресурсов. Сайты с небольшим количеством страниц работают лучше на Тильде.
Какие интернет-магазины можно делать на Тильде?
Тильда успешно создает и продвигает интернет-магазины со всем необходимым функционалом: каталог, корзина, способы оплаты и т.д. Но важно учитывать, в каких случаях размещение магазина в движке оправдано, а в каких стоит выбрать другую CMS.
Тильда подойдет вашему интернет-магазину, если:
У вас относительно немного продуктов, и вам не нужна отдельная страница для каждого из них. Если вы планируете создавать отдельные страницы, их должно быть не более 500.
В магазине нет сложной системы каталогов. В каталоге Tilda товары отображаются на общей панели с изображением, ценой и вариантами покупки.
Продукт не имеет многих функций. На каждой карточке каталога можно задать до 3-х параметров: например, цвет, материал, размеры.
Естественно, функционала Тильды недостаточно для интернет-гипермаркетов и других крупных магазинов. Если ваш ассортимент постоянно расширяется и может расти бесконечно, то вам стоит использовать другую систему размещения контента.
class=»t118__line» style=»background-color:#3982f0;opacity:1;»>
MUSKOOL
Музыкальная онлайн-школа Читать кейс ЗАДАЧА: Разработать лендинг под ключ для привлечения новых клиентов в агентство СРОКИ: 5 рабочих дней РЕЗУЛЬТАТЫ: 1. Размещение на лучших сайтах Tilda
2. Красивая домашняя страница в виде тильды с анимацией и живой графикой
Вебинарий
Центр веб-вещания в Москве 
Посмотреть сайт Посмотреть сайт ЦЕЛЬ: Разработать одностраничный лендинг на акценте для ограниченной аудитории: подростки готовятся к ИСПОЛЬЗОВАНИЮ ДАТА: 10 рабочих дней РЕЗУЛЬТАТЫ: 1. Конверсия лендинга — 15%
2. Я попал в подборку лучших сайтов на Тильде
Дайбобру
Онлайн-курсы по подготовке к ЕГЭ Читать кейс
Посмотреть сайт

ЗАДАЧА: Создать лендинг под ключ для летней школы английского языка в Ессентуках СРОК СРОК: 14 рабочих дней РЕЗУЛЬТАТЫ: 1. Лендинг выделяется на рынке ярким дизайном
2. Наполняемость школы 70%
Как убрать надпись «Made on Tilda»
Стоит отметить, что при ежемесячной оплате любых сборов остается одна неприятная особенность — надпись «Сделано на Тильде» в футере сайта.

Регистрация исчезает, если вы платите за персональный или бизнес-план в течение одного года. Также можно подключить тарифный план «Бизнес», после чего экспортировать весь код и убрать блок HTML-кода при регистрации; этот вариант подходит только для тех, кто собирается размещать сайт на другом хостинге.
Если годовой платеж вас не устраивает, можно рассмотреть других дизайнеров. Например, в Craftum такой возможности нет, но вы с таким же успехом можете создавать сайты по шаблонам и с нуля. Существует 10-дневный пробный период, в течение которого доступны все функции конструктора.
Разбиваем разработку одностраничного сайта на тильде на этапы
Срок — 3-5 дней
Анализ целевой аудитории
Узнать больше
Анализ конкурентов
Узнать больше
Анализ продукта
Узнать больше
Создание прототипа
Узнать больше
Отрисовка дизайна
Узнать больше
Адаптивная верстка
Узнать больше Напишем портрет вашего потенциального покупателя на 1-2 сегмента Проанализируем до 20 прямых конкурентов в поисковой и рекламной выдаче по 30 параметрам Подготовим и проведем индивидуальную сводку из 40-60 вопросов по продукт и компания Подготовим прототип текста будущего сайта: структура, тексты, конверсионный слой (анкета, лид-магнит) Нарисуем уникальный элегантный дизайн: разработаем уникальные иллюстрации, иконки, анимацию Адаптируем сайт в Тильда к современным устройствам, услуги подключения, домен и сертификат SSL
Преимущества конструктора Tilda

Популярность конструктора во многом обусловлена удобством работы с ним. Для создания элементарного сайта не обязательно пользоваться услугами программиста или веб-дизайнера, так как сайт предлагает готовые шаблоны с дизайном на любой вкус.
Но это не единственные преимущества блочного конструктора. Поговорим подробнее обо всех «плюшках», которые Тильда предлагает владельцам сайтов.
Готовые шаблоны
Пользователь может выбирать из большого количества готовых блоков, из которых может составить страницу по своим вкусам и предпочтениям, даже с учетом фирменного стиля компании, если это необходимо.
Но ценность работы с блоками не только в простоте. Блоки в Тильде создаются с учетом особенностей визуального восприятия пользователей. Это важно, потому что, если заниматься дизайном самостоятельно, без должных навыков, можно запросто потерпеть неудачу. Часто бывает так, что посетитель уходит со страницы, потому что ему противно неудачное визуальное оформление, или просто не понимает, что где. Разработчики Тильды учли особенности человеческого мышления, что позволит вам избежать большого количества быстрых сбоев.
Zero Block – если хочется креатива
Однако если вы обладаете развитым чувством вкуса и стиля, точно знаете, что привлекает пользователей, то Zero Block к вашим услугам. Это пустой шаблон, где вы можете создать любой дизайн самостоятельно, используя минимальные навыки или помощь программиста.
Нулевой блок можно оформить на свое усмотрение, в него можно добавить любой текст, отдельные изображения или коллажи, анимированные изображения и т.д. 
Меняем заголовок страницы сайта
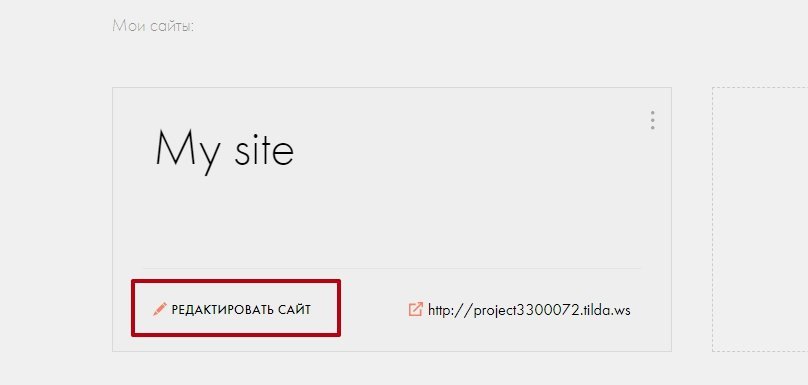
По умолчанию имя страницы пустого шаблона — Пустая страница. Изменим его на Main Page, то есть «Домашнюю страницу». Снова в левом верхнем углу выбираем пункт меню «Мои сайты» и переходим на страницу проекта. Нам нужен раздел «Редактировать сайт».

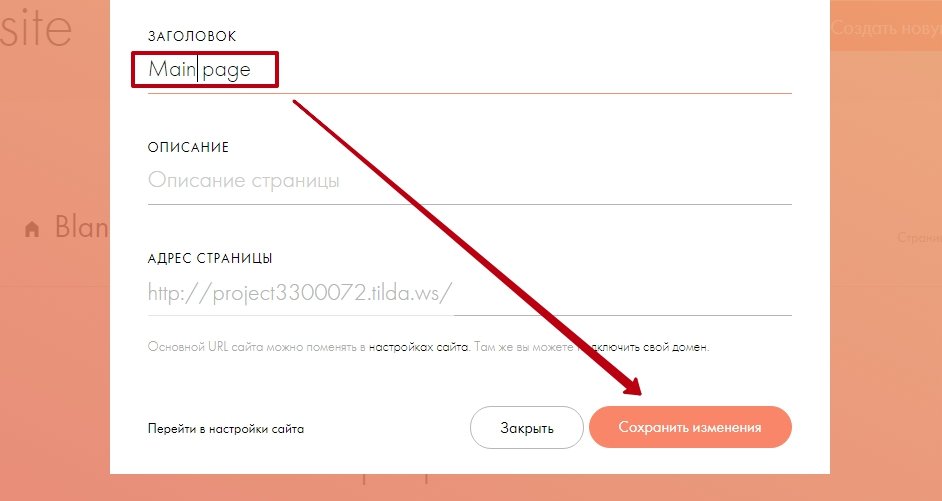
Кнопка настроек сайта
На открывшейся странице выбираем шаблон пустой страницы, который мы создали, переходим в пункт «Настройки». Вместо пустого заголовка страницы введите Домашняя страница и сохраните изменения.

Измените заголовок шаблона главной страницы и сохраните изменения
Пошаговая инструкция по созданию одностраничника на Тильде
Разработка лендинга на Тильде происходит в несколько этапов. Опишем основной алгоритм действий.
- Первое, что вам нужно сделать, это зарегистрироваться и выбрать лучший тариф (или бесплатный пробный период).
- В личном кабинете появится раздел «Мои сайты» и опция «Создать сайт». Во-первых, определитесь с названием проекта. Далее система попросит вас выбрать поддомен (в бесплатной версии) и описание сайта. Ресурс можно сразу подключить к аналитике Google или Яндекс, настроить счетчики или интегрировать свой домен (если вы выбрали платную версию).
- Следующим шагом является создание веб-сайта. Выбирайте нужные модули, меняйте изображения и описания. Делается это в один клик: достаточно навести курсор на блок и выбрать нужные изменения. Очень удобно, что все ваши действия отражаются на мини экране, сразу видно как будет выглядеть тот или иной вариант. Вы можете изменить параметры блока: размер виджета, шрифты, размещение логотипа и т.д. Понемногу, блок за блоком вы будете создавать текстовый и визуальный контент, который будет привлекать посетителей.
- Важные разделы «SEO» и «Facebook». Здесь вы настраиваете параметры результатов поиска, прописываете заголовок и описание, ключевые слова.
- Последний этап — публикация готового лендинга. После этого вы сможете интегрировать его с внешними сервисами, подключить инструменты электронной коммерции или бесплатную CRM Тильды. В любой момент пользователь имеет возможность изменить настройки по своему усмотрению.
Будет ли сайт на Тильде эффективным (т.е будет ли он приносить доход или привлекать посетителей)? Это полностью зависит от того, насколько хорошо вы выполняете работу.
Сервис позволяет почувствовать себя дизайнером и создать действительно красивый ресурс. Но не стоит забывать и о технической стороне: нужно грамотно составить коммерческое предложение, грамотно настроить SEO, использовать разные методы продвижения в Сети.
Начинающему пользователю потребуется время и желание, чтобы разобраться во всех нюансах ведения онлайн-бизнеса.
Многих интересует вопрос: влияет ли на результаты поиска наличие ссылки на разработчика внизу сайта?
Ответ: нет. Поисковые системы оценивают качество контента. А посетителей может заинтересовать интересная презентация, преимущества, красочные фотографии и полезная информация.
Создать целевую страницу
Приступаем. Создание одного большого лендинга по экранам.
Чтобы все было в пределах одного URL, логично предположить, что все блоки, через которые будет проходить пользователь, должны находиться на одной и той же странице. Я использовал блок BF303 и в конфигурации блока указал высоту «100vh», чтобы он занимал всю высоту экрана пользователя. На снимке экрана ниже вы можете видеть, что экран 2 идет сразу после экрана 1, без разделителей или чего-то подобного.
Поэтому в рамках страницы мы создаем все шаги по очереди.
Не забывайте, что на каждом экране должна быть кнопка, нажатие на которую будет перемещать человека по этапам.
Создаём первую страницу
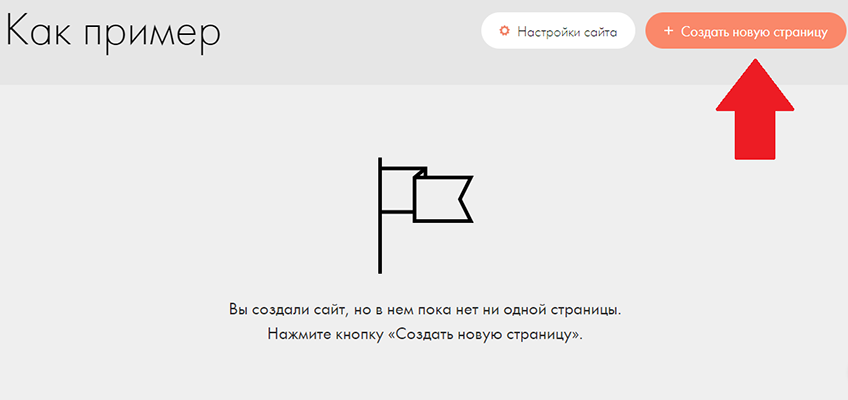
Нажмите кнопку «Создать новую страницу» и перейдите к выбору шаблонов.

Страница выбора шаблона
Вы можете выбрать готовый шаблон или начать с пустой страницы и самостоятельно заполнить ее нужными блоками. Щелкаем по пустому шаблону и переходим к редактированию.
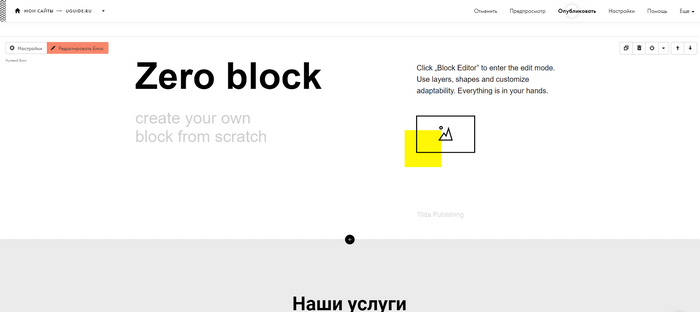
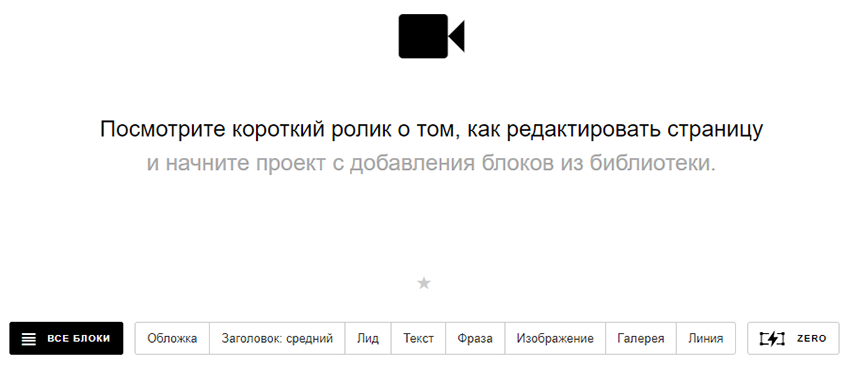
Вот так выглядит рабочее пространство для работы.

Пустая рабочая область шаблона
Что сделать, чтобы лендинг работал
На самом деле делать особо нечего. Вы можете начать с малого, выбрав структуру, которая подходит вашему бизнесу. В шаблонах Tilda уже есть предложения, вы можете просто следовать им.
Перед созданием целевой страницы изучите свою целевую аудиторию. Узнайте, сколько им лет, чем они занимаются, какие цвета им нравятся, какие термины они не хотят видеть. И пишите понятный текст для конкретных людей — тогда он «выстрелит».
Чтобы повысить конверсию стандартного шаблонного лендинга, заранее постройте структуру. Важно написать его так, чтобы потенциальный покупатель понял свою выгоду от покупки. Чаще всего в конструкции используется:
- offer — основное прибыльное предложение на первом экране;
- боли: рассказ о проблеме клиента, для решения которой вы предлагаете свой продукт;
- подробный рассказ о продукте: что входит в обучение, что студент получит потом, сколько длится курс, какая будет программа и т д;
- преимущества компании: почему стоит учиться у вас, какие бонусы вы можете предложить;
- отзывы, желательно достоверные, со ссылками на самих студентов, чтобы посетители сайта могли сослаться на информацию;
- формы обратной связи, кнопки «записаться на обучение», «получить курс» и другие;
- Часто задаваемые вопросы: ответы на распространенные вопросы пользователей.
Вдохновитесь примерами сайтов на Тильде — посмотрите, как разные компании создают лендинги и другие веб-ресурсы, чтобы найти оптимальную структуру для своей ниши.
Правильная структура — это еще не все. Посадка должна внушать доверие. Так что пишите правду, не приукрашивайте действительность, тем более, если все, что вы перечислили, можно легко проверить. И не усложняйте восприятие: пишите кратко, четко и емко.
- Откажитесь от качественных прилагательных «красиво», «быстро», «качественно» — понятие привлекательности, скорости, качества у всех разное. Лучше давать измеримые характеристики.
- Не используйте ярлыки типа «высококвалифицированные специалисты», «динамичная команда разработчиков». Лучше расскажите, какой реальный опыт есть у преподавателей.
- Используйте факты. Расскажите, сколько выиграли ваши ученики, какие награды получили вы. Если вам нечем похвастаться, расскажите подробно, как проходит обучение.
- Правильно оформляйте текст: это улучшает его восприятие. Используйте списки, подзаголовки, полужирный шрифт и другое форматирование, где это уместно.
Ваша целевая страница должна быть простой, понятной и серьезной. Тогда он будет работать нормально.
Быстро создать конвертирующий лендинг на Тильде можно, если разбираться в настройках конструктора и писать просто и понятно для целевой аудитории. Чтобы получить максимальную отдачу от этого, попробуйте различные изменения целевой страницы: посмотрите, как цвета кнопок, заголовки и макеты модулей влияют на конверсию. Тогда вы сможете найти лучший вариант.
целевая страница# онлайн-образование# онлайн-школа# веб-сайт#
eCacklКомментарии для сайта 
Бесплатная раздача Пошаговый план открытия онлайн-школы Загрузите пошаговый план в формате PDF и узнайте, как создать собственную онлайн-школу с нуля. Вы обнаружите, что запуск успешной онлайн-школы похож на сборку набора LEGO. Скачать план
Общие принципы
Поскольку у тильды есть ограничение в 500 страниц, мне не хотелось создавать 10 страниц и связывать их с помощью кнопки пропуска. Мало того, что это потребовало бы приличного количества ресурсов (в конце концов, количество страниц ограничено), так еще и постоянно запутывалось бы. Да и хотелось потенциально улучшить поведенческие факторы для SEO в рамках одной страницы, а не создавать десяток пней.
English street
English Summer Camp Прочитать кейс Посмотреть сайт Ответь на 4 вопроса и получи в подарок: Мобильный прототип лендинга 3 варианта УТП на пробу Гарантийная поддержка сайта 1 месяц


Знакомимся с шаблонами блоков
Обычно первым (верхним) блоком сайта является меню. Нажмите кнопку «Все блоки» и выберите слева пункт «Меню».

Выберите категорию меню
Откроется блок с множеством шаблонов меню, но в бесплатном плане можно использовать лишь некоторые. Неактивные блоки выглядят немного бледнее и имеют значок замка.

Так выглядят недоступные блоки меню в бесплатном тарифе
Если вы не можете сразу найти нужный вам блок, воспользуйтесь поиском по библиотеке блоков; его значок находится вверху.
Создаём проект
После регистрации платформа сразу предлагает создать свой первый сайт. Введите название сайта, например, Мой сайт, и нажмите «Создать».

Название сайта — используется только в рамках «Тильды»
«Тильда» автоматически создает ссылку, по которой сайт будет доступен в Интернете.

В дальнейшем вместо автоматически присваиваемого имени в настройках сайта можно будет указать свое
Щелкнув по ссылке сейчас, вы откроете пустую вкладку с логотипом Tilda, потому что еще нет созданных и опубликованных страниц.
Подключаем весь функционал «Тильды»
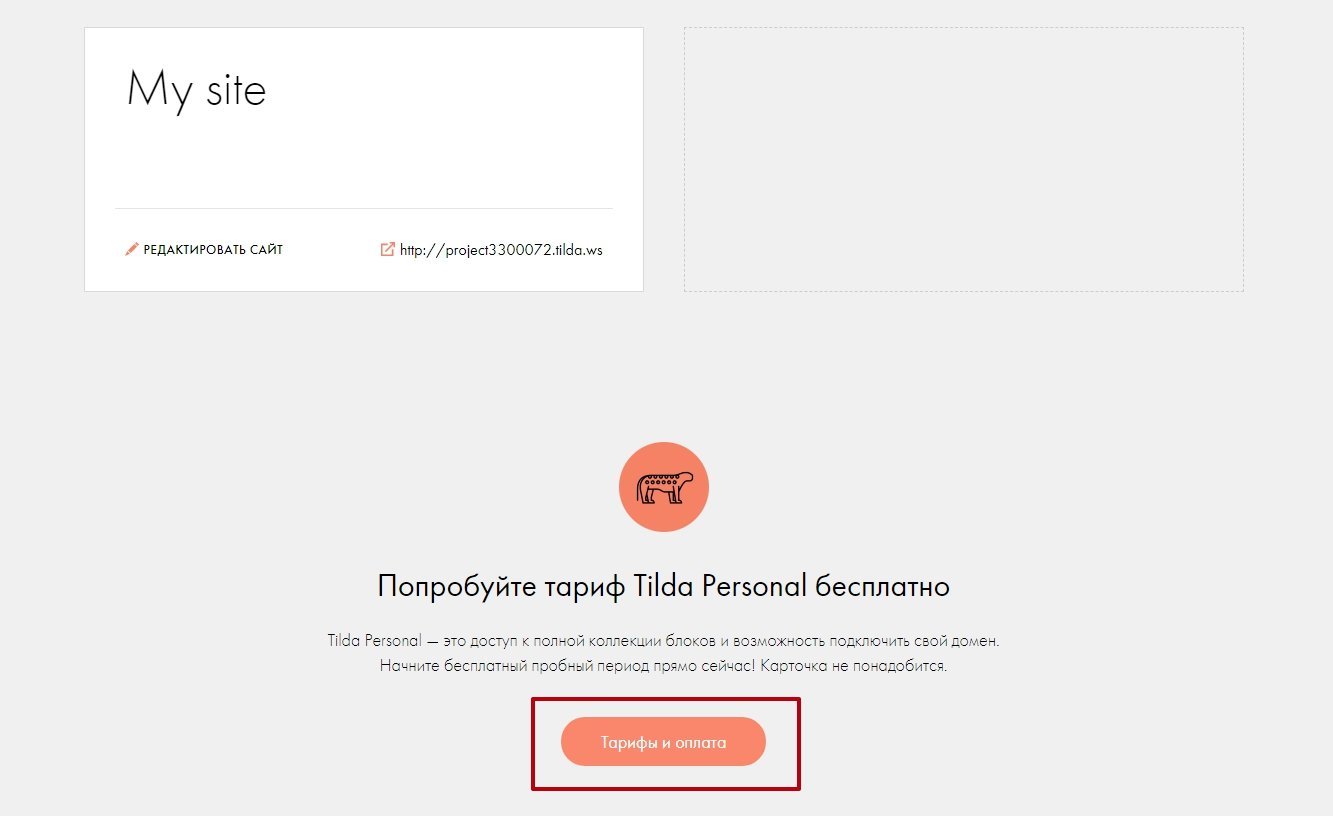
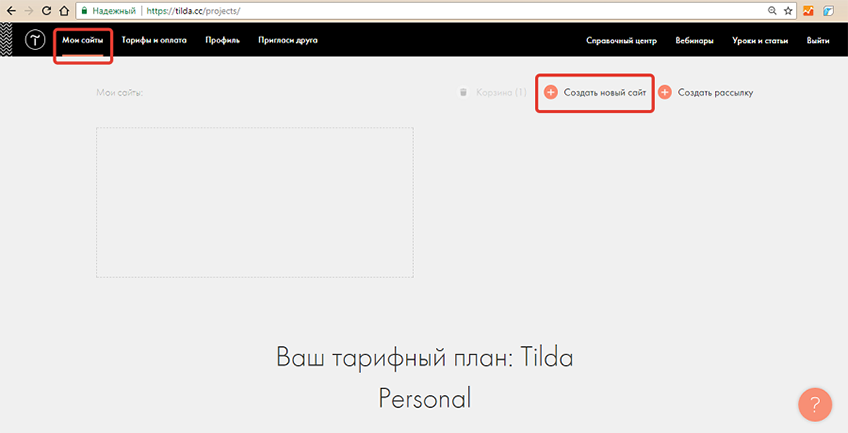
Чтобы оценить всю мощь Тильды и попробовать все функции и блоки, необходимо использовать платный тариф; после регистрации бесплатно 14 дней. Для подключения перейдите на главную страницу проекта.

Перейти на главную страницу сайта
А теперь внизу страницы нажмите на кнопку «Сборы и оплата».

Тарифы и кнопка оплаты
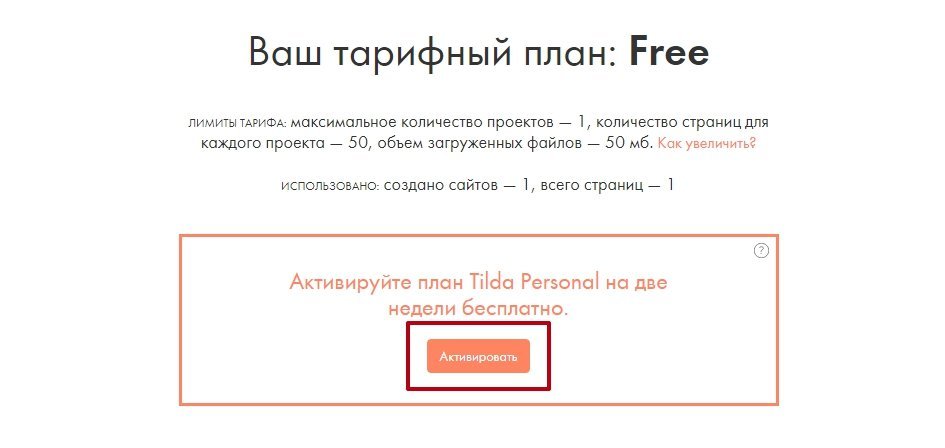
Подтверждаем активацию тарифа и читаем описание.

Активировать тариф
Если вы все сделали правильно, появится это окно.

Активировать тариф
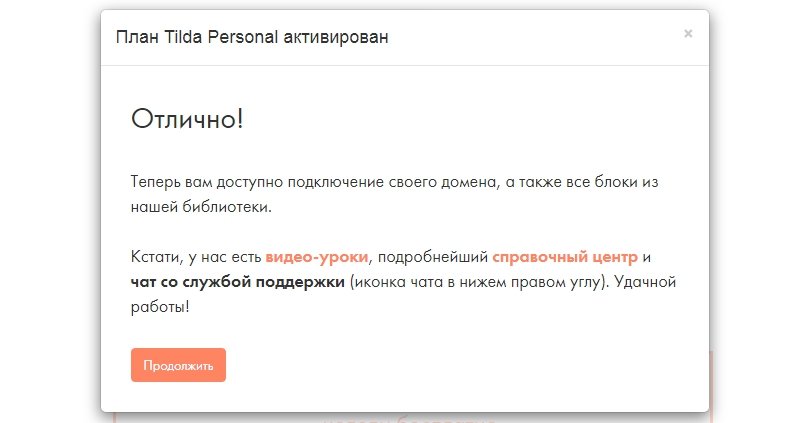
Поздравляем! Теперь вы можете попробовать все возможности Tilda в течение двух недель».
Работа с Zero Block
Zero Block — мощный редактор для тех, кто хочет создать уникальный дизайн на Тильде. Чтобы научиться с ним работать, нужно потратить не один день. Дизайн в Zero Block часто преподается на специальных курсах, потому что он предлагает много интересных возможностей для построения интерфейса сайтов.

Zero Block добавляется через библиотеку блоков. Также почти любой стандартный блок можно открыть в редакторе Zero. Но профессионалы обычно рисуют интерфейс с нуля, так гораздо удобнее.
В Zero Block можно добавить следующие элементы:
- Текст
- Изображение
- Геометрическая фигура
- Кнопка
- Видео
- Подсказка
- Заблокировать для вставки HTML-кода
- Форма
- Галерея
По сути, в Zero Block вы можете построить блок с любым содержимым. Это отличный вариант, если в библиотеке нет стандартного решения для своего интерфейса. Каждый элемент имеет собственный набор настроек, что делает его очень гибкой (и, следовательно, сложной) средой для разработки уникального дизайна.
Особенность Zero Block в том, что адаптивность в нем регулируется вручную. Вы вручную расставляете элементы в десктопном разрешении, потом заходите на планшет и исправляете интерфейс, потом открываете мобильную версию и выравниваете содержимое блока так, чтобы ничего не уходило за пределы экрана.
Главное преимущество Zero Block — пошаговая анимация. Именно благодаря ей он стал таким популярным инструментом среди дизайнеров. Пошаговая анимация позволяет создавать интерактивные сайты, ставшие визитной карточкой дизайнера Тильды.
Как создать сайт на Tilda с нуля: пошаговая инструкция
Создание сайта на Тильде требует пяти шагов (в некоторых случаях — четырех). Давайте подробно рассмотрим каждый из них.
Шаг 0. Прототипирование.
Этот шаг необходимо сделать, если вы планируете создать качественный сайт. Блог фрилансера, корпоративный портал или интернет-магазин. Тогда нужно изначально подойти к проблеме внимательно и проработать детали. И начинать следует с прототипирования.
Прототипирование — это создание примерного макета сайта. Как в целом, так и на отдельных страницах. Где должны располагаться те или иные кнопки, какой должен быть примерный макет, сколько текста на странице и где он должен быть. Короче говоря, прототип — это глобальное видение сайта.
Вы можете создавать прототипы на брошюрах или с помощью специальных программ, таких как Mockups. Но лучше всего совмещать эти подходы, ведь визуализировать на бумаге гораздо проще, чем делать это специальной программой. Я наткнулся на это и недавно получил большой блокнот, в котором рисую всякие нужные вещи.
Несколько советов по прототипированию:
- Чем проще, тем лучше. Важно создать максимально понятный сайт. Так что с момента ввода целевого действия человек нажимает минимальное количество кнопок. Желательно один или два. Ознакомился с товаром, заказал.
- Нет необходимости детально разрабатывать прототип. В процессе работы все будет меняться несколько раз. Вам просто нужно создать макет, по которому вы должны перемещаться.
- Сайт создан для пользователей. Бывают случаи, когда дизайнеры и программисты понимают, куда щелкнуть, чтобы выполнить целевое действие. А то пользователь заходит и теряется. Сайты для людей, а не для разработчиков.
Шаг 1. Регистрация и создание проекта.
После того, как прототип готов (или нет), можно приступать к работе с Тильдой. Сначала необходимо пройти простую регистрацию. После этого вы попадаете на главную страницу. Вам нужно нажать на «мои сайты» -> «создать новый сайт».

Сразу после регистрации вы можете бесплатно активировать тариф Тильда Профессионал на неделю. Этого достаточно, чтобы ознакомиться с основными функциями конструктора. Для этого зайдите в тарифы и выберите 7 бесплатных дней Tilda Professional.
Теперь вам нужно зарегистрировать сайт. Введите название самого сайта, домен и можно приступать к работе.
Шаг 2. Создание главной страницы.
После регистрации на сайте открывается меню. В нем нужно нажать «Создать новую страницу».

Ниже мы видим множество разных шаблонов для каждой категории. Вы можете просмотреть их все и выбрать наиболее подходящий. Или просто создайте все с нуля с помощью блока с нуля. В Тильде это называется «Пустая страница». В комментариях это описано как «начинать с нуля». Вы можете сделать все кнопки, текст и переходы. Но для этого нужны определенные навыки и понимание того, как вообще работает конструктор сайтов Тильды. Поэтому новичкам лучше сделать пару страниц по шаблонам.
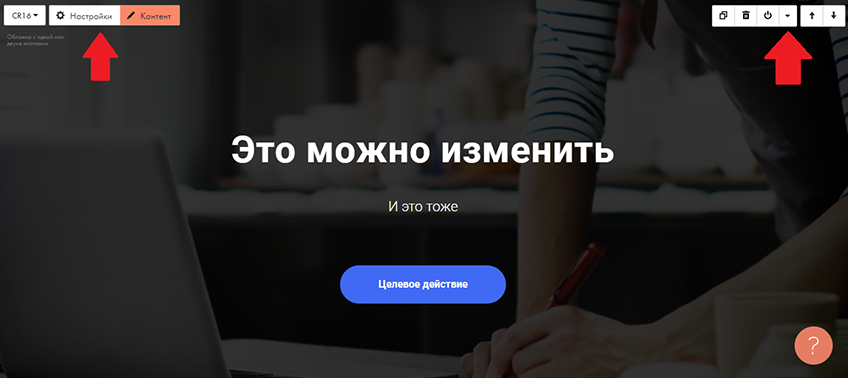
Вот как выглядит страница шаблона:

Вы можете изменить любой элемент блока, от текста и фона до переходов. Правая кнопка на изображении настраивает только все эти детали. Если вы откроете его, вы сможете изменить цвета, текст, размещение, добавить ссылки на кнопки и т д. В левом верхнем углу кнопка изображения позволяет просто взаимодействовать с блоками: копировать, вырезать, вставлять и т.д.
После создания первой страницы предложат как-нибудь назвать сайт. Выглядит ли это так:

Шаг 3. Настройте страницу
Вы можете начать создавать другие страницы и настраивать их. Все делается постепенно, шаг за шагом. Каждый предмет создается индивидуально и запоминается.
Мне было трудно найти функцию, которая обеспечивает переход на другие страницы при нажатии кнопки. Я потратил полчаса. Оказывается, все было просто. Достаточно нажать кнопку, с помощью которой настраивается переход, и открыть меню «контент». В этом же меню можно изменить все, что касается текста, кнопок и ссылок.

Шаг 4. Создание полноценного сайта.
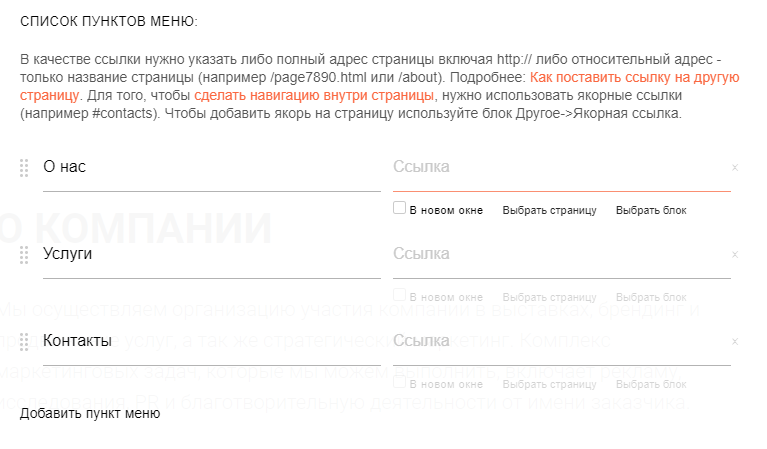
После создания страниц необходимо прописать адрес в настройках для каждой страницы. Заходим на их сайт, нажимаем шестеренку на странице и набираем ссылку. Так вы сможете связать все страницы сайта в одну.
Самый сложный этап — настроить первые две страницы. Нам нужно разобраться, за что отвечает каждая кнопка, как комбинировать блоки и какой результат будет получен от каждого действия. Интерфейс, хотя и интуитивно понятен, немного загроможден и сложен для новичка. Поэтому придется сильно попотеть первые 2-3 часа (я потел 4 часа). И только после этого все пойдет как по маслу.
Если что-то непонятно, на главной странице есть подробное обучающее видео по работе с конструктором сайтов Тильда.

Базовые настройки конструктора
Для начала нужно зарегистрироваться на платформе, открыть раздел с комиссиями и подключить нужную. Новые пользователи также могут выбрать бесплатный пробный период.
Перейдите в раздел «Мои сайты», добавьте новый ресурс и его название. В разделе «Настройки сайта» нужно указать описание и выбрать субдомен.
В разделах «Аналитика» и «SEO» сайт можно подключить к «Яндекс.Метрике» и Google Analytics, а также добавить контейнер Google Tag Manager. Если сайт создается впервые, можно подключить сервисы напрямую.

Счетчики могут быть подключены двумя способами. Первый предполагает, что вам необходимо зарегистрировать ресурс в системе анализа и скопировать идентификационный номер счетчика. Его необходимо вставить в поле «Яндекс.Метрика» в настройках сайта «Аналитика и SEO» в панели дизайнера.
Другой способ — открыть раздел «Анализ» и нажать кнопку «Подключить». Следующим шагом будет принятие запроса от приложения tilde.cc на доступ к Google Analytics. Сделайте выбор счетчика и сохраните изменения. Если на сайте есть страницы, их нужно переопубликовать.
Вам необходимо перейти в раздел подключения сайта к таким сервисам, как Search Console и Яндекс.Вебмастер. Рядом с названием соответствующего ресурса нажмите кнопку «Подключиться» и примите запрос на доступ к профилю от приложения tilda.cc. Далее необходимо нажать кнопку «Зарегистрировать сайт». Произойдет автоматическая регистрация, после чего в панели вы увидите статус «Домен подтвержден». После этого нужно воспользоваться предложением системы добавить карту сайта в Search Console.
ВАЖНЫЙ! Аналогично ресурс регистрируется в Яндекс.Вебмастере».
Описанной базовой настройки будет достаточно, чтобы приступить к созданию страниц. Вернуться к дополнениям стоит, когда будут готовы основные разделы сайта.

- https://MediaContext.pro/prodvizhenie-sayta-na-tilde
- https://internet-akademia.ru/press/kak-sozdat-sait-na-tilde/
- https://vc.ru/marketing/167564-sozdaem-poshagovyy-lending-na-tilda-cherez-peremennye-instrukciya
- https://timeweb.com/ru/community/articles/kak-polzovatsya-tilda
- https://kakzarabativat.ru/sajt-dlya-biznesa/kak-sozdat-sajt-na-tilde/
- https://naje-s.ru/uslugi/lending-na-tilda
- https://uguide.ru/kak-sozdat-sajt-na-tilda
- https://skillbox.ru/media/design/osvaivaem_konstruktor_tilda_delaem_sayt_vizitku_s_nulya/
- https://Delen.ru/servisy-i-uslugi/konstruktory-sajtov/lendingi-na-konstruktore-tilda.html
- [https://the-accel.ru/instruktsiya-kak-sdelat-lending-dlya-onlayn-shkolyi-bez-dizaynera-i-programmista/]
 Антикризисные идеи
Антикризисные идеи 
