
Примеры турбо страниц
С 2018 года разработчики многое изменили в функционале этих страниц, они стали поддерживать:
- таблицы и списки;
- цитаты;
- рекламные блоки RTB;
- фотогалереи;
- комментарии;
- функционал для интернет-магазинов;
- видео;
- кнопки социальных сетей.
Быстрая загрузка, хорошая индексация Яндексом, повышенная конверсия и другие преимущества отличают сайты, открывающиеся на мобильном поиске через Турбо. Разницы между стандартной и адаптивной версиями практически нет.


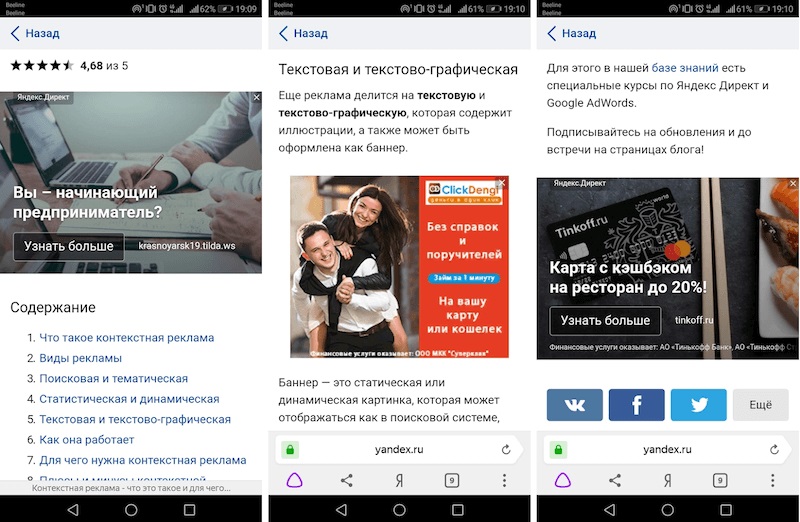
Как видно из примера, поддерживаются видеоматериалы, маркированные списки и изображения. А вот так выглядят рекламные блоки.


Турбо-страницы можно использовать для различных целей.
- Дополняет основную десктопную версию контента сайта. Полезно, если сайт не адаптирован для телефонов и долго загружается на мобильных устройствах.
- Работать как интернет-магазин. Часто встречается в Инстаграм, ВК и других социальных сетях. Они разработаны совершенно бесплатно и включают в себя базовый функционал интернет-магазина.
Как создать турбо-сайт в Яндекс.Директ: пошаговая инструкция
Создание турбо-сайта — простой процесс с использованием знакомых многим конструкторов турбо-страниц.
Шаг 1. Зайдите в Яндекс.Директ и нажмите кнопку «Турбо-конструктор сайтов» в правом верхнем углу или перейдите по прямой ссылке: https://direct.yandex.ru/registered/main.pl?cmd=showTurboLandings. У вас должен быть аккаунт в Яндексе.
Шаг 2. Нажмите кнопку «Создать» в правом верхнем углу, в выпадающем меню выберите «Турбо-сайт».

Шаг 3. Задайте имя главной страницы. Мы выбираем один из предложенных дизайнов исходя из тематики сайта, необходимого функционала и предлагаемых товаров и услуг. Нажмите кнопку «Создать».

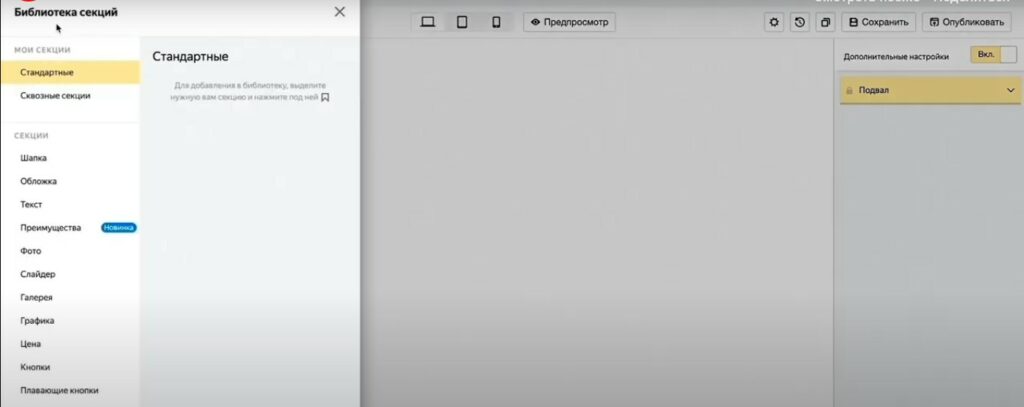
Шаг 4. Откроется визуальный редактор. Слева проект турбо сайта — что увидит посетитель, справа — меню настроек. Если слева вместо сайта отображается серое пятно, вы можете просмотреть его, нажав кнопку «Предварительный просмотр».

Шаг 5. Передвигаем ползунок в правом верхнем углу перед надписью «Дополнительные настройки» в активное положение. Ниже представлены основные настройки созданного турбо сайта.

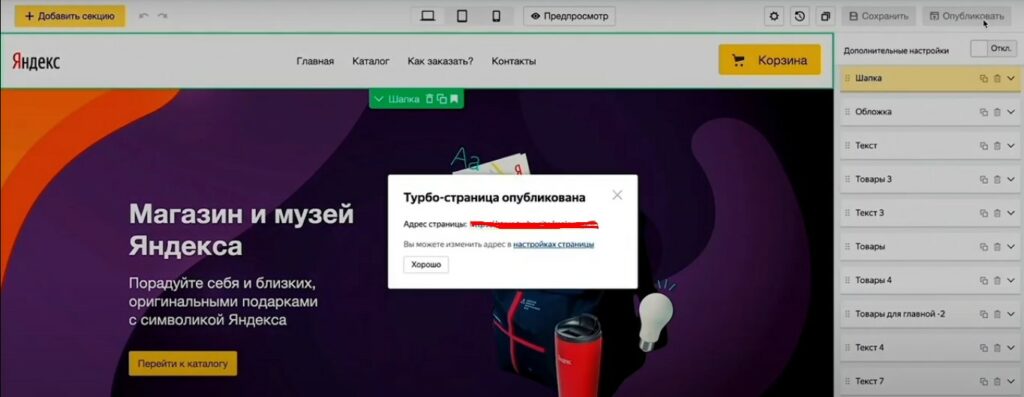
Каждый раздел содержит настройки: шрифты, тексты, изображения и другие элементы. Каждый раздел конфигурации отвечает за свой раздел, например, за раздел товары, отзывы покупателей, комментарии. На скриншоте ниже под номером 1 находится раздел: шляпа, под номером 2 — баннер, под номером 3 — предметы, в данном случае ранее собранные букеты невесты.

Шаг 6. Перейдите к редактированию шапки сайта, нажмите «Шапка» и выберите текст в поле «Идентификатор раздела», чтобы отредактировать его. Затем можно изменить: ID раздела, цвет фона и текста, растянуть заголовок на всю ширину экрана, закрепить его при прокрутке, изменить формат логотипа и сам логотип.

Шаг 7. Если вам нужно создать дополнительные страницы с таким же макетом, воспользуйтесь кнопкой «Создать копию», показанной на скриншоте.

Если вы хотите добавить страницу с другим макетом, перейдите по ссылке и нажмите кнопку «Создать», затем выберите пункт «Турбо-страница», после чего вернитесь к пункту 4 инструкции.
Шаг 8. После настройки всех параметров посмотрите, как выглядит сайт с различных устройств: смартфона, планшета и персонального компьютера, с помощью переключателя в верхней части экрана.

Шаг 9. Заполните все необходимые поля и получите доступ к публикации сайта. После нажатия кнопки «Опубликовать» сайту присваивается доменное имя типа address.turbo.site. Чтобы изменить URL, нажмите на надпись, отмеченную на скриншоте, затем на пункт «Задан домен сайта», а затем нажмите на кнопку «Выбрать домен».

Задаем в соответствующих полях адрес сайта, главную страницу, выбираем Favicon и подключаем счетчик Метрика.
Работа с секциями
Разделы позволяют добавлять дополнительные блоки на турбо-сайт. На экране редактирования нажмите «Добавить раздел».

Из выпадающего меню выберите нужный тип раздела, от текста до ползунка, контактные кнопки.

Тип расположения кнопки клика: в центре. Выбираем место для размещения на сайте, просто перетаскивая раздел.

В меню настроек справа для любого раздела можно отредактировать надпись, тип перехода по нажатию кнопки, стиль, цвета основных элементов и задать цели для Метрики.

Yandex Turbo Site Builder позволяет создавать сайты на основе готовых шаблонов или с нуля.
Как создать турбо страницы Яндекс и настроить
Далее показано, как создавать облегченные версии страниц в WordPress. Для этого скачивается один из плагинов, с помощью которого процесс установки проходит намного быстрее и проще. Можно, конечно, через код, но так делают программисты.
Подробная инструкция по настройке через утилиту Яндекс.Турбо следующая.
- Установите плагин через админку WP


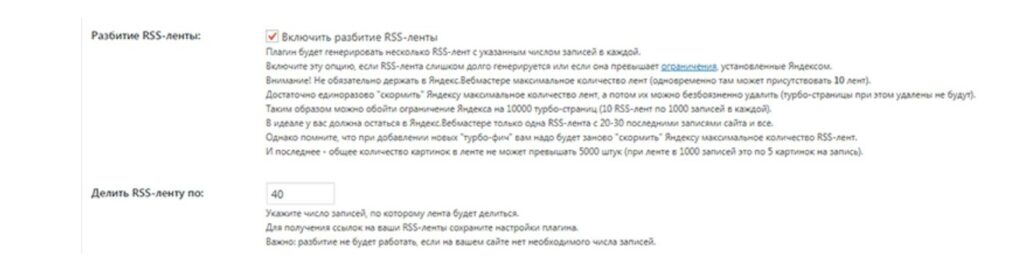
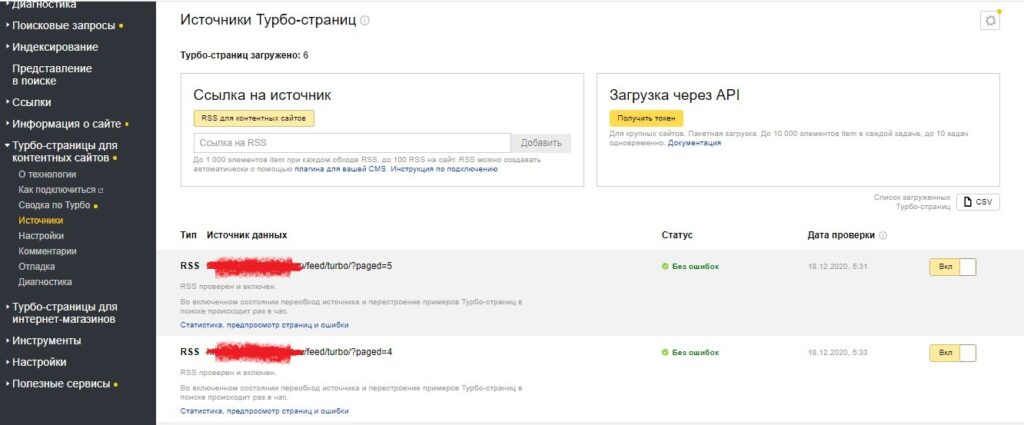
- Настройте RSS-блок. Лента автоматически генерируется в модуле (подробнее о настройке RSS-ленты см ниже). Проверьте заголовок, адрес домена и описание. RSS-ленту в настройках плагина можно разделить на несколько частей с постами для облегчения генерации Яндекса (рекомендуется для крупных сайтов).


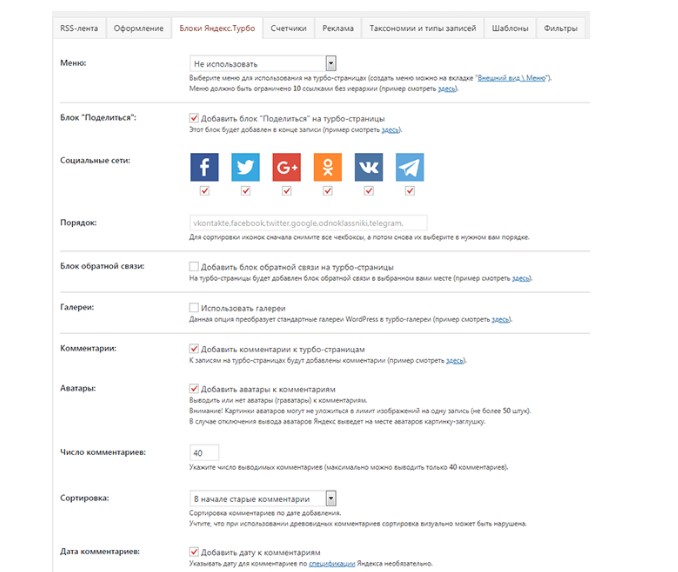
- Внесите изменения в разделе «Блоки». Здесь можно настроить отображение меню, подключение социальных кнопок, добавление комментариев с аватаркой или без, а также другие элементы.


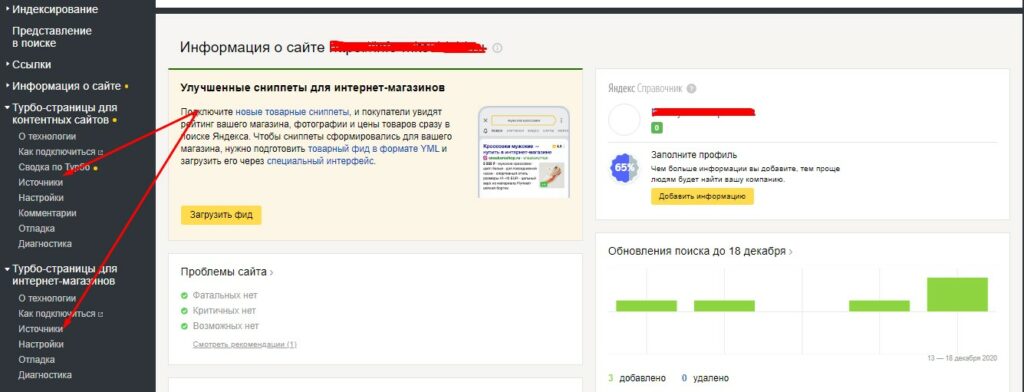
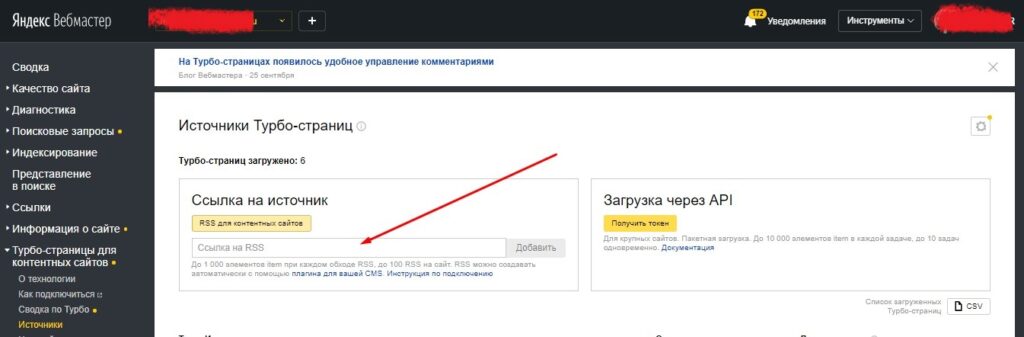
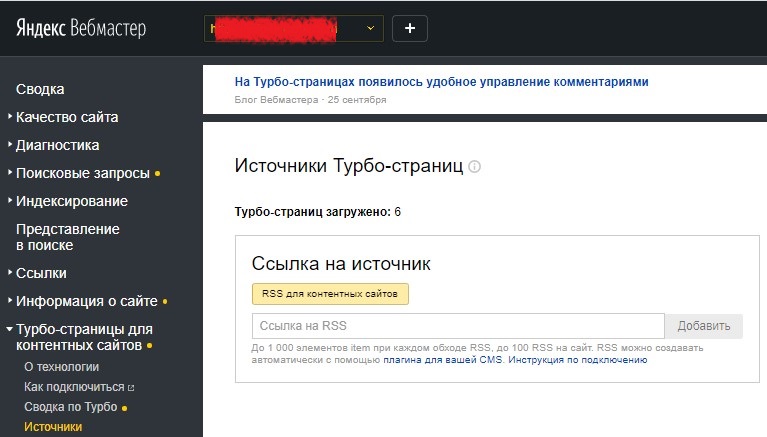
- Откройте Яндекс.Вебмастер. Переходите на Турбо-страницы контентных сайтов или интернет-магазинов. Потом в Фуэнтес».


- Вставьте ссылку на RSS. Если лента разделена на несколько направлений, необходимо вставить их все.


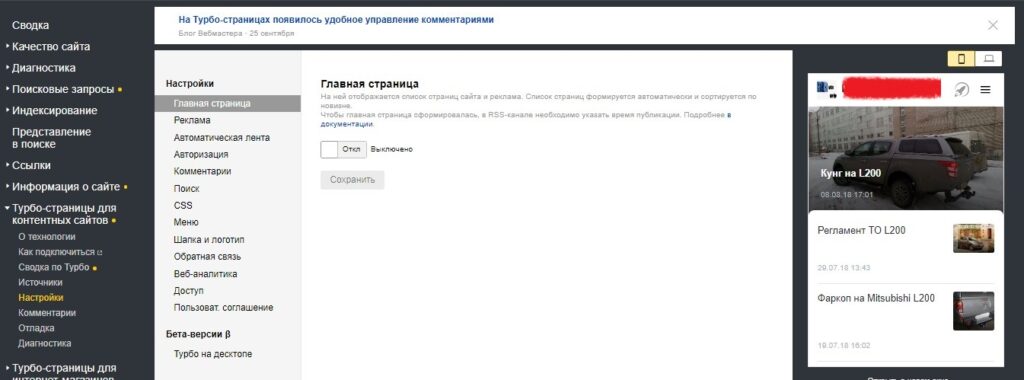
- Нажмите на вкладку «Настройки». Здесь настраивается отображение главной страницы сайта, отображение рекламных блоков, внешний вид меню, шапки и логотипа, добавляются настраиваемые CSS, счетчики и т.д.


- Вернитесь на вкладку «Шрифты». Перед каждой RSS-лентой необходимо активировать кнопку.
Вот и все. Осталось дождаться проверки системы (это занимает несколько минут). Если в статусе указано «Ошибок нет», значит все сделано правильно.


Турбо-страницы можно настроить и через другие плагины: Яндекс.Новости от Теплицы, Я Турбо, Яндекс Турбо Лента. Если вы имеете в виду настройки на сайте продукта, вам нужно создать файл YML вместо RSS. На WP это делается через плагин Export YML.


Облегченные версии страниц Яндекса также устанавливаются на сайты, совместимые с другими CMS:
- 1-С Битрикс — через один из модулей;


- Joomla — через специальные расширения;


- Drupal: с помощью модуля экспорта Яндекс Турбо;


- Instant: через компонент Instant CMS;


- VamShop — специальный платежный модуль;


- Вебасист: через плагин.


Плюсы турбо-страницы
Это бесплатно
Вам даже не нужно платить за Директ. На данный момент.
Достаточное количество строительных блоков и даже шаблонов
Вы не сможете воплотить в них все свои идеи, но основные необходимые строительные блоки имеются.
Они становятся лучше
С тех пор, как я начал их использовать, появилось много новых функций. Добавлено отслеживание UTM-меток, несколько новых блоков, позволили сделать десктопную версию. В общем, продукт находится в разработке.
Легко создать
Очень легко учиться. Так как функционал минимальный и он интуитивно понятен.
Очень быстрая зарядка
А это очень важно в современном мире мобильного интернета.
Выглядеть нормально
Очень простой. Неприхотливый супер дизайн. Но они хорошо выглядят.
Конструктор турбо страниц в Яндекс Директ
В конструкторе вы сможете бесплатно создать неограниченное количество Турбо-страниц, которые одинаково хорошо будут открываться на десктопах. Вы можете создать дизайн в шаблонах или полностью с нуля.
Инструкция по оформлению из панели Я.Директ:
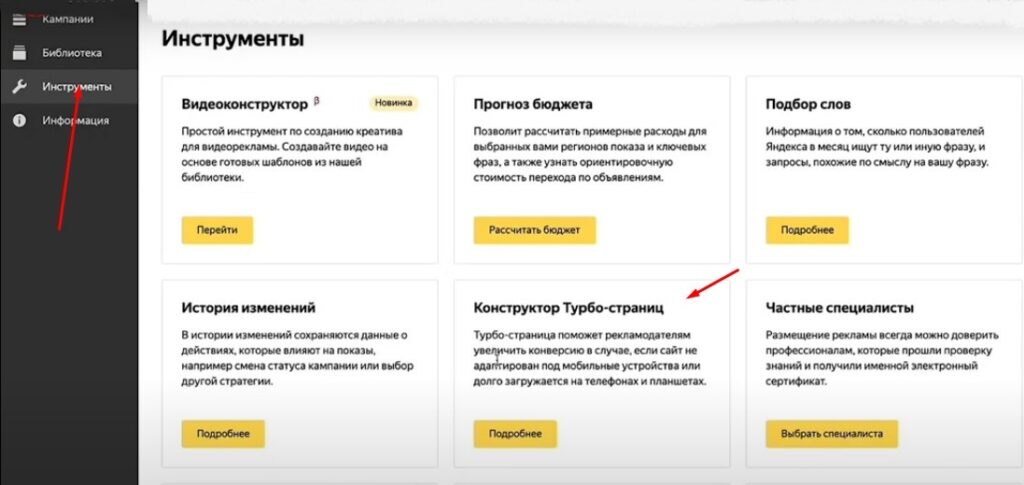
- открыть Директ/Мои кампании, перейти в Инструменты/Конструктор;


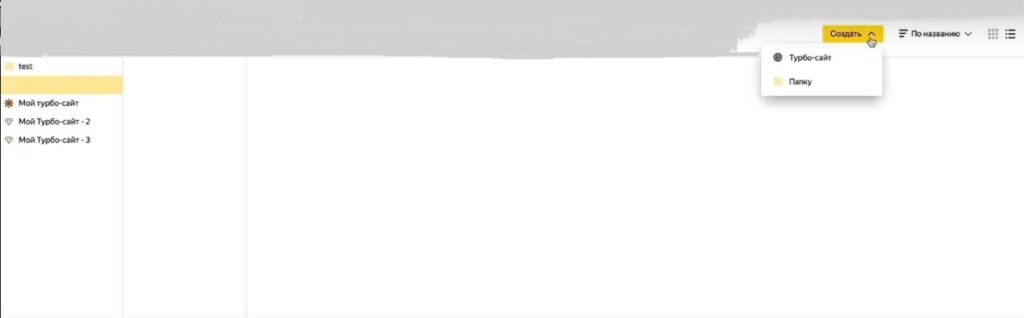
- нажмите кнопку «Создать», выберите «Турбо»;


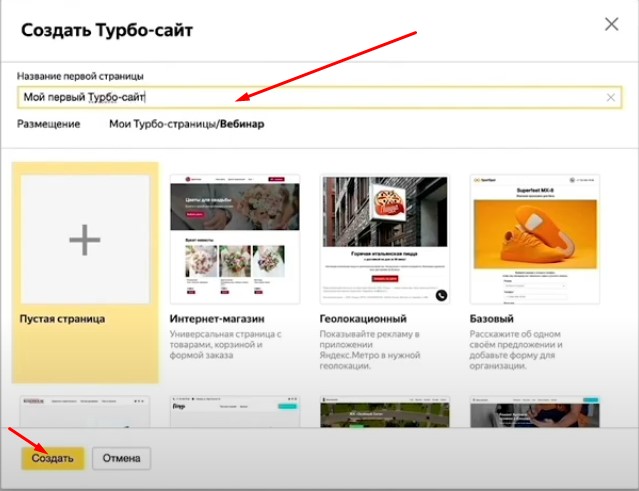
- введите название, выберите один из готовых шаблонов, а если сайт строится с нуля, то «Пустая страница»;


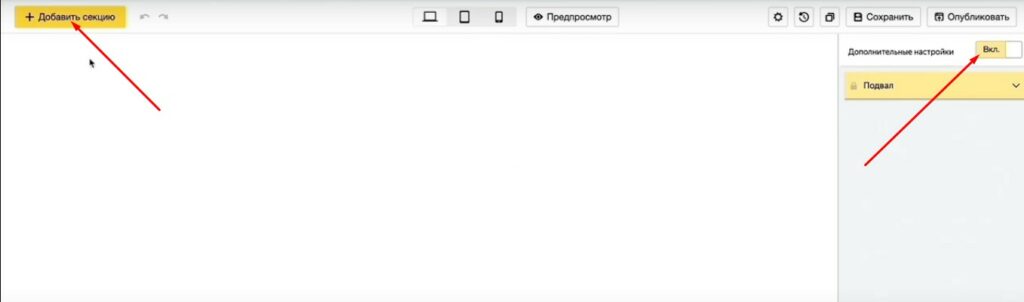
- активируйте ползунок дополнительных настроек, затем нажмите «Добавить раздел»;


- в библиотеке разделов можно будет настроить ресурс по собственным предпочтениям, так как система предоставляет для этого большой функционал;


- после настройки шапки, тела, футера и других разделов нужно нажать «Опубликовать».


Чтобы посмотреть, как отображается только что созданный Турбо-сайт, нужно нажать кнопку «Предварительный просмотр».
RSS для турбо страниц
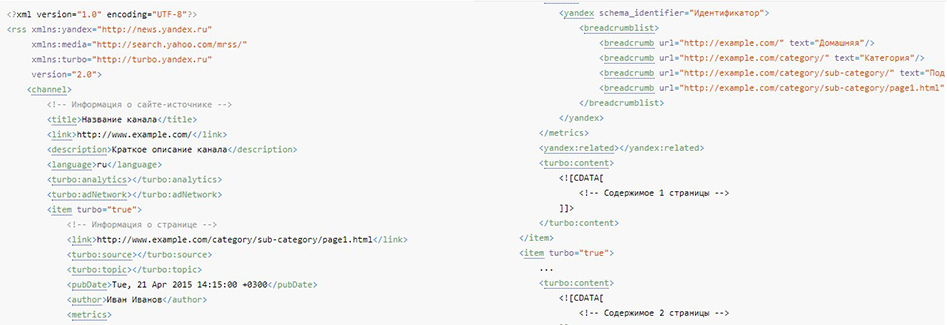
RSS-канал (канал, фид) — это динамический XML-файл. Он привязан к домену сайта и автоматически обновляется по мере добавления новых материалов на ресурс.
Для формирования RSS-ленты для турбо-страниц в CMS (WordPress, Drupal, Joomla, 1-С Битрикс) Яндекс рекомендует использовать плагины. Для других двигателей лента формируется самостоятельно.


rSS-структура
Канал должен быть отправлен в поисковую систему. Для этого есть два варианта:
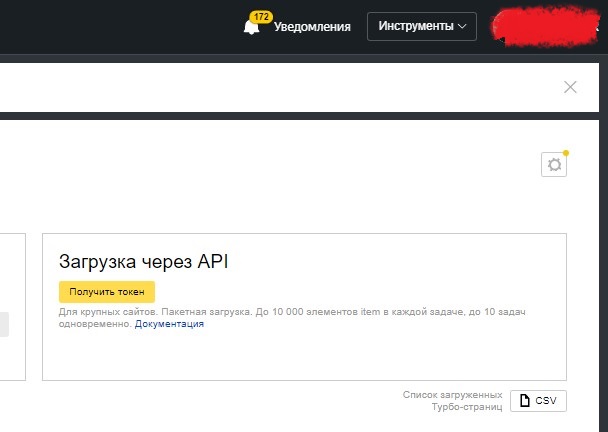
- загрузка через функционал Вебмастера (для небольших сайтов за один раз можно передать до 1000 страниц);


- место с помощью API (подходит для всех сайтов) — требуется авторизация через токен OAuth.


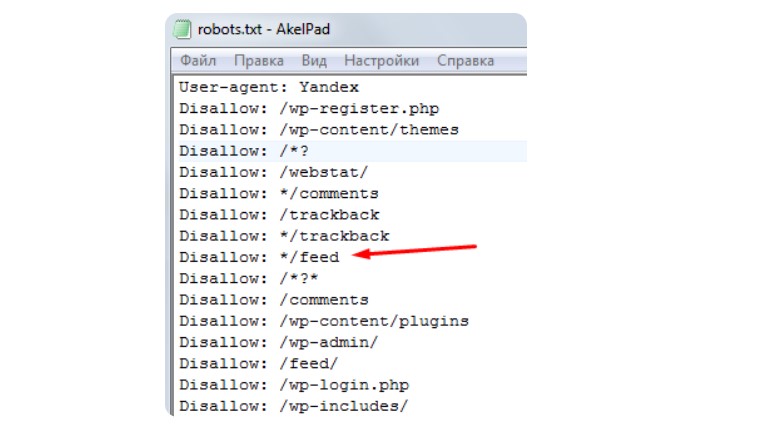
Важно! Чтобы RSS-канал отображался правильно, необходимо разрешить его отображение в файле robots.txt.


Турбо страницы для интернет-магазина
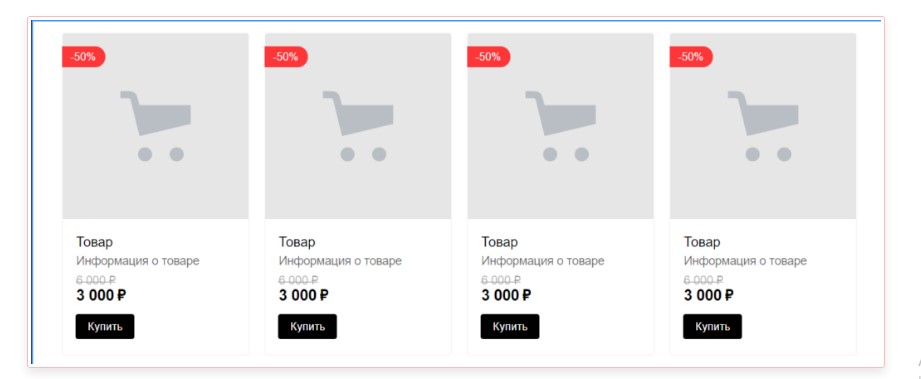
Турбо-страницы подходят для владельцев малого бизнеса в сфере электронной коммерции. Например, тот, у кого есть определенный ассортимент товаров, но нет отдельного сайта. В этом случае технология временно заменит сайт на собственном хостинге, пока не будет создан полноценный интернет-магазин. А пока вы можете добавлять карточки товаров с изображениями, ценами и описаниями. Предусмотрена настраиваемая корзина; есть возможность редактировать и добавлять варианты оплаты/доставки.


Однако вскоре Яндекс обещает добавить функционал, который позволит запустить уже крупный интернет-магазин с поддержкой:
- промокоды при оформлении заказов;
- встроенный поиск с подсказками;
- настройка способов оплаты;
- динамический расчет стоимости доставки и многое другое.
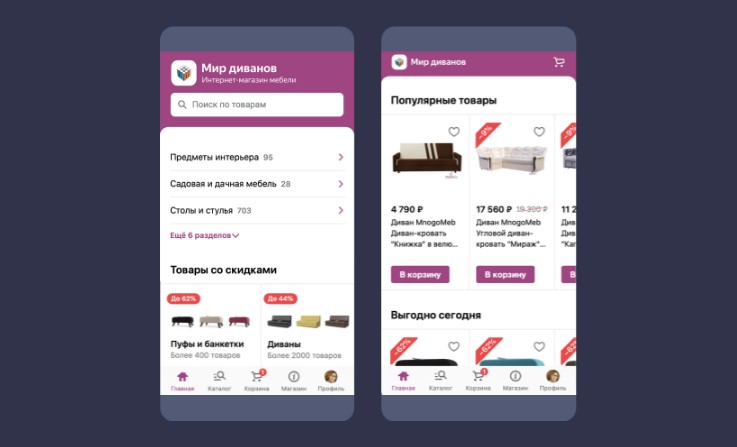
Преимущества технологии Турбо для интернет-магазинов неоспоримы: растет охват и повышается конверсия, меньше отказов. Возможности страницы:
- мгновенная реакция на действия пользователя благодаря мобильной скорости;
- легкая настройка цветов и дизайна;
- формирование фрагментов с товарными листами или галереей изображений;
- наличие бокового меню с дополнительными разделами;
- автоматически заполняемые формы заказов;
- оплата в один клик и так далее


Создать турбо-сайт можно через конструктор Яндекс.Директа или из панели Вебмастера.


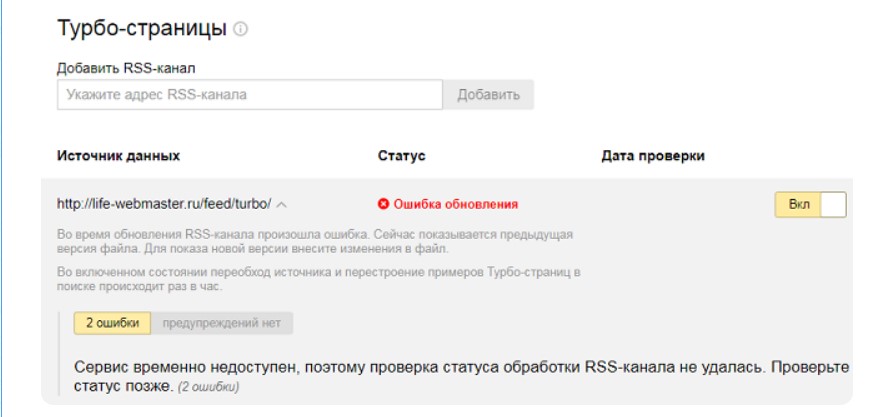
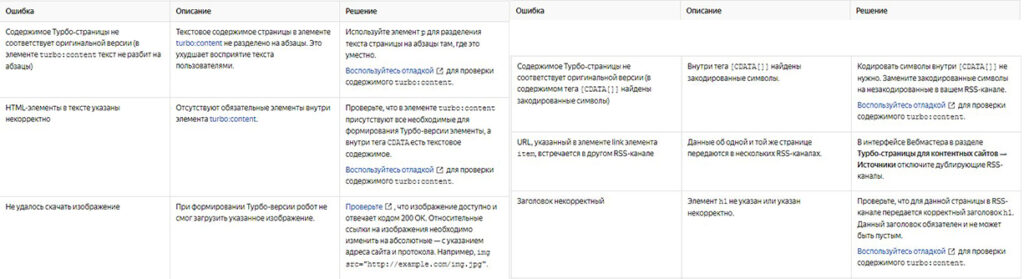
Ошибки турбо страниц
При модерации турбо-страниц бывает, что появляются сообщения об ошибках. Рассмотрим самые популярные.
- Не удалось обновить. Бывает, что «виноват» и сам Яндекс. В этом случае необходимо дождаться, пока произойдет обновление или услуга станет доступной.


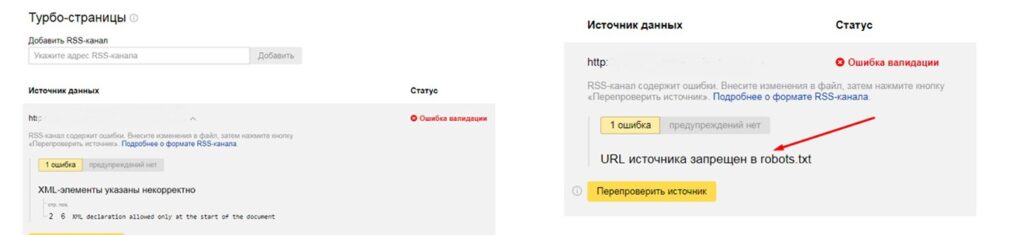
- Ошибка проверки. Это происходит, если адрес RSS-ленты указан неверно или фид изначально забанен в robots.txt.


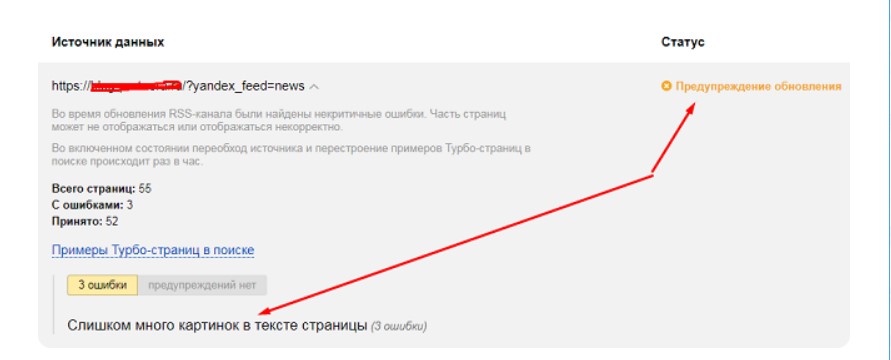
- Много изображений. Это не ошибка, а предупреждение. Вы можете оставить его или исправить. Как правило, он выделяется, если в тексте более 30 изображений.


Возможны другие ошибки.


Итого
На самом деле в результате получается не турбо-страница. В результате получается хорошее предложение, которое показывается заинтересованной публике. А турбо-страница позволяет быстро разместить и отобразить это предложение. В этом ценность этого инструмента. Минимум вложений времени и денег для хорошего результата. Средство работает, оно простое и эффективное.
Купить Отключить рекламу
После получения положительного результата от турбо-страницы я всегда рекомендую собрать обычный лендинг с аналогичной структурой и текстами. Все-таки задача турбо-страницы, на мой взгляд, тестировать. Позволяет быстро и недорого проверить эффективность пакета рекламно-предложения. А дальше надо развиваться. А этот функционал пока не позволяет.
- https://protraffic.com/baza-znaniy/kak-sozdat-i-nastroit-turbo-stranicy-v-yandex-14953.html
- https://postium.ru/kak-sdelat-turbo-sayt-v-yandeks-direkt/
- https://vc.ru/marketing/150584-turbo-stranicy-yandeks-direkta-otlichnyy-instrument-dlya-testirovaniya-nishi-i-ne-tolko
 Антикризисные идеи
Антикризисные идеи 